CSS position属性详解:相对定位与绝对定位在布局中的关键应用
147 浏览量
更新于2024-08-31
收藏 188KB PDF 举报
CSS中的`position`属性是网页布局中至关重要的一个特性,它定义了元素在文档流中的定位方式及其与其他元素的关系。这个属性主要有五种可能的值,包括`static`、`relative`、`absolute`、`fixed`和`inherit`。
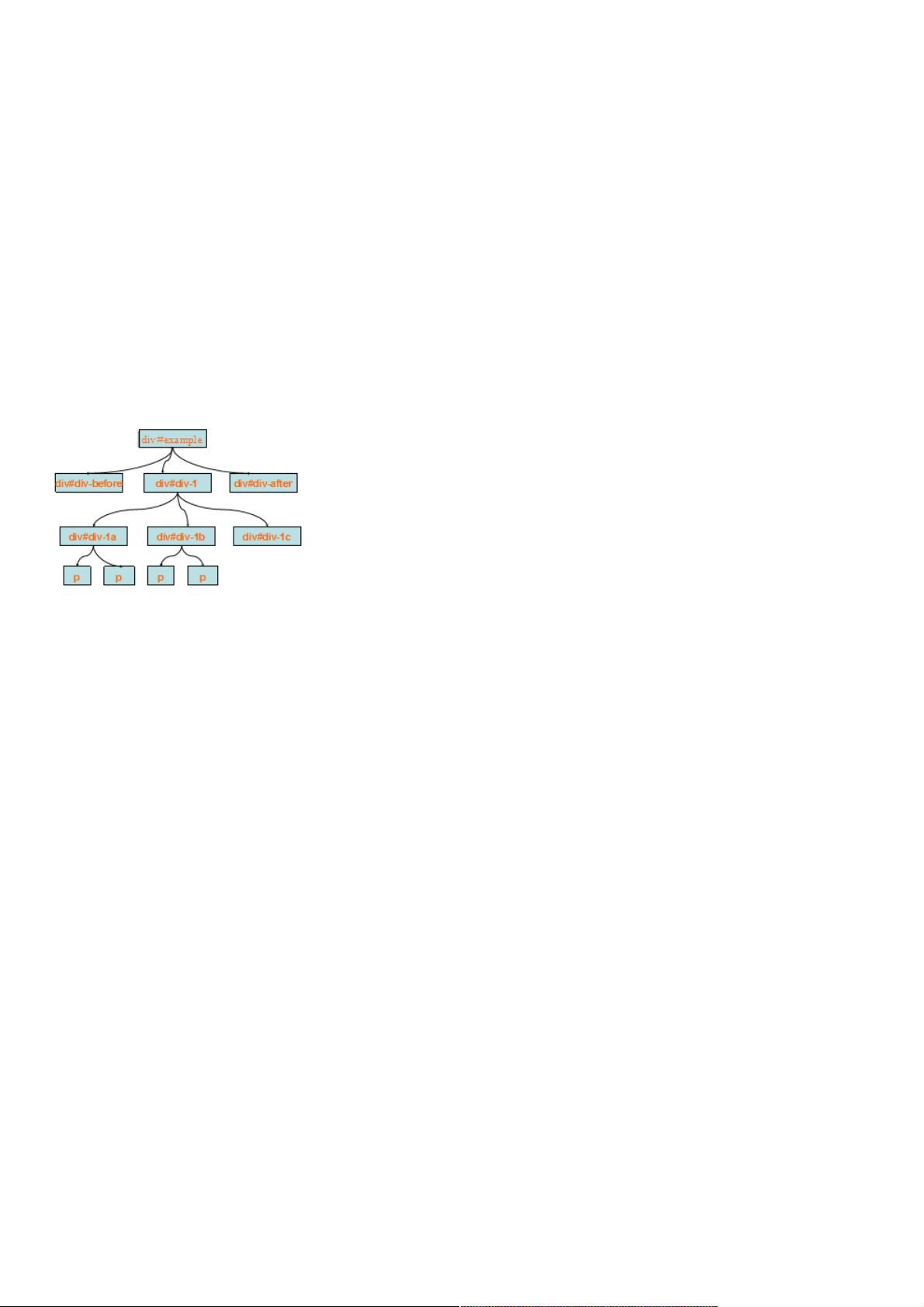
1. `static`(默认值):这是最常见的定位方式,元素按照文档流自然排列,其位置和大小由其他元素和盒模型决定。尽管没有显式指定位置,但在某些情况下,如页面中的多个相同元素需要在不同页面有不同的定位行为时,`static`值仍具意义。例如,你可能需要在A页面中使用`absolute`定位,而在B页面保持常规文档流,这时就需要明确设置`#div-1`的`position`为`static`。
2. `relative`:相对定位使元素相对于其正常位置进行偏移,不脱离文档流,且不影响其他元素。这对于创建动态布局或响应式设计非常有用,可以轻松地通过`top`, `right`, `bottom`, `left`等属性来调整元素的位置。
3. `absolute`:绝对定位使元素脱离其在文档流中的原始位置,并根据最近的具有非静态`position`属性的祖先元素(称为“定位容器”)定位。如果没有这样的祖先,就会相对于视口定位。绝对定位的元素会覆盖文档流中的内容,因此通常用于创建自适应的头部菜单或侧边栏。
4. `fixed`:固定定位使元素相对于浏览器窗口定位,无论用户滚动页面,元素始终保持在屏幕上的特定位置。这对于创建导航栏或页眉非常有效,它们始终显示在屏幕顶部或底部。
5. `inherit`:如果一个元素的`position`属性设置为`inherit`,则它将从其父元素继承`position`值。这允许子元素自动获得其父元素的定位策略。
通过图解的方式,这些概念更为直观易懂。学习和掌握`position`属性有助于创建复杂的网页布局,实现响应式设计和动态效果。当使用`position`时,确保理解其与文档流的关系,以及如何影响元素的堆叠顺序和重叠处理。实践是理解`position`属性的关键,尝试在实际项目中应用这些概念,以便更好地控制页面布局。
207 浏览量
118 浏览量
234 浏览量
2020-10-29 上传
686 浏览量
2020-10-23 上传
117 浏览量
104 浏览量
2008-02-28 上传
weixin_38538021
- 粉丝: 1
- 资源: 889
最新资源
- 绿色叶子图标下载
- PHPCMS 企业黄页模块 v9 UTF-8 正式版
- Mandelbrot set vectorized:使用矢量化代码生成 Mandelbrot 集。-matlab开发
- PROALG-1C-EDU:教授安德森教授课程的口语和口语
- 卡通加菲猫图标下载
- Sass-Mixins:普通的Sass mixins
- 测验
- Peachtree-Bank
- 蝴蝶贝壳花朵图标下载
- Chebyshev Series Product:计算两个 Chebyshev 展开式的乘积。-matlab开发
- smartos-memory:列出交互式远程Shell会话中SmartOS上的VM使用的内存
- 完整版读易库到超级列表框1.0.rar
- 2019-2020年快消零售小店B2B竞争力报告精品报告2020.rar
- supply-mission2
- 卡通动物图标下载
- MAC0350:软件开发入门课程(MAC0350)的讲座和作业库