纯CSS实现的个人中心导航菜单与图标示例
102 浏览量
更新于2024-08-31
收藏 114KB PDF 举报
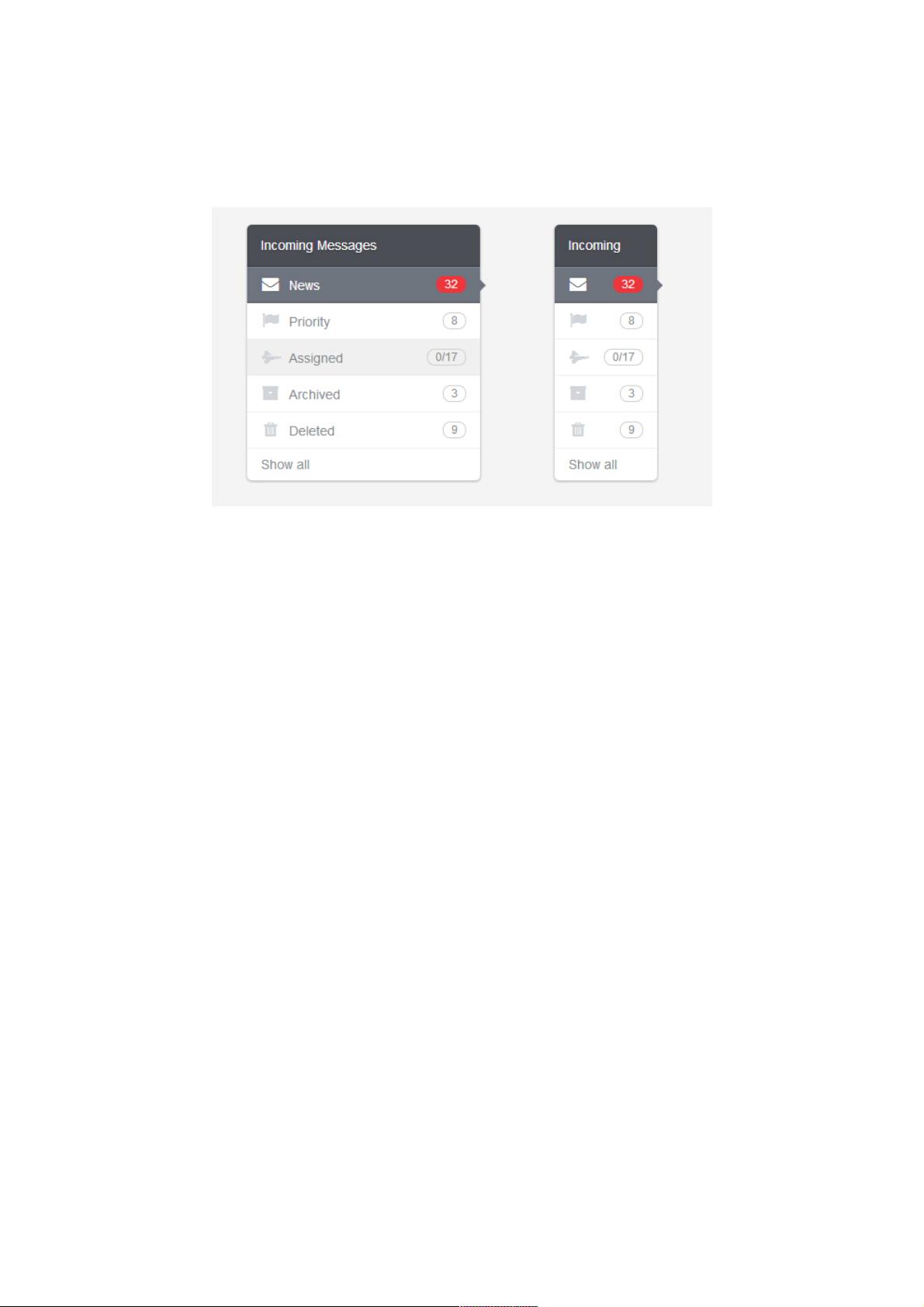
本文将介绍一款由纯CSS实现的美观且功能齐全的导航菜单,特别适用于个人中心的设计。作者之前分享过使用jQuery构建的导航菜单,而这次的CSS版本则无需依赖JavaScript,使得页面加载更快且更加简洁。这款导航菜单的特点在于其优雅的下拉二级菜单设计,通过简单的HTML结构配合CSS样式,实现了清晰直观的菜单布局。
HTML部分展示了以下几个关键组件:
1. `<div class="l-main">`:这是整个页面布局的主要容器。
2. `<div class="menu">`:这是导航菜单的主容器,包含了头部分和主体部分。
3. `<header class="menu__header">`:头部区域,通常包含标题元素。
4. `<h1 class="menu__header-title">IncomingMessages</h1>`:显示导航菜单的标题,如“待收件箱”。
5. `<ul class="nav">`:无序列表,用于生成菜单项。
6. `<li class="nav__item">`:每个菜单项的容器,包含链接和图标。
7. `<a href="https://www.jb51.net" class="nav__item-link is-active">`:链接元素,具有活跃状态的样式。
8. `<i class="fafa-envelope nav__item-icon"></i>`:图标元素,这里使用了Font Awesome库中的信封图标,表示“新闻”功能。
9. `<span class="nav__item-text">News</span>`:文本标签,显示菜单项的名称。
10. `<span class="badge badge--warning">32</span>`:带有警告提示的数字,表示未读消息数量。
除了基本的导航链接,还展示了如何添加下拉二级菜单。当鼠标悬停在“News”菜单项上时,会展示子菜单,例如“Priority”和“Assigned”,这些子菜单同样使用CSS进行控制,隐藏和显示的动画效果也是由CSS样式决定。
通过这款纯CSS的导航菜单,开发者可以创建一个响应式且视觉吸引力强的个人中心设计,减少了对第三方库的依赖,提高了页面性能。对于希望掌握纯CSS布局技巧或寻求轻量级解决方案的前端开发者来说,这是一个值得学习和实践的示例。
362 浏览量
113 浏览量
159 浏览量
2021-05-12 上传
1411 浏览量
2022-11-20 上传
2010-06-30 上传
2010-06-26 上传
112 浏览量