解决onclick与onblur事件冲突的两种方法
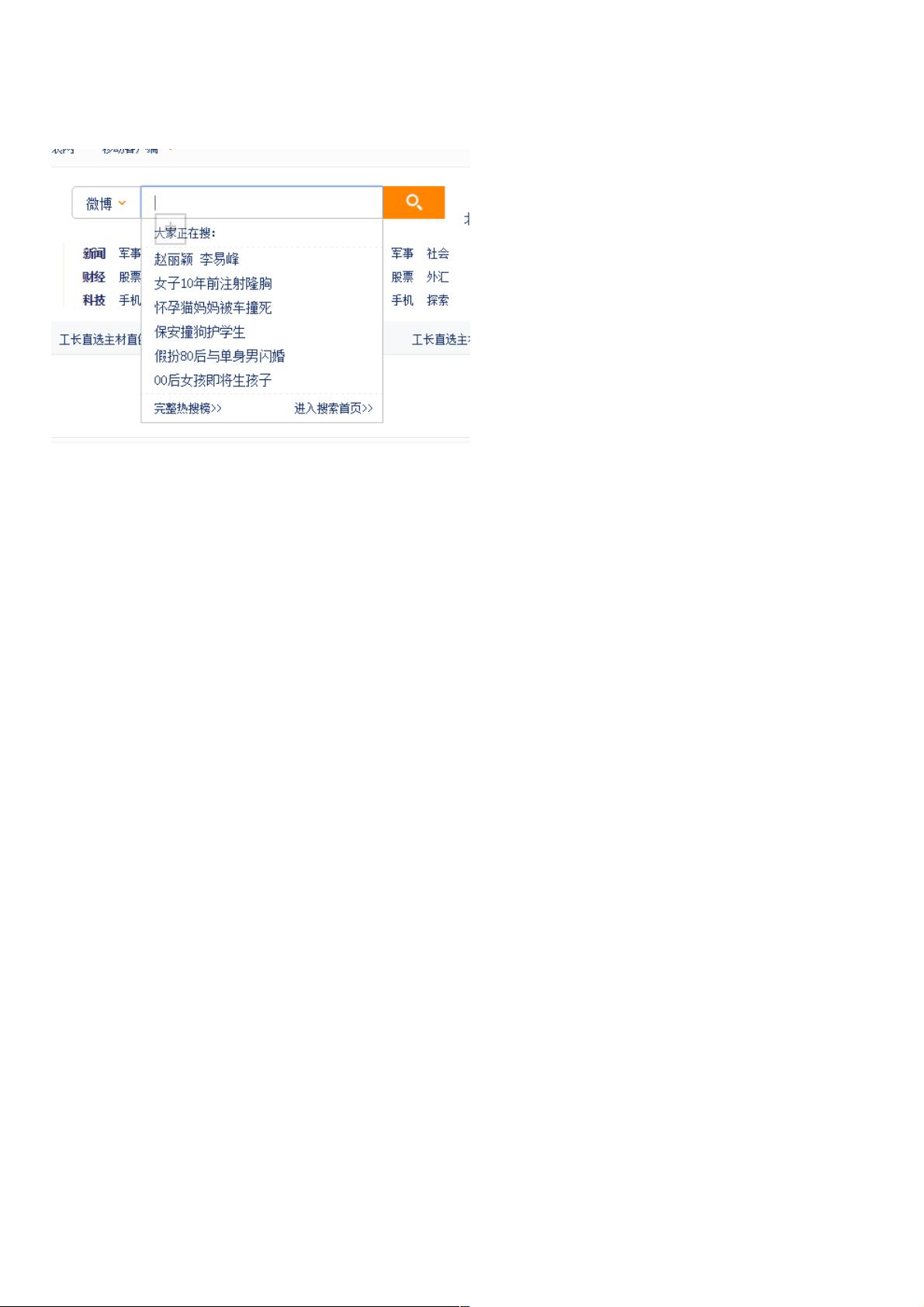
"本文主要探讨了在网页开发中遇到的`onclick`和`onblur`事件冲突的问题,以及如何通过两种方法解决这个问题。在新浪首页的搜索框实例中,使用`onclick`事件来更新搜索框内容并隐藏下拉框,而`onblur`事件则用于在用户焦点离开搜索框时隐藏下拉框。然而,当同时触发这两个事件时,`onblur`事件会抢先执行,导致`onclick`事件无法正常完成其功能。为了解决这个问题,本文提出了两种策略:1) 使用`setTimeout`延迟`onblur`事件的执行,确保`onclick`先完成;2) 使用事件委托,将事件绑定到父元素,通过判断事件来源来决定是否执行相应操作。"
在JavaScript中,`onclick`和`onblur`是两个常见的事件处理函数。`onclick`事件会在用户点击元素时触发,而`onblur`事件则在元素失去焦点时触发。在上述的搜索框场景中,`onclick`用于处理用户选择下拉框中的选项,更新搜索框内容,并关闭下拉列表。`onblur`则是为了在用户点击页面其他区域时隐藏下拉框,保持界面的整洁。
当这两个事件同时存在并冲突时,可以通过以下方式解决:
1. 利用`setTimeout`延迟`onblur`事件:
可以使用`setTimeout`函数将`onblur`事件的执行延迟一段时间,这样`onclick`事件可以先完成其任务。例如,在代码中设置`setTimeout`的延迟时间大于100毫秒,可以确保`onclick`更新搜索框内容后,`onblur`才执行隐藏下拉框的操作。不过,需要注意的是,如果延迟时间过短,仍然可能导致`onclick`无法正常执行。
```javascript
inputElement.addEventListener('blur', function() {
setTimeout(function() {
// 隐藏下拉框的代码
}, 150); // 延迟时间应大于100ms
});
```
2. 使用事件委托:
另一种解决方案是将事件绑定到包含搜索框和下拉框的父元素上,然后在事件处理函数中检查事件来源。如果点击来自于下拉框内的选项,那么更新搜索框内容并关闭下拉框;如果点击发生在父元素之外,就执行`onblur`的功能隐藏下拉框。这种方法减少了事件监听器的数量,提高了性能,并能有效地解决冲突问题。
```html
<form id="searchForm">
<!-- 搜索框和下拉框内容 -->
</form>
<script>
document.getElementById('searchForm').addEventListener('click', function(event) {
if (event.target.classList.contains('dropdownOption')) { // 假设dropdownOption是下拉框内选项的类名
// 更新搜索框内容的代码
event.stopPropagation(); // 阻止事件冒泡,防止触发父元素的onblur事件
closeDropdown();
} else {
// 如果点击在父元素之外,隐藏下拉框
closeDropdown();
}
});
function closeDropdown() {
// 隐藏下拉框的代码
}
</script>
```
这两种方法都能有效地解决`onclick`和`onblur`的冲突问题,开发者可以根据实际项目需求和代码结构选择适合的解决方案。在网页交互设计中,合理地使用事件处理函数可以提升用户体验,避免不必要的冲突,使得功能更流畅、更易用。
667 浏览量
158 浏览量
797 浏览量
2222 浏览量
956 浏览量
点击了解资源详情
1134 浏览量
2025-01-07 上传
2025-01-07 上传
2025-01-07 上传
weixin_38703895
- 粉丝: 4
- 资源: 910