JavaScript事件处理程序实战与示例
需积分: 3 36 浏览量
更新于2024-07-27
收藏 2.05MB PPT 举报
本资源主要介绍JavaScript的使用案例,特别是事件处理程序的应用,包括onClick和onChange事件。这些案例可供学习者参考和直接使用,以实现不同的交互效果。
在JavaScript中,事件处理程序是用于响应用户或浏览器操作的代码段。当特定的事件发生时,如点击按钮、输入框内容改变等,事件处理程序会被执行。了解并熟练运用事件处理程序是JavaScript编程中的重要技能。
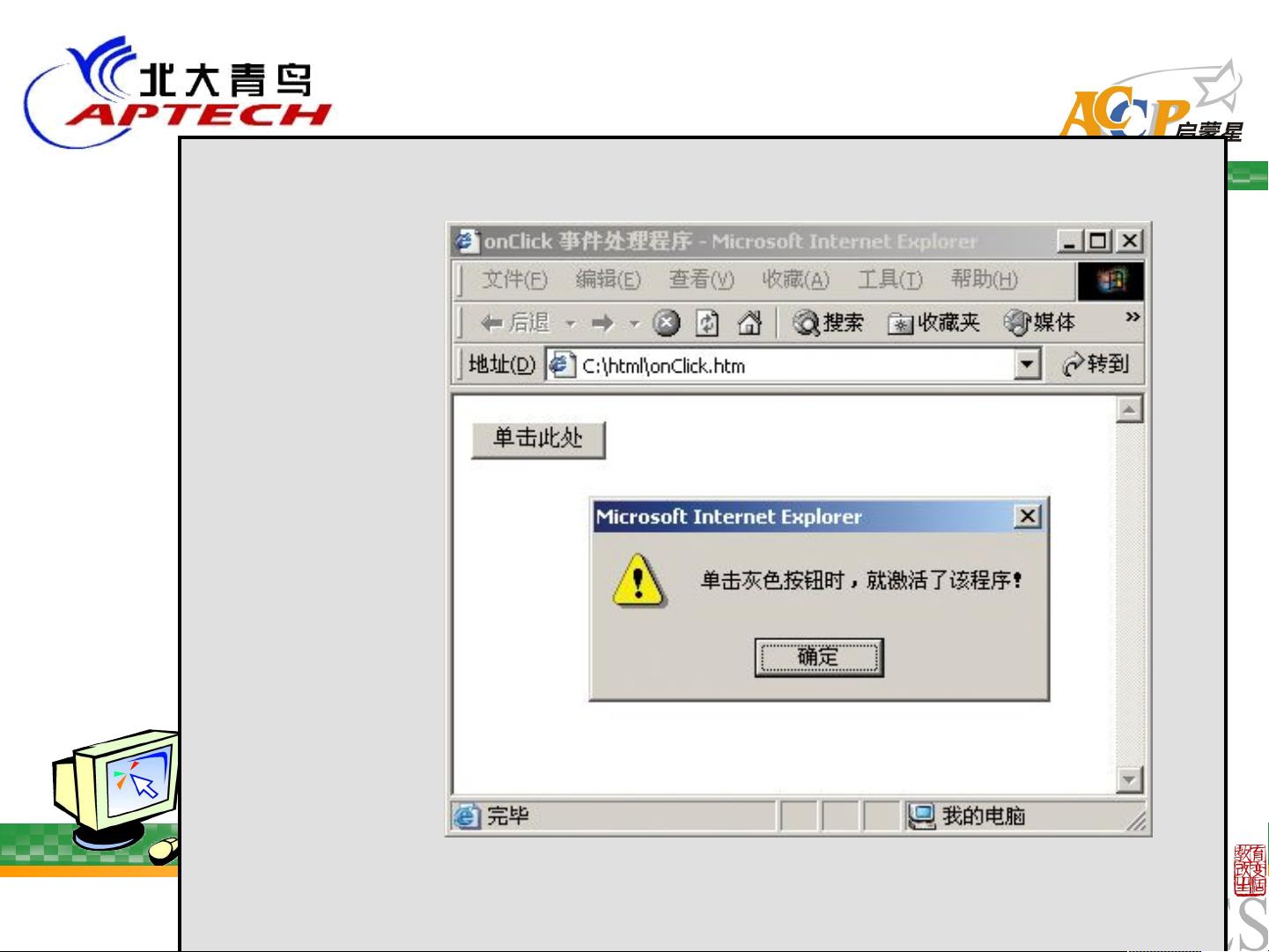
首先,我们来看onClick事件。onClick事件在用户点击某个元素时触发。在提供的案例中,展示了如何为按钮添加onClick事件处理程序。例如,当用户点击一个按钮时,会弹出一个警告框显示指定的消息。这个例子中,HTML代码创建了一个按钮,并通过`ONCLICK`属性关联了一个JavaScript函数`inform()`。当用户点击按钮时,`inform()`函数会被调用,执行`alert()`函数显示消息。
```html
<INPUT TYPE="button" NAME="test" VALUE="单击此处" ONCLICK="inform()">
```
另一个案例展示了如何利用onClick事件改变页面背景颜色。在这个例子中,用户勾选不同的复选框时,页面背景色会随之改变。每个复选框的`onClick`事件都绑定了不同的JavaScript表达式,用于修改文档的背景颜色。
```html
<input type="checkbox" name="C1" onClick="document.bgColor='lightblue'">浅蓝色
<input type="checkbox" name="C2" onClick="document.bgColor='lightyellow'">浅黄色
<input type="checkbox" name="C3" onClick="document.bgColor='lightgreen'">浅绿色
```
接下来是onChange事件,它通常与表单元素关联,如选择框(Select)、文本输入框(Text)和文本区域(Textarea)。当这些元素的值发生改变时,onChange事件会被触发。这里有一个简单的例子,演示了如何在选择框的值改变时执行JavaScript函数:
```html
<SELECT NAME="F" onChange="display()">
<OPTION VALUE="A">A</OPTION>
<OPTION VALUE="B">B</OPTION>
<OPTION VALUE="C">C</OPTION>
</SELECT>
<SCRIPT LANGUAGE="JavaScript">
function display() {
var newValue = document.F.options[document.F.selectedIndex].value;
// 在这里处理新选择的值
}
</SCRIPT>
```
在这个示例中,当用户从下拉列表中选择一个新的选项时,`display()`函数会被调用,获取当前选定的选项值并进行相应的处理。
JavaScript的事件处理程序使得网页具有更强的交互性。学习和掌握这些事件处理程序,能帮助开发者创建更动态、更富用户体验的Web应用。通过参考这些案例,你可以了解到如何在实际项目中应用JavaScript,提升网页的互动性和功能性。
401 浏览量
446 浏览量
136 浏览量
144 浏览量
点击了解资源详情
2012-06-28 上传
2009-09-20 上传
827 浏览量
rnimeio
- 粉丝: 1
- 资源: 6