CSS Grid布局详解与实例演示
需积分: 11 158 浏览量
更新于2024-07-19
1
收藏 44.15MB PPTX 举报
"本次开发大会PPT主要探讨了CSS布局中的Grid系统,讲解了现代Web布局的各种方法,包括古老的table布局、float、inline-block、display: table、position(absolute或relative)以及各种前端框架。特别关注了Flexbox和CSS Grid布局,这两种布局模式在现代网页设计中具有重要意义。此外,还介绍了Box Alignment以及CSS Grid System的计算公式,并通过CodePen代码实例展示了如何使用Grid计算单元格宽度。"
CSS Grid布局是CSS3引入的一种二维布局系统,它允许开发者在网页设计中创建复杂的网格结构,从而更方便地控制元素的排列和对齐方式。相比传统的布局方式如float和display: inline-block,Grid布局提供了更为强大的功能,如行和列的自定义、自动填充和调整,以及更精细的对齐控制。
1. **Grid Layout基础**:
- **定义Grid容器**:使用`display: grid`将一个元素变为Grid容器。
- **定义Grid轨道**:使用`grid-template-columns`和`grid-template-rows`定义列和行的数量及大小。
- **Grid线与Grid区域**:Grid线定义了网格的边界,而Grid区域是被网格线包围的矩形空间。
2. **自动布局**:
- **自动填充**:`auto-fill`和`auto-fit`属性可以自动填充剩余空间,创建重复的列或行。
- **fr单位**:用于表示相对于可用空间的比例,例如`1fr`表示1部分的可用空间。
3. **Grid间距**:
- `grid-gap`属性用于设置网格元素之间的间距,简化了网格布局的间距设定。
4. **Grid定位**:
- 使用`grid-column`和`grid-row`属性可以精确地定位网格元素在哪个行和列开始和结束。
- `grid-area`属性可以指定一个元素占据的整个网格区域。
5. **响应式设计**:
- CSS Grid的媒体查询支持使布局可以根据屏幕尺寸进行动态调整。
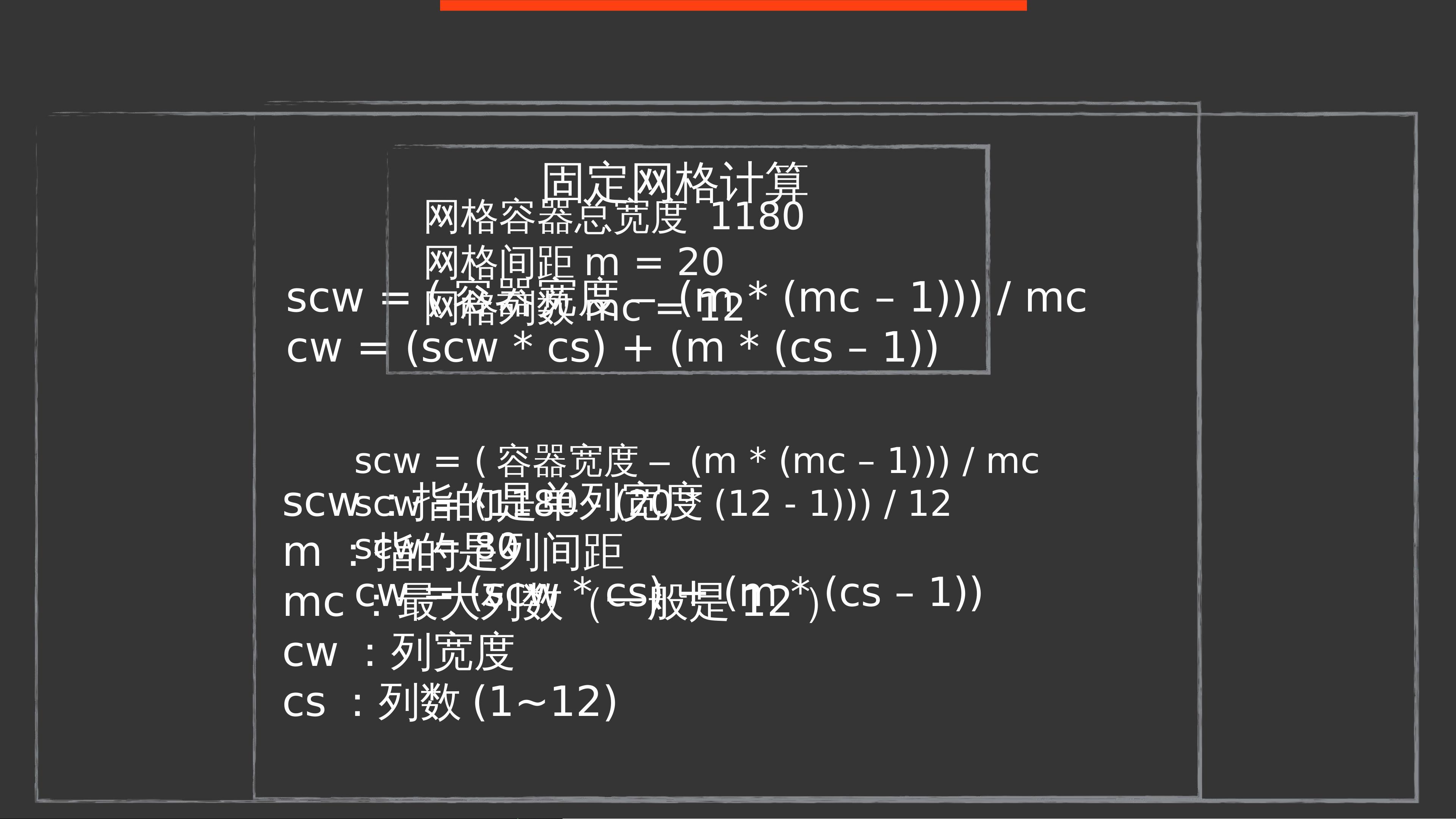
6. **Grid计算公式**:
- 如摘要中所示,可以使用数学公式来计算单元格宽度,例如`(容器宽度 - (间距 * (列数 - 1))) / 列数`。
- 这种计算方式可以帮助我们灵活地设置百分比宽度,适应不同屏幕尺寸。
7. **CSS变量**:
- 在CSS Grid中,可以使用CSS变量(Custom Properties)来管理网格布局的参数,如间距、列宽等,提高代码复用性和可维护性。
8. **Box Alignment**:
- CSS3的Box Alignment模块提供了`align-items`、`justify-content`等属性,使得在Grid布局中可以更好地控制元素的对齐方式。
通过学习和应用这些概念,开发者可以创建出响应式、灵活且易于维护的网页布局,极大地提高了前端开发效率和用户体验。同时,结合Flexbox,可以解决更多复杂的布局问题,实现更加精致的网页设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-30 上传
2023-07-27 上传
2020-09-25 上传
2020-12-13 上传
点击了解资源详情
weixin_40326986
- 粉丝: 0
- 资源: 5
最新资源
- hibernate2安装手记.pdf
- 开源技术选型手册推荐
- 电脑超级技巧 很多的电脑问题迎刃而解
- C#完全手册 经典 权威
- Beginning Python 2ndEdition
- ISD2560中文芯片资料
- 操作数据库的通用类包含各种方法
- delphi函数参考手册
- Oracle语句优化53个规则详解(1)
- aaaaaaaaaaaaaaaaa
- Rapid GUI programming With Python And Qt
- ubuntu linux命令行简明教程
- c++ 标准库讲解,带给你一个全新的境界
- WebLogic 集群中SSL 配置说明
- OraclePL-SQL语言初级教程
- 将GridView列表当中的数据导成Excel