自定义View实践:GridView实现单选金额选择
161 浏览量
更新于2024-09-02
收藏 62KB PDF 举报
"这篇教程详细讨论了如何在Android中创建一个自定义的View,实现GridView的单选功能,用于金额选择。使用ChooseMoneyLayout作为布局,结合Checkbox和ImageView,通过改变Checkbox的背景来呈现选中状态。同时,还介绍了如何重写GridView以实现监听和数据适配,并通过接口返回选中的数据。"
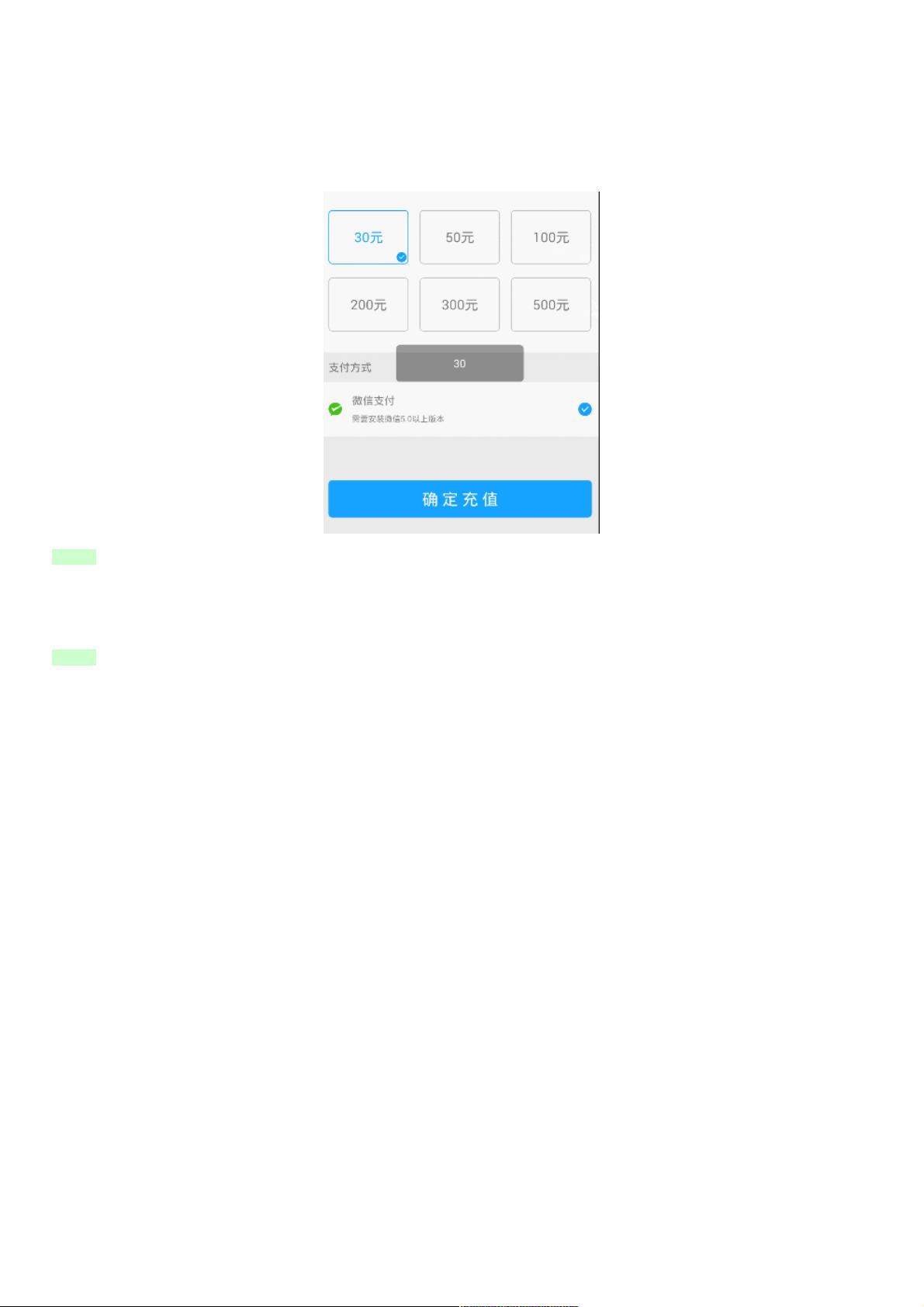
在Android开发中,自定义View是构建复杂用户界面的一个重要手段。本教程关注的是如何构建一个名为ChooseMoneyLayout的自定义布局,它是一个实现了单选功能的GridView,主要用于金额选择场景。这个自定义布局通过将外层控件设为GridView,每个item内部包含一个FrameLayout,进而封装Checkbox和ImageView。
首先,Checkbox用于实现选择功能,其背景被用来区分选中和未选中状态。当Checkbox被选中时,背景设置为透明,显示ImageView中的勾勾图标;反之,未选中时,Checkbox会有一个背景,遮挡住选中的勾勾图标,从而实现视觉上的单选效果。
为了实现这一功能,我们需要重写GridView类。重写的主要目的是添加监听器和数据适配器。监听器允许我们捕获用户的点击事件,而数据适配器则负责将数据绑定到GridView的各个item上。这里,作者创建了一个内部类MyAdapter,用于实现数据的绑定和更新。
此外,ChooseMoneyLayout还提供了两个公共方法:setDefaultPositon()和setMoneyData()。setDefaultPositon()用于设置默认选中的项,adapter.notifyDataSetChanged()则通知数据集已更改,需要更新视图。setMoneyData()方法接收一个整型数组,将数据源设置为moneyList,这通常是金额的列表。
在实际应用中,开发者可以通过调用这些方法来初始化并操作这个自定义的金额选择布局。例如,可以在activity或fragment的onCreate()方法中实例化ChooseMoneyLayout,然后设置数据源和默认选中项,这样用户就能在GridView中看到可选的金额,并且只能选择其中一个。
总结来说,这篇教程详细讲解了如何利用Android的GridView实现一个自定义的单选金额选择布局。通过组合使用不同的组件和自定义适配器,开发者可以创建出满足特定需求的用户界面,提高应用的用户体验。对于想要深入了解Android自定义View和数据绑定的开发者来说,这是一个很好的学习案例。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-16 上传
2019-07-29 上传
2011-02-18 上传
2019-10-31 上传
2019-10-31 上传
2016-11-02 上传
weixin_38642369
- 粉丝: 4
- 资源: 948