Flexbox布局详解:全面解析水平垂直居中方案
88 浏览量
更新于2024-08-31
收藏 152KB PDF 举报
"本文主要探讨了水平垂直居中方案与CSS3中的flexbox布局,涵盖了不同情况下的居中策略,并详细介绍了如何利用flexbox解决多种布局问题。"
在Web开发中,水平垂直居中是一种常见的需求,对于定长定宽或不定长宽的容器,有多种方法可以实现。首先,对于行内元素的水平居中,可以通过设置其父级元素的`text-align:center`属性来实现。这不仅适用于文字,也适用于链接、inline-block、inline-table和inline-flex元素。
对于块状元素(display:block)的水平居中,可以使用自动外边距方法,即设置`margin: 0 auto`,使元素自动居于容器中央。这种方法同样适用于需要水平居中的多个块状元素,但若要它们水平排列,可以将这些元素的display属性设置为`inline-block`,同时保持父级元素的`text-align:center`。
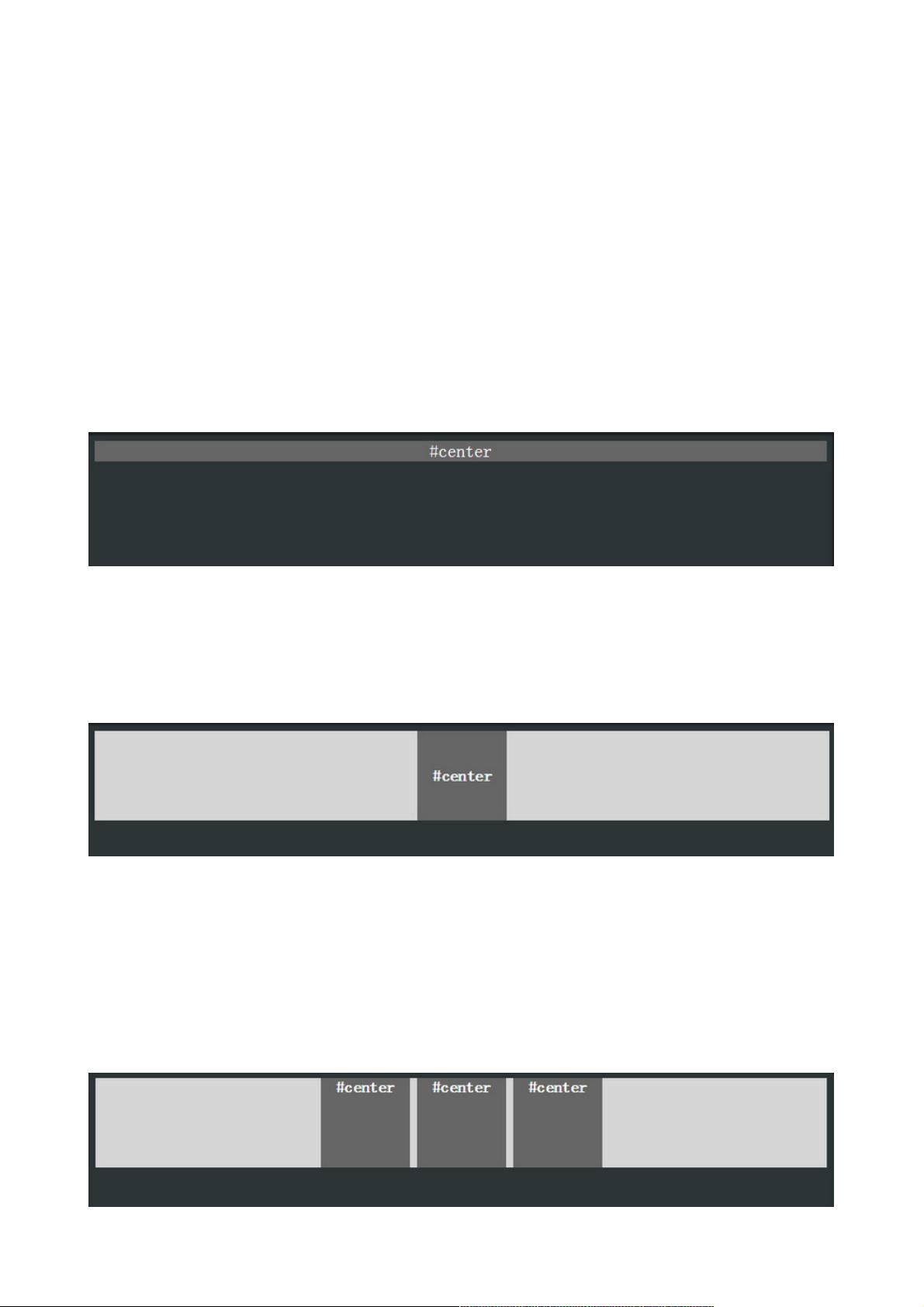
当涉及到多个块状元素的水平居中,CSS3的flexbox布局提供了一种更强大且灵活的解决方案。Flexbox允许我们轻松地控制容器内的元素布局,即使元素大小未知或动态变化。要实现flexbox布局,首先需要将父容器的display属性设置为`flex`,然后通过`justify-content: center`可以实现所有子元素的水平居中。
Flexbox的主要特点包括:
1. 主轴与侧轴:flex布局有主轴(flex-direction定义,默认为row)和侧轴(cross-axis,通过flex-wrap定义是否换行),可以方便地控制元素沿这两轴的对齐方式。
2. 弹性项:容器内的元素称为flex项,可以灵活调整大小以适应容器空间。
3. 弹性盒模型:flexbox采用新的盒模型,允许元素的大小根据内容、可用空间及flex属性来决定。
4. 对齐方式:通过`justify-content`、`align-items`和`align-self`等属性,可以控制元素在主轴和侧轴上的对齐方式,实现灵活的居中布局。
5. 响应式布局:flexbox非常适合构建响应式设计,因为它可以根据屏幕尺寸和内容动态调整布局。
flexbox布局提供了强大的布局控制能力,简化了以往需要复杂计算和hack才能实现的居中布局问题,尤其在处理复杂和动态的页面布局时,其优势更为明显。随着现代浏览器对flexbox的广泛支持,它已经成为Web开发中不可或缺的一部分。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-09-24 上传
2020-09-24 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
weixin_38678510
- 粉丝: 8
- 资源: 967
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用