使用Sortable拖动排序实现Metronic框架收藏夹功能优化
26 浏览量
更新于2024-08-30
收藏 167KB PDF 举报
本文主要探讨了如何在基于BootStrap的Metronic框架中实现一个页面链接收藏夹功能,并且利用Sortable JavaScript组件来实现收藏记录的拖动排序,以提升用户体验。作者在上一篇文章中介绍了初步的收藏夹功能,包括通过功能按钮进行记录的移动和排序。然而,为了提供更加直观和便捷的排序方式,作者进一步研究并引入了Sortable插件,使得用户可以直接通过拖拽来改变收藏记录的顺序。
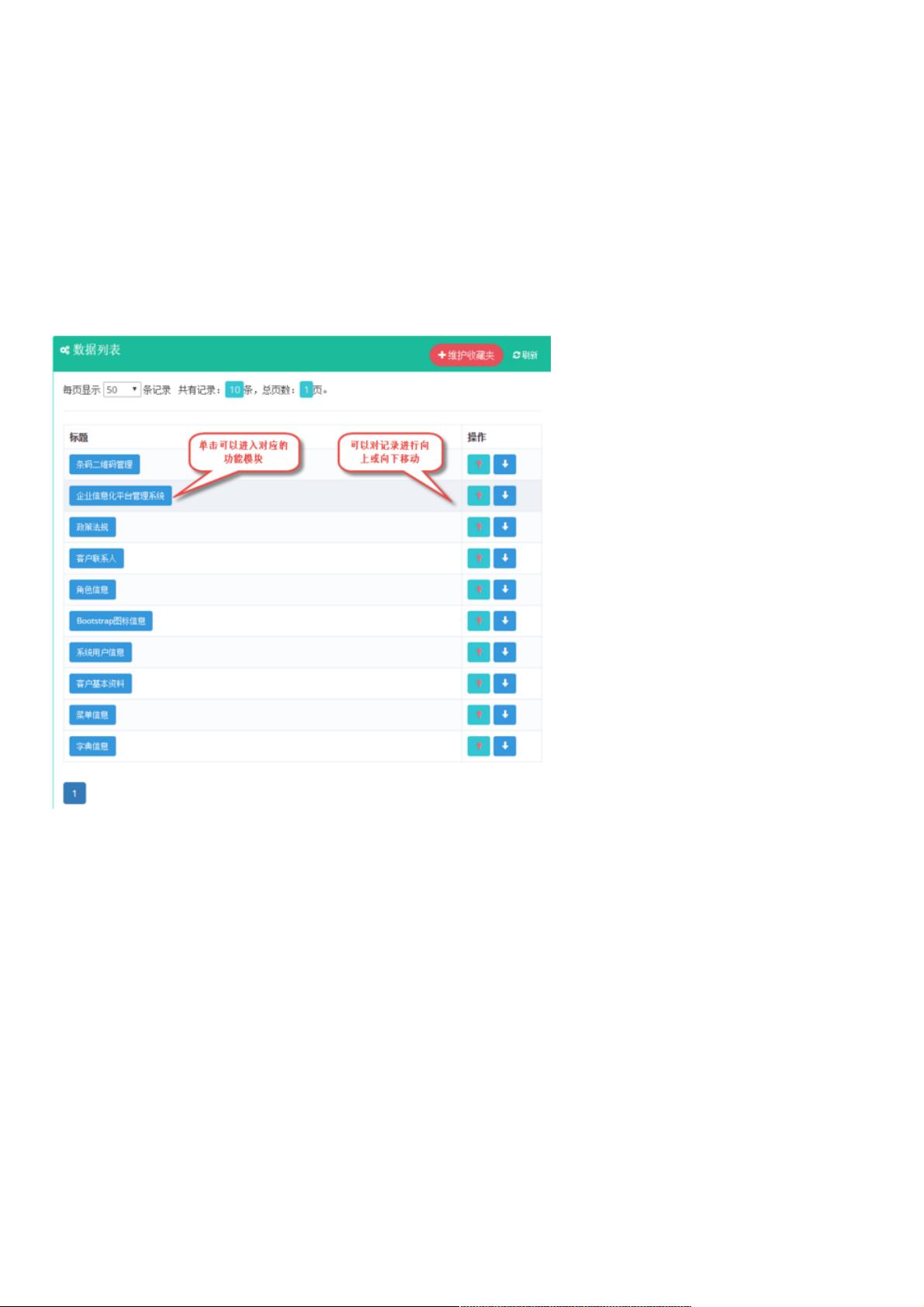
在收藏记录的排序处理回顾中,作者指出,收藏夹的主要目的是为了便于用户快速访问常用功能。随着收藏记录的增加,对这些记录进行合理排序变得尤为重要。原有的排序方法是通过上下移动按钮,通过调整记录前后顺序来实现位置变化。这部分的实现逻辑涉及到了数据库中记录顺序的更新,如代码所示,通过比较当前记录与相邻记录的顺序字段,来确定移动方向。
引入Sortable组件后,用户可以直接拖动收藏项来完成排序,大大简化了操作步骤。Sortable是一个强大的JavaScript库,它可以轻松地将HTML列表转变为可拖动排序的元素。在Metronic框架中集成Sortable,需要将相关的JavaScript和CSS资源引入到项目中,然后配置Sortable选项,指定需要排序的元素,以及设置拖动事件的回调函数,以处理排序后的数据更新。
具体实现步骤可能包括以下几步:
1. 引入Sortable库:在HTML文件中添加Sortable的JavaScript和CSS引用。
2. 初始化Sortable:在DOM加载完成后,使用JavaScript创建Sortable实例,指定需要排序的DOM元素。
3. 配置拖动事件:设置`onEnd`或`onChange`等回调函数,当用户释放鼠标时,这些函数会被调用,用于更新服务器端的数据存储。
4. 数据同步:在回调函数中,根据Sortable提供的新顺序信息,更新服务器上的收藏记录顺序,确保前端和后端数据的一致性。
通过这种方式,用户在收藏夹中的操作更加直观,提高了交互的友好性。在实际应用中,开发者还可以根据项目需求,自定义Sortable的样式和行为,例如添加动画效果,或者限制拖动范围等,以进一步提升用户体验。
总结起来,本篇随笔通过结合BootStrap的Metronic框架和Sortable组件,展示了如何在Web应用中实现一个交互性强、用户友好的收藏夹功能,通过拖动排序,使得用户能够更加自由地组织和管理他们的常用链接。
2020-11-26 上传
点击了解资源详情
点击了解资源详情
2020-09-02 上传
2020-11-23 上传
2020-09-02 上传
2020-09-02 上传
2021-01-19 上传
weixin_38626179
- 粉丝: 4
- 资源: 959
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程