Flexbox布局与全面的CSS居中策略解析
170 浏览量
更新于2024-08-29
收藏 149KB PDF 举报
"这篇文章主要探讨了CSS布局中的水平垂直居中方案,特别是在引入CSS3的Flexbox布局后,这些问题变得更加简单。作者通过由简至繁的方式介绍了不同类型的居中方法,包括行内元素的水平居中、块状元素的水平居中以及多个块状元素的水平居中。同时,文章也提到了Flexbox布局的优势和如何使用Flexbox来实现这些居中效果。"
在CSS布局中,垂直居中和水平居中是一直困扰开发者的问题。对于行内元素的水平居中,我们可以将这些元素(如`<span>`、`<a>`等)放在一个块级父元素内,然后设置父元素的`text-align`属性为`center`,这样所有行内元素都会被水平居中对齐。这种方法适用于文本、链接以及其他`inline`、`inline-block`、`inline-table`和`inline-flex`的元素。
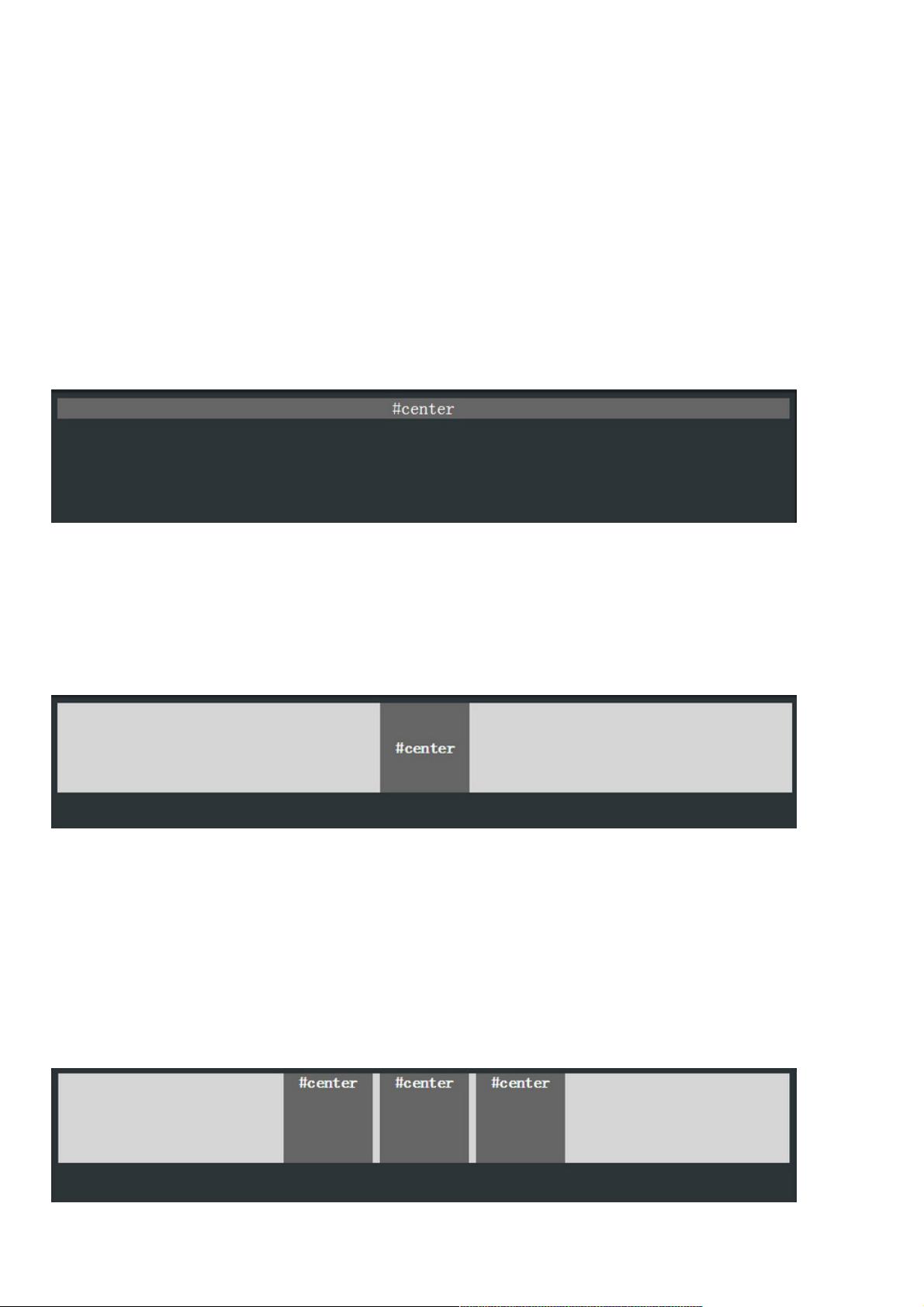
对于块状元素(`display: block`)的水平居中,可以通过设置元素的左右外边距`margin-left`和`margin-right`为`auto`来实现。这样,块级元素会自动地在容器内居中。例如:
```css
#center {
margin: 0 auto;
}
```
当需要多个块状元素水平居中时,传统做法是将这些元素的`display`属性设置为`inline-block`,然后在父元素上设置`text-align: center`。这与行内元素的居中方式相同。
然而,随着CSS3的Flexbox布局引入,处理复杂布局变得更加灵活。Flexbox允许在未知或动态大小的项目中更有效地进行布局、调整和分布。Flexbox在大多数现代浏览器中得到广泛支持,例如Chrome 22+、Opera 12.1+、Firefox 18+等。
要启用Flexbox布局,只需要将元素的`display`属性设置为`flex`。例如:
```css
.container {
display: flex;
}
```
通过Flexbox,可以轻松实现多个块状元素的水平居中。只需要添加`justify-content: center`到Flex容器(父元素)的样式中,所有子元素就会在其父元素内水平居中:
```css
.container {
display: flex;
justify-content: center;
}
```
此外,Flexbox还提供了`align-items`属性用于控制元素在交叉轴上的对齐方式,从而实现垂直居中。通过设置`align-items: center`,子元素会在垂直方向上居中。
总结,CSS布局中的水平垂直居中有多种方法,但Flexbox提供了更为强大和灵活的解决方案。了解并掌握这些方法,可以帮助开发者更高效地处理各种布局挑战。
2013-01-24 上传
2012-07-18 上传
2021-01-19 上传
2020-12-13 上传
点击了解资源详情
点击了解资源详情
2020-09-24 上传
2021-01-19 上传
2020-09-25 上传
weixin_38645865
- 粉丝: 10
- 资源: 923
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目