JavaScript原型关系深入解析:prototype、proto与constructor
110 浏览量
更新于2024-08-30
收藏 467KB PDF 举报
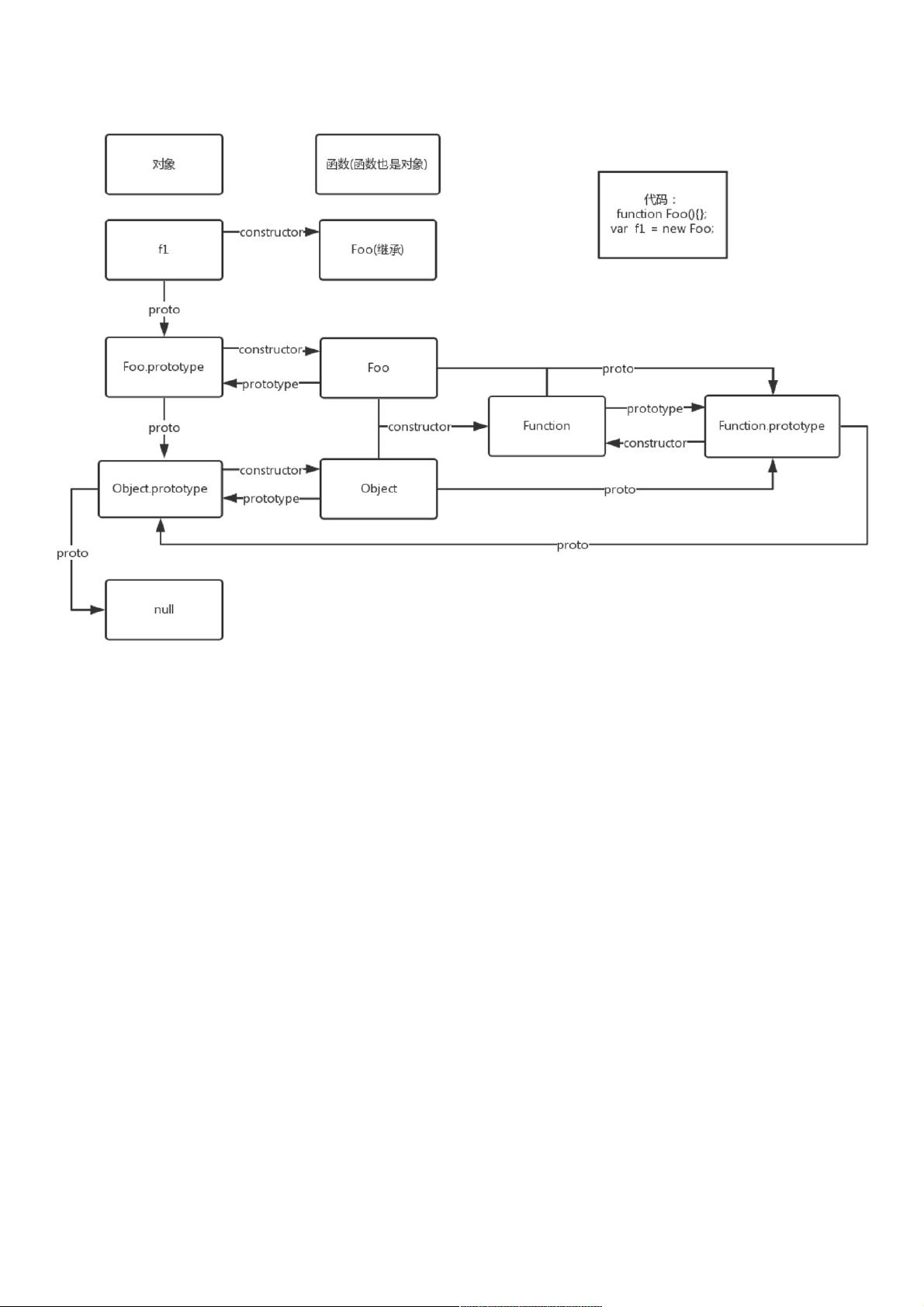
本文主要探讨了JavaScript中关于原型的prototype、proto和constructor的三角关系,通过图解和概念解析来帮助理解这三个概念。
在JavaScript中,`构造函数`是用来初始化新创建的对象的特殊函数,例如`function Foo() {}`就是一个构造函数。通过`new`关键字调用构造函数,我们可以创建出`实例对象`,如`var f1 = new Foo;`和`var f2 = new Foo;`。尽管`f1`和`f2`都是`Foo`的实例,但它们是不同的对象,因此`f1 !== f2`。
`原型对象`是由构造函数的`prototype`属性所指向的,它是一个对象,通常用于实现继承。例如,`Foo.prototype`就是`Foo`构造函数的原型对象,我们可以在这个原型对象上添加属性,如`Foo.prototype.a = 1`,这样所有通过`Foo`创建的实例都能访问到这个属性,如`f1.a`和`f2.a`都为1。
`constructor`是原型对象上的一个属性,它指回创建该原型对象的构造函数。对于`Foo.prototype`来说,`Foo.prototype.constructor === Foo`为`true`,表明`Foo`是原型对象的构造函数。
`proto`(或`__proto__`)是实例对象的一个非标准属性,它指向实例对象的原型对象。这意味着`f1.__proto__`就是`Foo.prototype`,这证实了实例对象与原型对象之间的链接。
总结起来,`prototype`、`proto`和`constructor`之间构成了这样的三角关系:
1. 构造函数(如`Foo`)有一个`prototype`属性,指向原型对象(即`Foo.prototype`)。
2. 原型对象(`Foo.prototype`)有一个`constructor`属性,指回构造函数(`Foo`)。
3. 实例对象(如`f1`)通过`__proto__`属性指向原型对象(`Foo.prototype`),并且实例对象也可以通过继承获取原型对象的`constructor`属性,指向构造函数(`Foo`)。
理解这个三角关系对于深入学习JavaScript的面向对象编程至关重要,因为这涉及到对象的创建、属性的继承以及函数的共享。在实际开发中,这种关系经常被利用来实现代码的复用和模块化。
1824 浏览量
102 浏览量
604 浏览量
513 浏览量
466 浏览量
2022-07-25 上传
295 浏览量
513 浏览量
weixin_38718413
- 粉丝: 9
- 资源: 945
最新资源
- 初级java笔试题-jas497_476:EECS476的最终项目
- 完整版调用外部命令.rar
- 玫瑰花图标下载
- DO_AN_LOD
- Library:生成一个图书馆区,玩家可以在那里轻松获取书籍,并受制于
- MACS:MACS-ChIP-Seq的基于模型的分析
- scrapy_climatempo:Objetivo
- 完整版调整窗口大小.rar
- 抄送缓存
- 可爱大象图标下载
- goit-js-hw-08-gallery:https
- Công Cụ Đặt Hàng Của Long Châu Express-crx插件
- 完整版调整控件大小2.rar
- semiotic-standard:适用于所有商用跨星公用事业升降机和重型运输航天器。 — 2078年4月16日
- 可爱动物头像小图标下载
- guowen.xu.github.io