Angular 自定义下拉列表组件实现
123 浏览量
更新于2024-08-28
收藏 222KB PDF 举报
本文主要介绍了如何在Angular应用中实现下拉列表组件的两种方法,针对在页面中频繁使用下拉列表的情况,提供了一种组件化的解决方案。
在Angular开发过程中,经常会遇到需要创建下拉列表(dropdown)的需求。初始的简单方法是通过前端向服务器请求数据,然后使用`<select>`和`<option>`标签在HTML模板中显示这些数据。然而,这种方法可能会导致大量重复的代码,如初始化数据的方法和模板中的内容。以下是一个简单的示例:
```typescript
// 初始化年级选项
initGradeOptions() {
this.gradeService.getAll().subscribe((res) => {
this.gradeOptions = res;
}, () => {
console.log('获取年级选项错误');
});
}
// HTML模板部分
<nz-select nzPlaceHolder="请选择所属年级" formControlName="grade">
<nz-option *ngFor="let grade of gradeOptions" [nzLabel]="grade.name" [nzValue]="grade"></nz-option>
</nz-select>
```
当多个地方需要使用相同的下拉列表时,这种做法显得不够高效。因此,可以考虑将下拉列表封装为一个自定义组件,以实现代码复用。这里借鉴了朴世超组长关于Angular输入与输出的思路,组件化的方法如下:
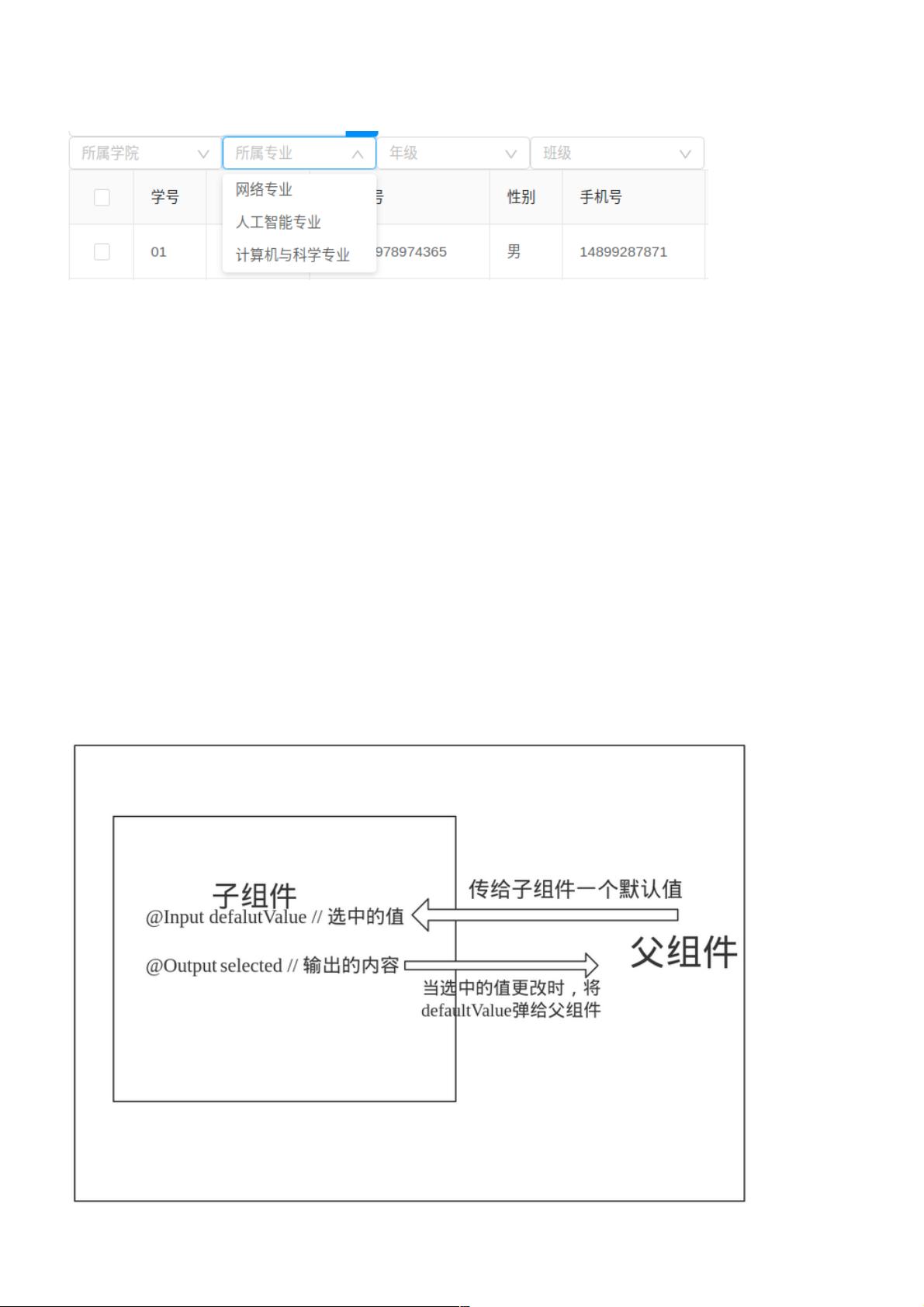
首先,在组件的TypeScript类中,我们定义了输入属性`@Input() defaultValue: Grade;`用于接收父组件传入的默认选中值,以及输出属性`@Output() selected = new EventEmitter<number>();`用于将用户选择的新值发送回父组件。同时,我们还需要一个`datas: Grade[];`数组来存储所有可选项的数据。
```typescript
import { Component, Input, Output, EventEmitter } from '@angular/core';
import { GradeService } from './grade.service'; // 假设这是获取年级数据的服务
@Component({
selector: 'app-grade-select',
template: `
<nz-select nzPlaceHolder="所属年级" class="wide" [(ngModel)]="defaultValue" (ngModelChange)="dataChange()">
<nz-option *ngFor="let grade of datas" [nzLabel]="grade.name" [nzValue]="grade"></nz-option>
</nz-select>
`,
})
export class GradeSelectComponent {
@Input() defaultValue: Grade;
@Output() selected = new EventEmitter<number>();
datas: Grade[];
constructor(private gradeService: GradeService) {}
ngOnInit() {
this.gradeService.getAll().subscribe((res) => {
this.datas = res;
}, () => {
console.log('错误');
});
}
dataChange() {
this.selected.emit(this.defaultValue.id); // 发射选中项的id
}
}
```
在组件的HTML模板中,我们使用双向数据绑定 `(ngModel)` 和 `(ngModelChange)` 来同步组件内部的选中值,并在选中项改变时触发`dataChange()`方法,通过`@Output`发射新的选中值。
这样,父组件只需要引入`GradeSelectComponent`,并通过`@Input`传递默认值,通过`@Output`监听选中值的变化,就可以在多个地方方便地使用这个下拉列表组件,避免了重复编写相同代码的问题,提高了代码的可维护性和复用性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-09-22 上传
2020-12-09 上传
2020-10-18 上传
2021-05-21 上传
2019-07-31 上传
2019-03-06 上传
weixin_38699757
- 粉丝: 4
- 资源: 1026
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南