CSS3革新特性:告别图片与脚本,探索3D动画与滤镜
193 浏览量
更新于2024-08-31
收藏 739KB PDF 举报
CSS3作为Web设计的一个重大进步,引入了一系列革命性的新特性,使得开发者能够以前所未有的方式增强网页的视觉表现力和交互体验。以下是一些值得称赞的CSS3新特性:
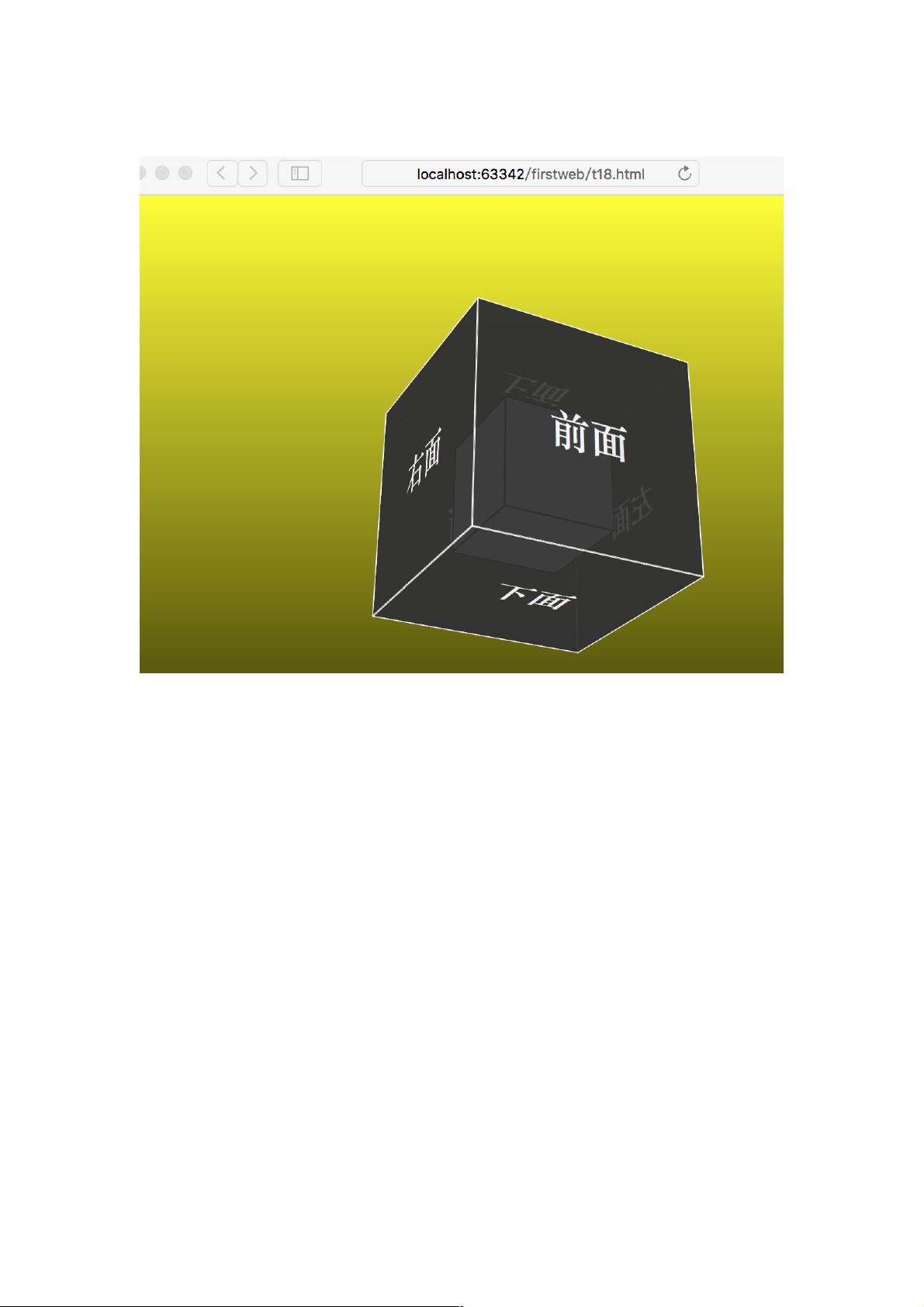
1. **渐变背景** (Linear Gradients): CSS3允许设计师通过`background: linear-gradient()`创建无缝的线性渐变,例如从黄色渐变至黑色,无需依赖图片和复杂的背景定位技术。这对于创建动态且美观的背景至关重要。
2. **3D转换与动画**:
- **3D变换** (`transform`属性): CSS3允许元素在三维空间中进行旋转、缩放和平移,比如3D正方形和边框移动效果,这使得网页布局更具立体感。
- **CSS动画** (`@keyframes` 和 `animation`): CSS3提供了动画功能,无需JavaScript就能实现复杂的动画效果,如`@keyframes`用于定义动画的关键帧,`animation`属性则控制动画播放的细节,如持续时间和缓动函数。
3. **3D转换样式** (`transform-style` 和 `perspective`): `transform-style: preserve-3d` 使得子元素可以被包裹在3D空间中,而`perspective`属性模拟了相机视角,增强了页面空间感。
4. **CSS滤镜** (`filter`): 新增的CSS滤镜功能允许对元素应用各种视觉特效,如灰度化、褐色调和饱和度调整,增强了图像处理的能力,尤其适用于响应式设计中的图片美化。
5. **硬件加速**: CSS3的这些新特性充分利用了现代浏览器的硬件加速能力,提升页面渲染速度和性能,使得网页更流畅。
6. **响应式设计**: CSS3的媒体查询让开发者能根据设备屏幕尺寸和方向调整样式,适应不同设备的显示需求,实现真正的跨平台优化。
这些CSS3新特性极大地简化了前端开发,提高了网站的可维护性和用户体验。掌握并合理运用这些特性,将有助于提升网页设计的艺术性和功能性。对于任何对CSS3新特性和实践感兴趣的开发者来说,深入学习和探索这些工具无疑是一个有价值的过程。
2009-10-21 上传
2023-08-06 上传
183 浏览量
点击了解资源详情
点击了解资源详情
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
weixin_38517904
- 粉丝: 4
- 资源: 967
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码