CSS3革新特性:3D动画、渐变背景与无JS动画
PDF格式 | 736KB |
更新于2024-09-02
| 36 浏览量 | 举报
CSS3是一个重要的网页设计语言升级,它引入了一系列创新的样式和特效,极大地丰富了前端开发者的工具箱,使得网站设计更加生动和动态。以下是一些值得称赞的CSS3新特性:
1. **渐变背景**:
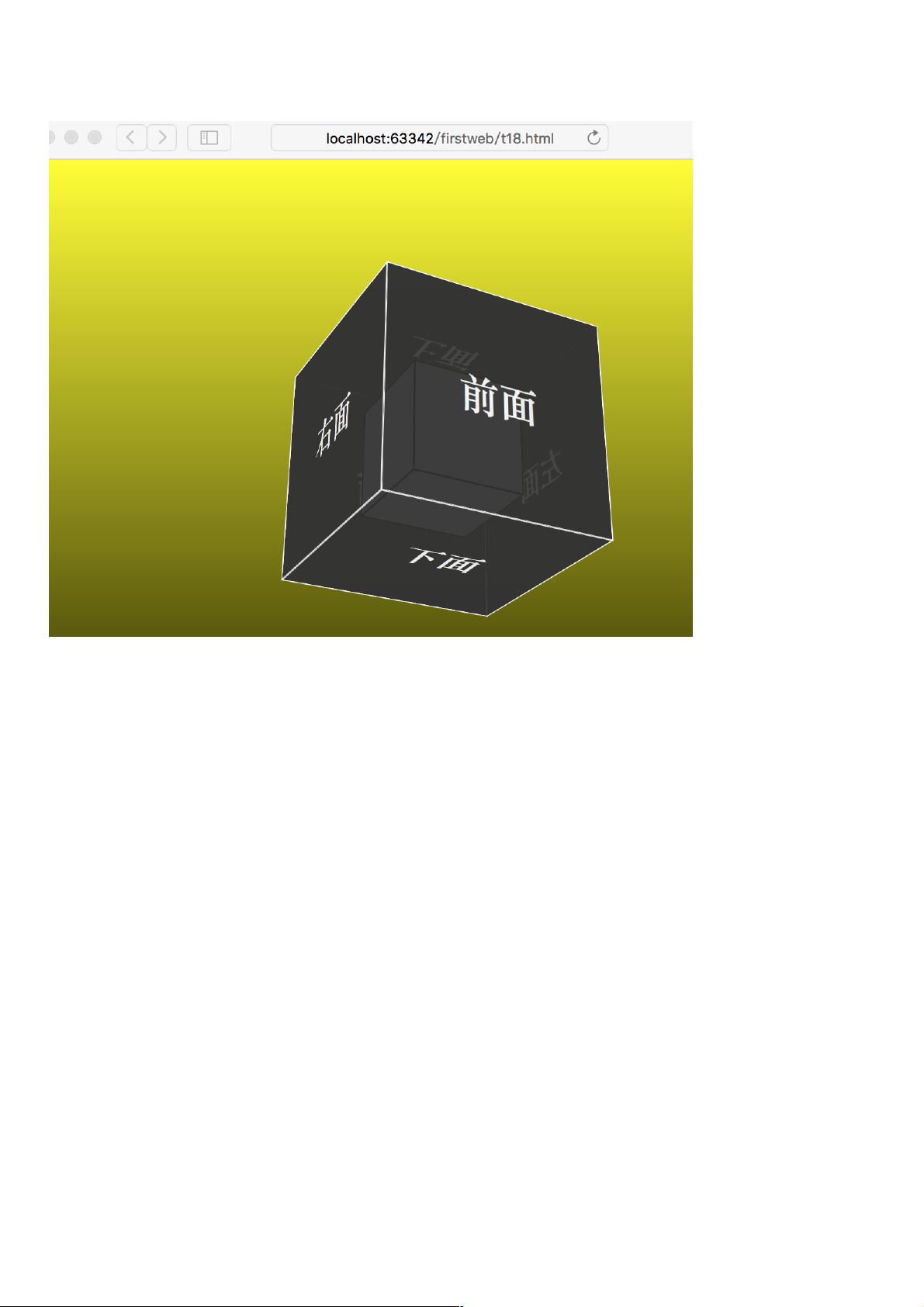
CSS3允许设计师通过`background: linear-gradient()`或`background: radial-gradient()`创建平滑的线性或径向渐变,例如上述示例中的`background: linear-gradient(yellow0%, #00080%)`。这种特性可以轻松地模拟复杂的色彩过渡,提升页面的视觉吸引力。
2. **3D转换与透视**:
CSS3D引入了`perspective`属性,使开发者能够控制元素在3D空间中的呈现,模仿真实世界中的透视效果。同时,`transform-style: preserve-3d`用于创建3D空间,并允许子元素独立变换,如3D正方形边框移动。
3. **动画功能**:
CSS3动画是其最显著的革新之一,无需依赖JavaScript库如jQuery。开发者可以使用`@keyframes`来定义动画的关键帧,如`@keyframes rotate`,并结合`animation`属性应用到元素上,如`animation: rotate20s infinite linear`,实现了流畅的旋转动画。
4. **CSS Filter Effects**:
新增的`filter`属性提供了丰富的滤镜效果,包括`grayscale`(灰度)、`sepia`(褐色)、`saturate`(饱和度调整)、`hue-rotate`(色相旋转)、`invert`(反色)、`opacity`(透明度)、`brightness`(亮度)、`contrast`(对比度)、`blur`(模糊)和`drop-shadow`(阴影),可用于实现复杂的效果,如挤压效果,只需简单地添加`filter: blur()`。
5. **硬件加速与性能优化**:
CSS3的这些新特性通常会触发浏览器的硬件加速,提高渲染速度和交互性能,特别是在移动设备上,这对于提升用户体验至关重要。
CSS3的新特性不仅提高了网页设计的灵活性,还提升了用户体验和性能。掌握并善用这些特性,能让你的网站设计更具现代感和动态感,而不再受限于传统的图片和脚本实现方式。随着浏览器对CSS3支持的不断加强,学习和掌握CSS3是每个前端开发者不可或缺的一部分。
相关推荐









weixin_38681736
- 粉丝: 3
最新资源
- 支付宝订单监控免签工具:实时监控与信息通知
- 一键永久删除QQ空间说说的绿色软件
- Appleseeds训练营第4周JavaScript练习
- 免费HTML转CHM工具:将网页文档化简成章
- 奇热剧集站SEO优化模板下载
- Python xlrd库:实用指南与Excel文件读取
- Genegraph:通过GraphQL API使用Apache Jena展示RDF基因数据
- CRRedist2008与CRRedist2005压缩包文件对比分析
- SDB交流伺服驱动系统选型指南与性能解析
- Android平台简易PDF阅读器的实现与应用
- Mybatis实现数据库物理分页的插件源码解析
- Docker Swarm实例解析与操作指南
- iOS平台GTMBase64文件的使用及解密
- 实现jQuery自定义右键菜单的代码示例
- PDF处理必备:掌握pdfbox与fontbox jar包
- Java推箱子游戏完整源代码分享