bootstrap3-dialog:打造更强大的模态框解决方案
92 浏览量
更新于2024-08-30
收藏 98KB PDF 举报
“bootstrap3 dialog 更强大、更灵活的模态框”
Bootstrap3 Dialog是一个由nakupanda开源的项目,它扩展了Bootstrap框架原有的模态框功能,提供了更多灵活性和强大的特性,适合在Web开发中创建各种类型的弹出对话框,如警告、确认、提示以及加载远程或自定义页面的对话框。
### 一、Bootstrap3 Dialog的特点
Bootstrap3 Dialog通过增加更多的自定义选项和交互方式,克服了Bootstrap原生模态框功能的局限性。它支持以下特性:
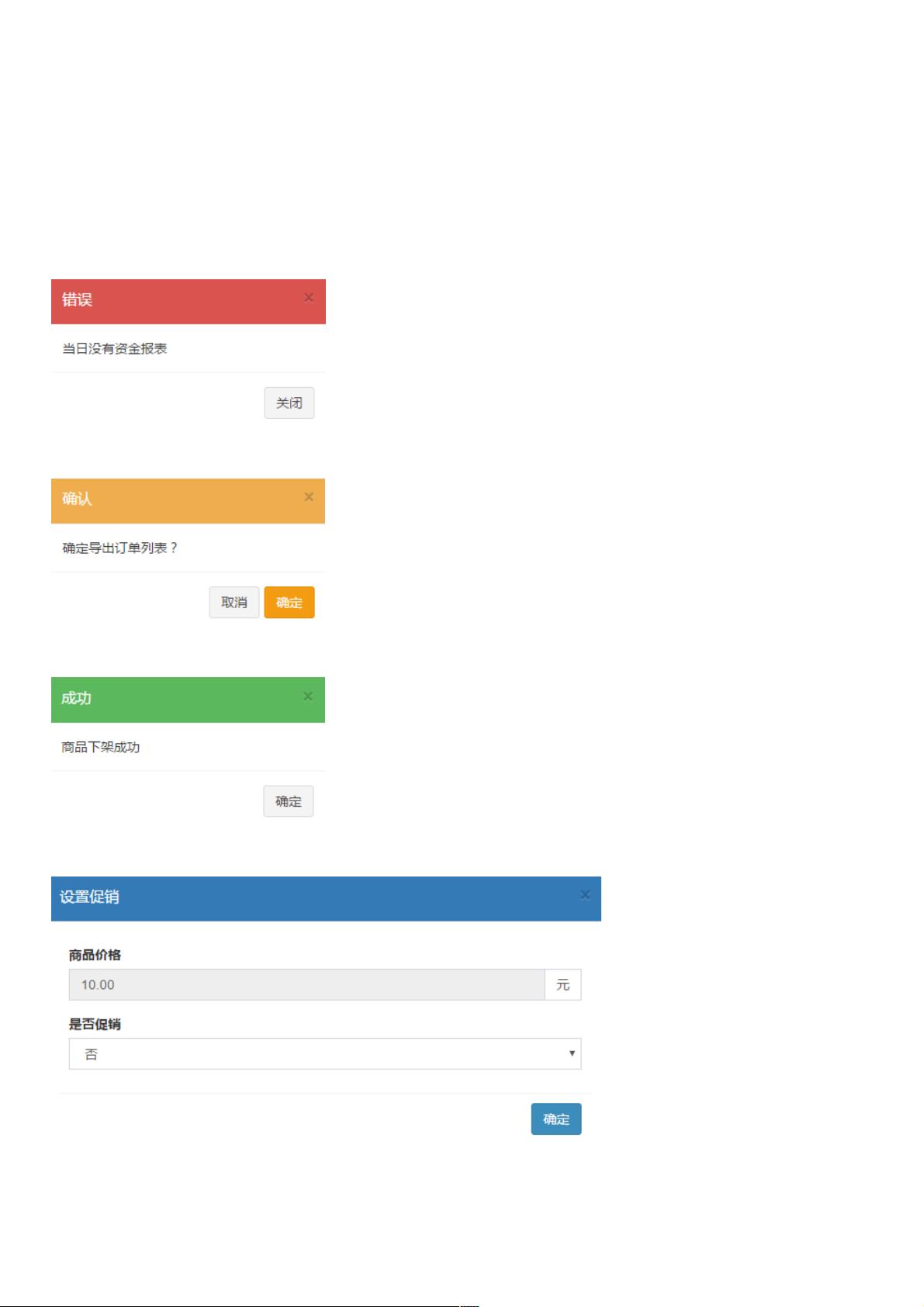
1. 多种类型:包括警告(TYPE_DANGER)、确认(TYPE_WARNING)、成功(TYPE_SUCCESS)等多种对话框样式。
2. 可定制化:允许自定义标题、消息内容、大小、关闭按钮以及其他UI元素。
3. AJAX支持:能够加载远程页面内容或者自定义HTML片段到对话框中。
4. 事件处理:提供丰富的事件回调,如onhide、onshow等,方便开发者在特定操作后执行代码。
5. 易用性:尽管官方DEMO提供了详细示例,但初学者可能会觉得复杂,可以通过封装简化常用方法。
### 二、Bootstrap3 Dialog的使用
#### 1. 错误警告框
通过封装函数,可以轻松地创建一个错误警告框,例如`$.showErr`:
```javascript
$.showErr = function(str, func) {
BootstrapDialog.show({
type: BootstrapDialog.TYPE_DANGER,
title: '错误',
message: str,
size: BootstrapDialog.SIZE_SMALL,
buttons: [{
label: '关闭',
action: function(dialogItself) {
dialogItself.close();
}
}],
onhide: func
});
};
```
使用时,只需调用`$.showErr("当日没有资金日报")`即可显示错误信息。
#### 2. 确认选择框
对于确认选择框,可以封装成`$.showConfirm`函数:
```javascript
$.showConfirm = function(str, funcok, funcclose) {
BootstrapDialog.confirm({
title: '确认',
message: str,
type: BootstrapDialog.TYPE_WARNING,
closable: true,
draggable: true,
buttons: [{
label: '确定',
cssClass: 'btn-primary',
action: funcok
},
{
label: '取消',
action: funcclose
}
]
});
};
```
这里,用户点击“确定”执行`funcok`函数,点击“取消”则执行`funcclose`。
### 三、其他功能
Bootstrap3 Dialog还支持其他功能,如自定义按钮、添加额外的HTML元素、自定义事件监听等。通过API提供的各种选项,开发者可以根据需求创建高度个性化的模态对话框,以满足各种复杂的交互场景。
Bootstrap3 Dialog是一个强大的对话框插件,它让开发者在Bootstrap环境中创建模态框变得更加简单和高效,无论是用于简单的提示信息,还是复杂的交互流程,都能游刃有余。通过封装和扩展其默认功能,可以进一步提升开发效率,降低学习成本。
2017-11-05 上传
2015-04-18 上传
2018-11-14 上传
点击了解资源详情
2020-08-29 上传
2016-12-01 上传
2018-08-08 上传
2020-08-31 上传
2016-08-11 上传
weixin_38581777
- 粉丝: 4
- 资源: 917
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫