Spring+HTML5实现安全传输随机数字密码键盘技术解析
148 浏览量
更新于2024-09-01
收藏 101KB PDF 举报
"spring+html5实现安全传输随机数字密码键盘"
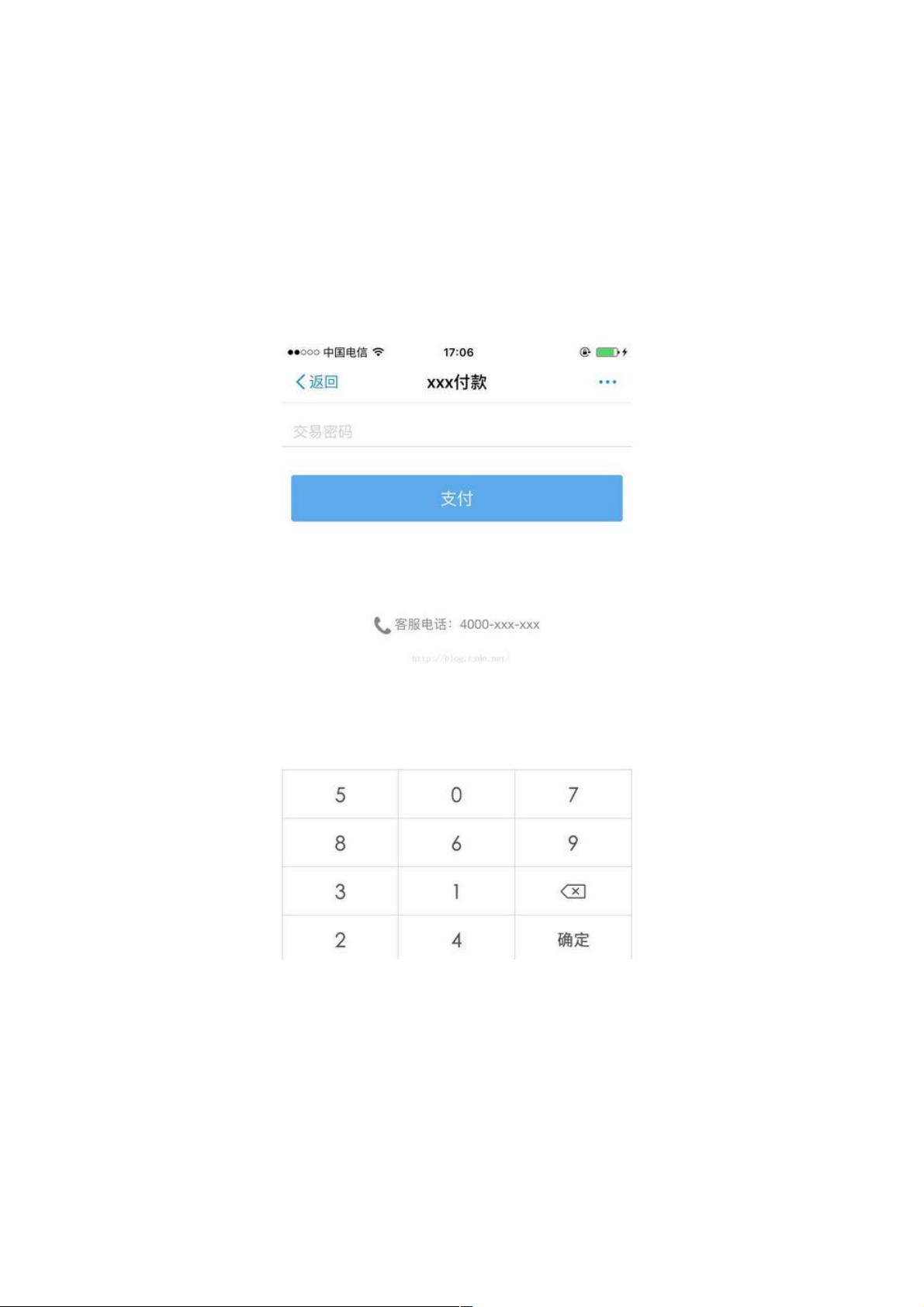
本文将探讨如何利用Spring和HTML5技术实现安全传输的随机数字密码键盘,确保在移动支付等敏感操作中,用户的交易密码得到有效保护,防止在传输过程中被窃取。在移动支付场景中,特别是在首次绑定银行卡时,通常需要验证交易密码,而安全的密码输入机制显得尤为重要。
**实现原理**
1. **用户交互**:当用户点击交易密码输入框时,前端通过异步请求发送一个"获取密码键盘"的请求至后台。
2. **后台处理**:服务器接收到请求后,生成一组随机密文,并创建两个对应关系:一是"1234567890"数字与随机密文的对应;二是每个数字的图片与密文的对应。这些数据会被存储在DTO对象中,并放入Redis缓存系统。
3. **数据返回**:后台将随机密文以集合的形式返回给前端页面,前端JavaScript获取到密文集合后,逐个请求数字图片并显示在页面上,形成可视化的安全数字键盘。
4. **用户输入**:用户点击数字图片时,图片对应的密文会被存入名为`pkey`的隐藏输入框中,多个数字用逗号分隔。
5. **提交密码**:当用户点击支付按钮,`pkey`值会传回后台。后台从Redis中取出密文及其对应的数字,从而解密出交易密码。
**具体实现**
1. **HTML5页面**:HTML页面中需要设置密码输入框和支付按钮,同时引入JQuery、Bootstrap以及自定义的`pwdkey.js`脚本。以下是一个简单的HTML代码示例:
```html
<!DOCTYPE html>
<html>
<head>
<title>安全密码键盘</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="pwdkey.js"></script>
</head>
<body>
<form id="paymentForm">
<input type="hidden" name="pkey" id="pkey" />
<input type="text" readonly id="passwordInput" placeholder="交易密码" />
<!-- 数字键盘图片区域 -->
<div id="keyboard"></div>
<button type="submit" class="btn btn-primary">支付</button>
</form>
</body>
</html>
```
2. **JavaScript交互**:`pwdkey.js`脚本负责处理前端与后端的交互,包括异步请求数字图片和处理用户点击事件,将点击的数字图片密文存入`pkey`输入框。
3. **后台接口**:后端需要提供接口来处理前端请求,包括生成随机密文、返回密文集合、根据密文获取数字图片等。
4. **Redis存储**:使用Redis作为临时存储,保存密文和数字的对应关系,以便于在接收前端提交的密文时能快速解密。
通过Spring和HTML5结合,我们可以构建一个安全的数字密码键盘,确保在传输过程中交易密码的安全性。这种方式既保证了用户体验,又增强了安全性,是移动支付领域常用的一种密码输入解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-04-01 上传
2024-04-01 上传
2024-04-01 上传
2024-04-01 上传
2024-04-01 上传
2024-04-01 上传
weixin_38603204
- 粉丝: 3
- 资源: 972
最新资源
- Wrox.Professional.VSTO.2005.Visual.Studio.2005.Tools.for.Office.May.2006.pdf
- Ajax简单实例.doc,看题目
- C_的高校图书资料管理系统的设计.pdf
- 应用单片机设计数字电容表
- 常用js判断上一页的来源.txt
- adfasdfasdfasdfa
- ActionScript 3.0 Cookbook 中文版.pdf
- Qtopia 编译过程
- matlab辅导材料
- 用推送技术动态更新页面内容.doc
- SAP高级编程指南--abap351
- 我国机械行业核心竞争力
- C程序设计语言_第2版新版
- logistic映射分岔图的四种实现方法
- 模拟FAT文件系统的设计与实现
- Java2阶段测试,适合初学者做