前端部署架构:Node环境变量驱动的智能打包与部署
需积分: 6 120 浏览量
更新于2024-08-04
收藏 48KB PPTX 举报
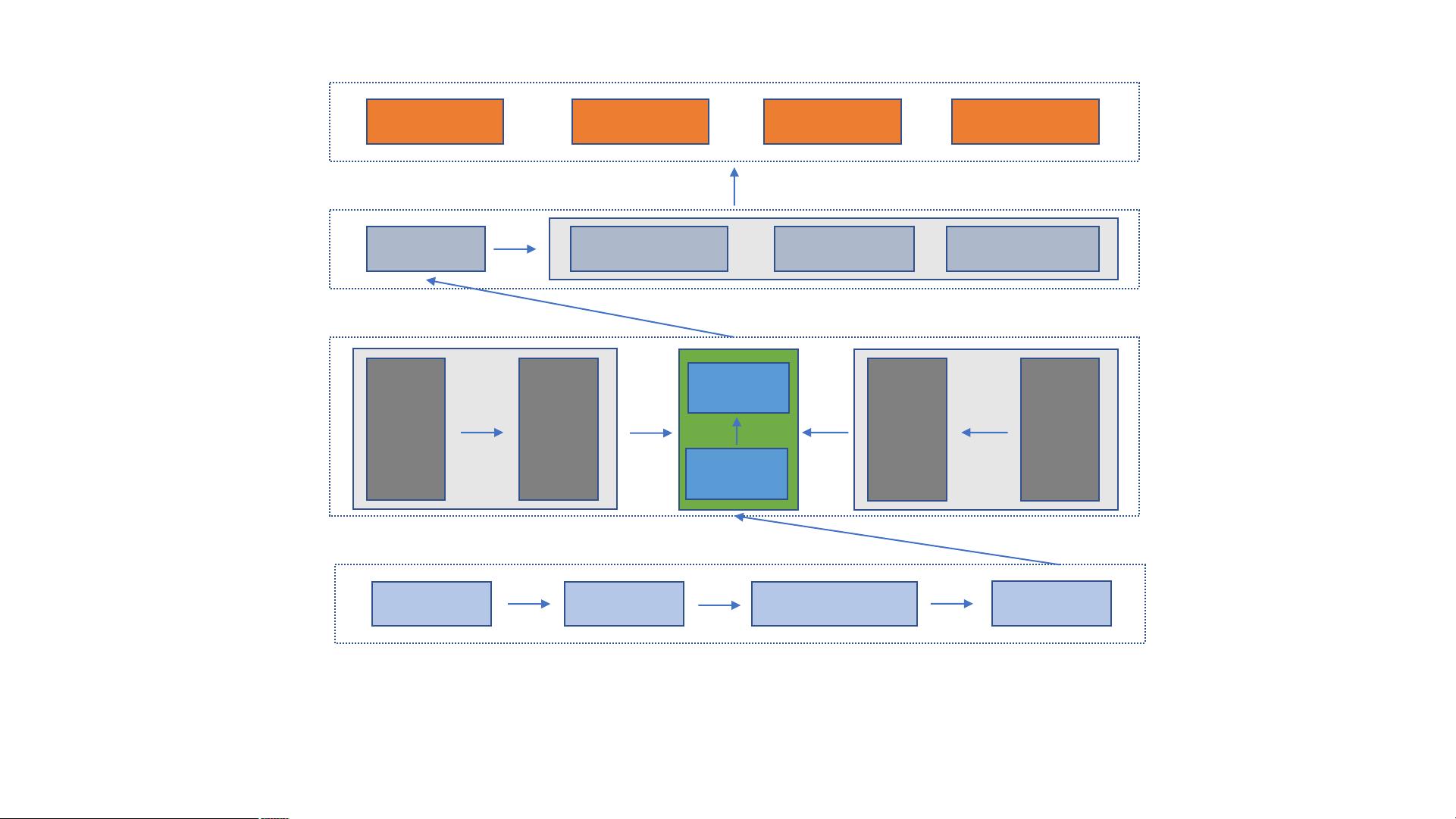
"该资源是一个关于前端部署架构的PPT,主要讲解了如何利用Node.js获取环境变量来区分测试和生产环境,以优化前端部署流程,避免因人为操作导致的错误。PPT内容涵盖了用户访问的不同设备、浏览器支持的技术栈、服务器的角色以及不同环境的变量配置,还详细阐述了从开发到上线的整个流程,包括本地开发、测试和线上部署的各个阶段。"
在前端开发中,部署架构的设计是至关重要的,因为它直接影响到项目的稳定性和效率。此PPT详细介绍了如何构建一个高效且灵活的前端部署流程。首先,用户可以通过各种设备(如PC、Android、iOS或H5浏览器)访问应用,这就要求前端代码需要具备良好的跨平台兼容性,支持HTML、JavaScript、CSS以及图片等资源的加载。
在服务器层面,测试环境和线上环境之间的区分是通过环境变量来实现的。在测试环境中,服务器会识别特定的环境变量并根据这些变量设置请求的域名,以确保测试数据不会影响到生产环境。而在生产环境中,环境变量会有所不同,以保证线上服务的稳定运行。
开发流程分为多个阶段:本地开发阶段,开发者在自己的机器上进行编码,使用Node.js获取环境变量以区分开发环境;自测阶段,开发者可以通过统一的打包命令将代码打包,确保代码的质量;部署开发阶段,代码会被部署到Tomcat服务器上,供团队成员进行协作和进一步测试;前端测试阶段,测试人员会对前端代码进行全面的功能和性能测试;最后,如果所有测试都通过,代码会进入生产环境,即线上prod阶段,此时的部署也需要考虑到服务器的负载均衡和高可用性,确保服务的稳定性。
通过这个PPT,开发者不仅可以学习到如何使用Node.js处理环境变量,还可以了解到前端部署中的最佳实践,这对于提升工作效率、降低出错率以及在职业发展中晋升都是非常有帮助的。理解并掌握这样的部署架构图,对于前端工程师来说,可以更好地协同工作,提高项目交付的效率和质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-06-05 上传
2021-03-10 上传
2021-10-11 上传
2024-04-21 上传
2023-12-21 上传
2021-09-08 上传
经海路大白狗
- 粉丝: 6w+
- 资源: 15
最新资源
- MyEclipse6 JavaEEDev_PDF
- oracle的入门心得
- WebService传递POJO和对象数组的例子
- 租用游艇问题 长江游艇俱乐部在长江上设置了n 个游艇出租站1,2,…,n。游客可在这些游艇出租站租用游艇,并在下游的任何一个游艇出租站归还游艇。游艇出租站i 到游艇出租站j 之间的租金为r(i,j),1≤i<j≤n。试设计一个算法,计算出从游艇出租站1 到游艇出租站n 所需的最少租金。
- 示波器基础知识,学习
- c c++算法大全(数据结构)
- Mac os的快捷键
- 最优装载 有一批集装箱要装上一艘载重量为c的轮船。其中集装箱i的重量为Wi。最优装载问题要求确定在装载体积不受限制的情况下,将尽可能多的集装箱装上轮船。
- SIP呼叫流程典型流程图解及其详细解释
- Verilog HDL 入门教程
- EXT 中文手册.pdf
- CMMI软件-必备测试
- ASP转html静态页面后点击计数解决方法和用户登录状态的解决方法
- 模式识别的研究进展分析
- 几种嵌入式文件系统的对比
- eclipse中文教程