Android自定义View模仿GitHub提交活跃图表实现
196 浏览量
更新于2024-09-01
收藏 168KB PDF 举报
"Android自定义View实现仿GitHub的提交活跃表格"
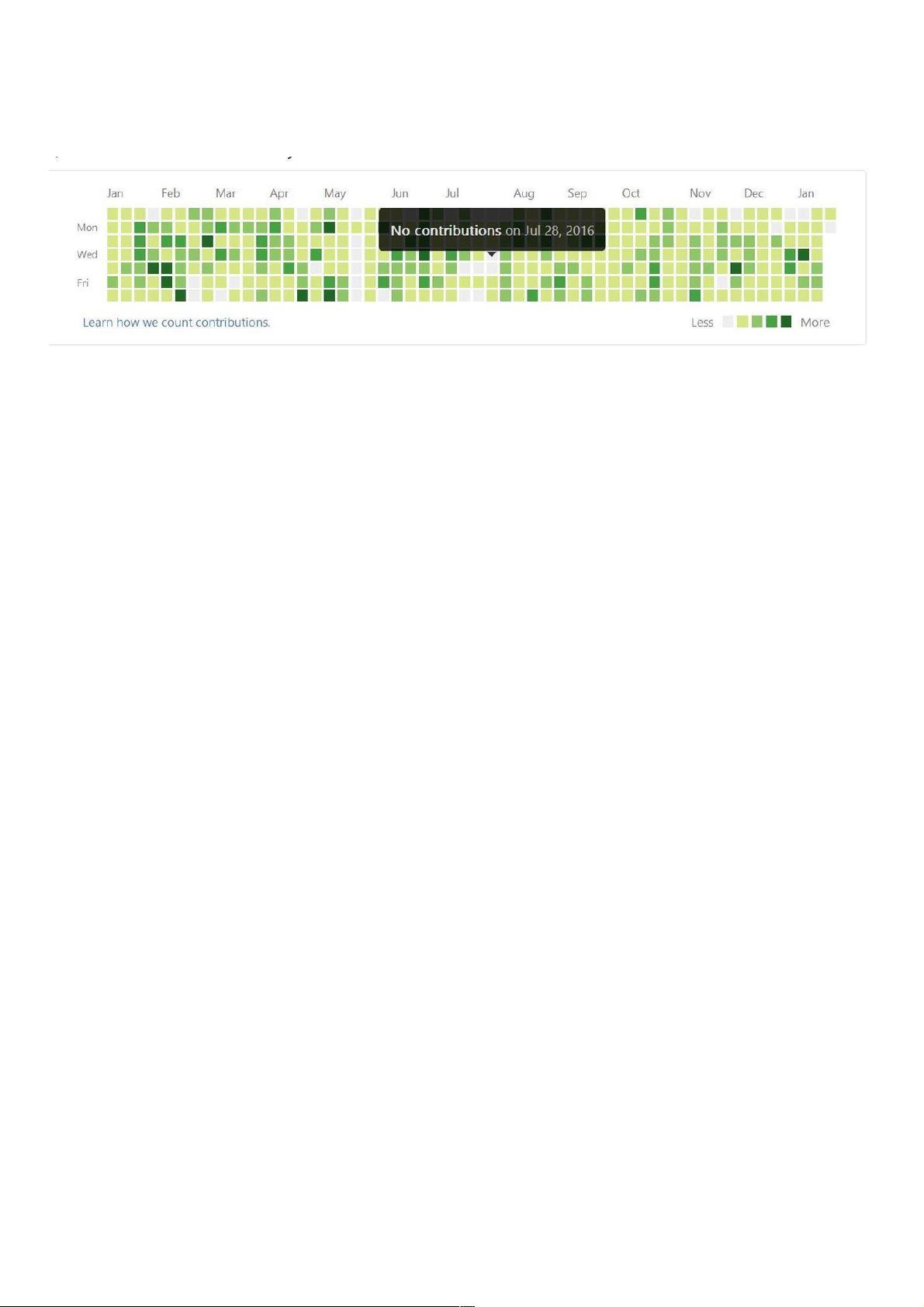
在Android开发中,有时需要自定义View来实现特定的界面效果,例如仿照GitHub的提交活跃表格。这个表格展示了用户在不同日期的代码提交频率,颜色深浅代表提交次数的多少。以下是对实现这个功能所需知识点的详细解释:
1. **基础知识点**:首先,理解并熟练使用`Canvas`, `Paint`, `Path`, `Rect`等核心类是必不可少的。`Canvas`用于绘制,`Paint`设置绘制样式,`Path`构建图形路径,`Rect`定义矩形区域。
2. **自定义View流程**:创建一个新的View类,重写`onDraw()`方法,在其中进行绘制操作。同时,需要处理触摸事件,通过`onTouchEvent()`来响应用户的点击。
3. **数据结构**:设计一个数据类`Day`,包含年、月、日、周、贡献次数、颜色和方格坐标等属性,用于存储每一天的数据。
4. **数据生成**:编写函数生成一年中的所有天数,包括日期、星期、提交次数和颜色值。颜色可以根据提交次数映射,比如使用渐变色来表示提交活动的活跃程度。
5. **坐标计算**:计算每个小方格的坐标,包括开始和结束点。这涉及到屏幕尺寸的适配和网格布局的计算。还需要计算右侧颜色标志、左侧星期和上方月份的坐标。
6. **绘制逻辑**:在`onDraw()`中,使用`Canvas`进行绘制。首先绘制背景,然后按照计算好的坐标依次绘制小方格、颜色标志、星期和月份。颜色标志通常是一个简单的矩形,颜色根据贡献次数动态调整。
7. **点击事件处理**:当用户点击某个小方格时,获取点击位置并解析对应的日期。根据日期显示一个包含提交详情的弹出框,弹出框可以是自定义的`PopupWindow`,包含一个小三角指示器和一个圆角矩形的文字区域。
8. **动画效果**:为了提升用户体验,可以添加点击动画,如颜色变化或放大效果。这需要使用`ObjectAnimator`或者自定义动画类。
9. **性能优化**:由于可能会有365个方格,因此要考虑性能优化,如使用`BitmapShader`来复用颜色块,减少绘制调用,以及使用`硬件加速`。
10. **布局管理**:考虑不同设备的屏幕尺寸和方向,可能需要对表格进行适当的调整,确保在各种屏幕条件下都能正确显示。
通过以上步骤,可以实现一个仿GitHub提交活跃表格的自定义View。在实际开发中,可能还需要结合具体需求进行调整和优化,例如增加滑动查看历史数据的功能,或者支持多选查看多个用户的提交情况。
1662 浏览量
551 浏览量
140 浏览量
231 浏览量
579 浏览量
268 浏览量
1104 浏览量
1415 浏览量
weixin_38691482
- 粉丝: 3
- 资源: 949
最新资源
- foobar167.github.io:有关FooBar167 GitHub的网站
- 极小值
- quokka-marketplace
- cadvisor.tar.gz
- macho-browser:Mac浏览器,用于Mach-O二进制文件(macOS,iOS,watchOS和tvOS)
- 易语言学习-工具加载支持库.zip
- Oedipus-开源
- zkSforce:可可库,用于调用Salesforce.com Web服务API
- Kaely:Página网站
- apache-ant-zip-2.3.jar.zip
- SuperRanker:清单计量协议
- PHP-电子商务-网站:该项目从数据库中获取产品,并将其显示在多个页面上。 产品页面将显示所有产品,然后用户将能够查看单个产品并将其添加到购物车
- 易语言学习-闪电易支持库 2.4#4.zip
- cooViewer:cooViewer-适用于Mac的简单漫画查看器
- DeCAPitated
- ProjectItalika:测试