Metronic框架与Sortable实现Bootstrap收藏夹拖动排序
162 浏览量
更新于2024-09-01
收藏 168KB PDF 举报
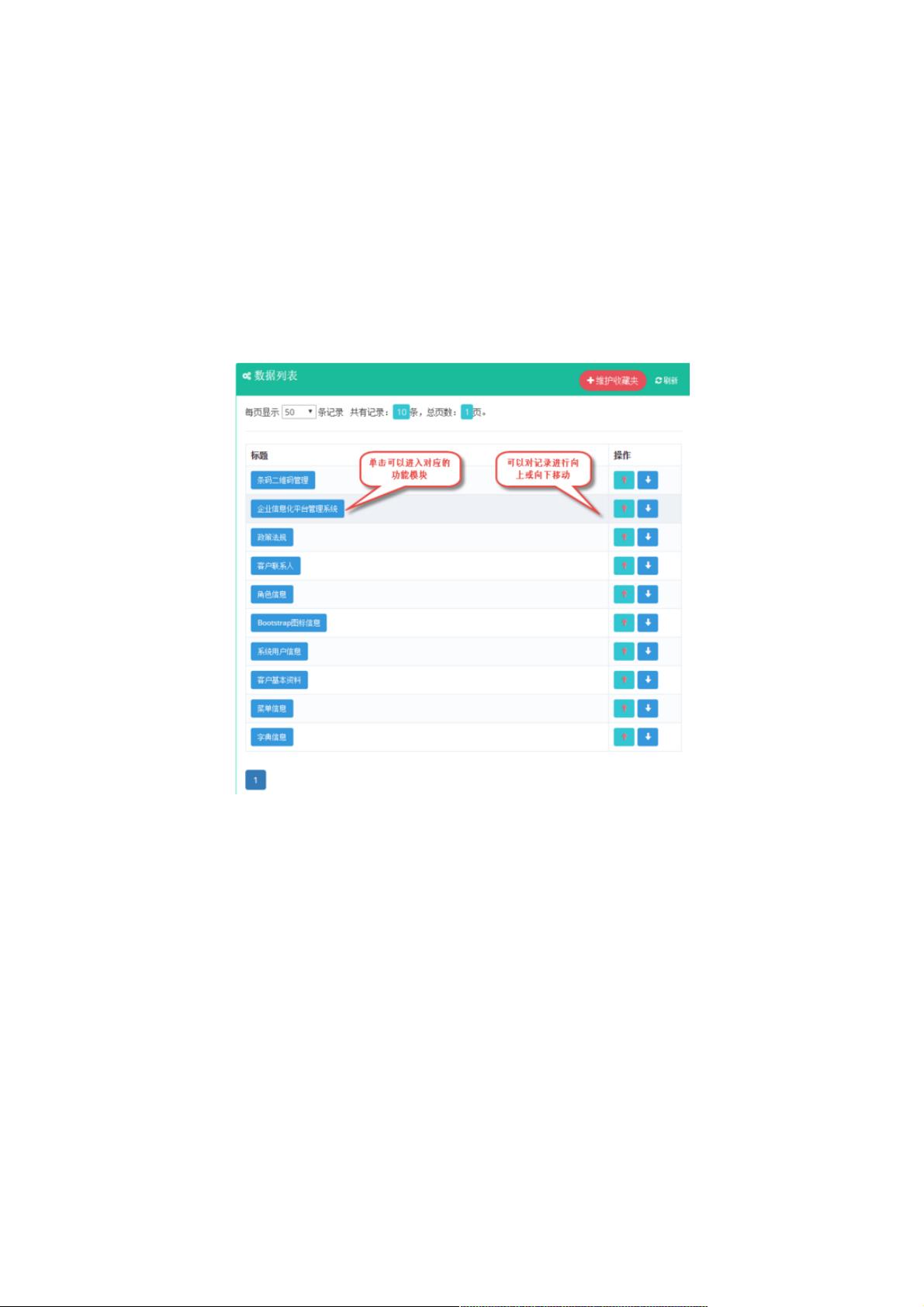
"这篇文章主要讲解了如何在基于BootStrap的Metronic框架中实现一个页面链接收藏夹功能,并且利用Sortable JavaScript库实现收藏记录的拖动排序。作者在上一篇文章中介绍了基本的收藏夹功能,但在此基础上进一步优化,允许用户通过直接拖拽收藏项来调整顺序,提供更直观的操作体验。"
在Metronic框架中创建页面链接收藏夹功能,主要是为了帮助用户快速访问常用的功能或页面。随着收藏的链接越来越多,对这些链接进行有效的排序变得尤为重要。在原有的实现中,用户通过按钮来上下移动收藏记录,虽然实现了基本的排序功能,但操作略显繁琐。
文章指出,读者建议使用直接拖动的方式进行排序,这样可以提升用户体验。作者因此引入了Sortable开源JavaScript组件,它是一个轻量级的库,专为实现元素的拖放排序而设计。通过Sortable,用户可以直接拖动收藏项来改变其在收藏夹中的位置,使得排序过程更为直观和便捷。
在实现拖动排序的过程中,关键在于与后台数据的交互。当用户完成拖动操作后,前端需要将新的排序信息传递给服务器,以便更新数据库中的收藏记录顺序。这通常涉及到JavaScript事件监听、DOM操作以及与服务器的AJAX通信。
例如,当用户拖动一个收藏项时,Sortable会触发一个`sort`事件,事件处理函数可以获取到当前元素的新位置信息。然后,通过AJAX发送一个请求到服务器,携带被移动记录的ID和新序列号,服务器端接收到请求后,更新相应的收藏记录顺序,如上文的`UpDown`方法所示。
代码中的`UpDown`方法接收两个参数,一个是记录ID,另一个是移动方向(向上或向下)。根据这两个参数,方法可以找到当前记录并更新其前后记录的顺序,以达到调整位置的效果。如果排序规则是降序(Seq值越大,位置越靠前),那么移动记录时需要比较Seq值并作出相应调整。
通过结合Metronic框架和Sortable库,我们可以构建一个用户友好且高效的收藏夹系统,让用户能够轻松管理他们的收藏链接。这种方式不仅提高了交互性,还简化了后台处理排序的复杂性,是现代Web应用中常见的一种优化手段。
150 浏览量
150 浏览量
109 浏览量
148 浏览量
221 浏览量
2020-09-02 上传
152 浏览量
113 浏览量
weixin_38704870
- 粉丝: 6
- 资源: 999