bootstrap3-dialog:打造更强大、灵活的模态框
78 浏览量
更新于2024-09-01
收藏 99KB PDF 举报
"这篇文章主要探讨了如何在Bootstrap3中使用bootstrap3-dialog,这是一个增强版的模态框组件,提供了更多的功能和灵活性。作者通过实例代码和效果展示,讲解了如何利用这个库创建不同类型的对话框,包括错误警告框、确认选择框、成功提示框以及通过Ajax加载内容的弹出框。此外,还提供了简化后的使用方法,方便开发者快速应用到项目中。"
Bootstrap3 Dialog是Bootstrap框架的一个扩展,旨在解决原生模态框功能有限的问题。由nakupanda开发的这个库,提供了一种更强大且灵活的方式来创建模态对话框。它包含多种预定义的样式和丰富的API,使得对话框的定制和交互变得更加便捷。
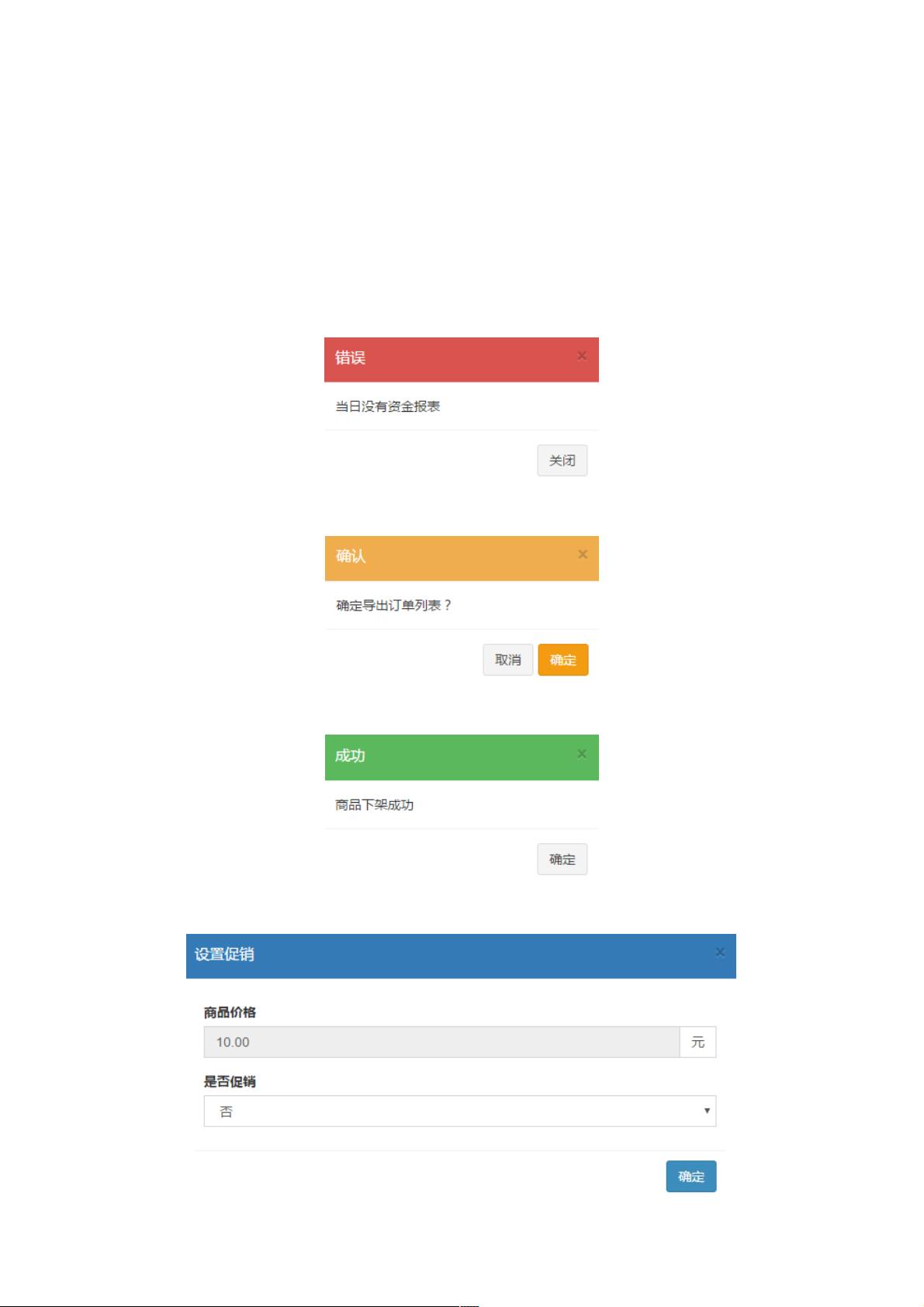
1. 错误警告框:当需要显示错误信息时,可以使用BootstrapDialog.show()方法,并设置type为TYPE_DANGER,title为错误提示的标题,message为具体的错误信息。例如,作者封装了一个$.showErr函数,只需传入错误消息和回调函数,即可轻松弹出错误警告框。
2. 确认选择框:对于需要用户确认的操作,Bootstrap3 Dialog提供了BootstrapDialog.confirm()方法。可以设定title为确认标题,message为确认内容,type为TYPE_WARNING。作者还封装了$.showConfirm函数,接收确认消息、确认按钮回调和关闭按钮回调,使得确认框的使用更为简洁。
3. 成功提示框:通过设置type为TYPE_SUCCESS,可以创建表示成功的对话框,通常用于反馈操作成功的信息。
4. Ajax加载远程页面:通过Ajax加载远程内容到模态框内,增强了对话框的动态性。这可以通过在BootstrapDialog.show()方法中设置message为一个回调函数来实现,该函数返回一个包含Ajax请求的Promise对象。
5. Ajax加载自定义页面:除了加载远程页面,还可以加载项目内的自定义HTML片段。只需将message设置为返回自定义HTML内容的函数,就可以在对话框中显示这些内容。
使用Bootstrap3 Dialog时,首先需要引入对应的CSS和JS文件。然后,根据以上示例,根据需要调用相应的函数或API即可创建所需的对话框。对于初学者,可以参考官方的demo和提供的详细文档来了解更多的用法和配置选项。
通过封装常用的方法,如$.showErr和$.showConfirm,开发者可以更快速地集成和使用bootstrap3-dialog,减少代码量,提高开发效率。这种方法简化了代码结构,让对话框的创建变得更加直观和易用。在实际项目中,可以根据需求进一步定制这些封装好的函数,以满足各种复杂的交互需求。
2018-08-08 上传
2016-02-29 上传
点击了解资源详情
2020-08-29 上传
2016-12-01 上传
2020-08-31 上传
2016-08-11 上传
2020-08-31 上传
2020-10-16 上传
weixin_38599712
- 粉丝: 8
- 资源: 860
最新资源
- matlab代码对齐-my-LaTex-study:我的乳胶研究
- when-2-not-meet:一种渐进式网络应用程序,彻底改变了计划安排
- pyg_lib-0.3.0+pt20-cp38-cp38-macosx_11_0_x86_64whl.zip
- rock-paper-scissors:gsg代码学院的第二项任务
- snipp-it:开发人员的社交媒体中心
- Tutoriales:存储库,将共享有关可为社区服务的编程语言,方法和其他技巧的不同教程和演示文稿
- dotnet 5 让 WPF 调用 WindowsRuntime 方法.rar
- GD32f1x的IAP-flash-rom-ymodem.zip
- fullstack-social-app:全栈
- 一个基于ChatGPT开发的终端AI助手.zip
- 示例应用
- technologi-backend-test:技术后端测试
- DEMENT:史蒂文·艾里森(Steven Allison)维护的酶学特性的分解模型
- subscription-manager:用于Candlepin的GUI和CLI客户端
- 判决matlab代码-beliefpolarization-psychreview-2014:“信念两极分化并不总是不合理”的代码和数据
- Artstation Discover-crx插件