Android自定义View:绘制GitHub提交活跃表格
177 浏览量
更新于2024-08-28
收藏 169KB PDF 举报
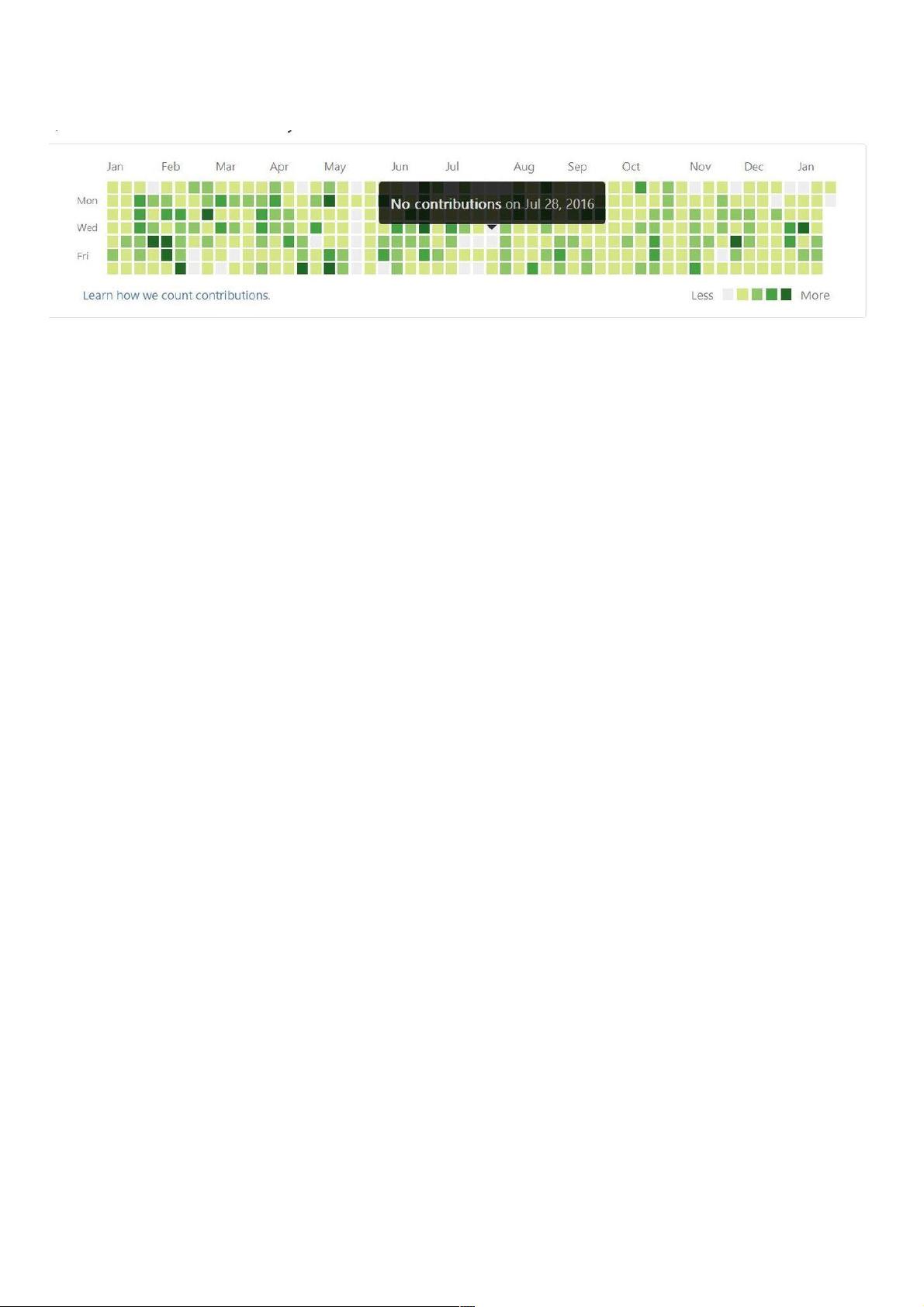
"这篇教程主要讨论如何在Android中自定义View来实现类似GitHub提交活跃度的表格视图,包括绘制小方格、颜色标志、星期、月份以及点击反馈。"
在Android开发中,自定义View是一项重要的技能,它允许开发者根据特定需求创建定制化的用户界面。本教程聚焦于构建一个模仿GitHub提交表格的组件,该表格展示了用户在不同日期的代码提交活跃度。以下是实现这个功能的关键知识点和步骤:
1. **基础知识点**:首先,需要了解并熟练运用Canvas、Paint、Path、Rect等核心类。Canvas是绘图的基础,用于在屏幕上绘制图形;Paint定义了颜色、样式等绘图属性;Path用于创建和操作路径;Rect则代表一个矩形区域,常用于绘图时的定位。
2. **绘制小方格**:每个小方格代表一个月中的某一天,颜色深浅表示提交次数。这需要计算每个方格的坐标,以及根据提交次数动态调整颜色。可以通过遍历一年的每一天,计算出对应的坐标,并设置颜色值。
3. **颜色标志**:位于表格右下角,表示整个时间段的提交活跃程度。这个标志的绘制需要考虑右对齐的布局,以及颜色的渐变效果,可以通过Paint的colorFilter或Shader实现。
4. **星期和月份**:左侧标注星期,顶部标注月份。这部分涉及到文本的绘制,需要调整TextAlign以确保正确对齐。同时,需要根据实际的日期数据,计算出每个星期和月份的开始和结束坐标。
5. **点击反馈**:当用户点击某个方格时,弹出一个包含详细信息的提示框。这涉及到触摸事件的处理,以及自定义View的点击交互逻辑。提示框通常由一个带有圆角的矩形和一个小三角形组成,可以使用Path来创建这两个形状,并在适当的位置绘制。
6. **数据结构设计**:为了方便管理和绘制,可以创建一个Day类来封装每一天的信息,包括年、月、日、星期、提交次数和颜色。此外,还需计算每个Day对象的坐标,以便在Canvas上正确绘制。
实现这个自定义View的过程通常涉及以下步骤:
- 初始化View,设置基本属性。
- 在onDraw()方法中进行绘制,按照上述各个部分的顺序进行。
- 处理触摸事件,例如在onTouchEvent()中检测点击,然后根据点击位置获取相应的Day对象并显示反馈。
- 在构造函数或者初始化时,计算所有Day对象并存储。
这个项目涉及到了Android UI自定义的核心技术,通过这个实践,开发者可以深入理解Android绘图机制,并提高自定义视图的开发能力。同时,这样的组件也可以复用在其他项目中,提升应用的用户体验。
444 浏览量
189 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
基于五次多项式的智能车横向避撞模型:预测控制下的最小转向距离规划与路径跟踪控制,智能车基于五次多项式的智能车横向避幢模型,首先根据工况计算出预碰撞时间,进而计算出最小转向距离,通过MPC预测控制算法来
438 浏览量
2025-01-24 上传
2025-01-24 上传
weixin_38535221
- 粉丝: 3
最新资源
- 掌握React基础:官方教程学习三目棋
- anchitab.github.io: 探索个人网站的CSS设计
- C语言数据结构深入解析与应用
- CVsim:开源程序用于生成循环伏安模拟
- 百度贴吧ID采集器v20160224:助力贴吧营销
- Minecraft 1.8 XRay源码:K-Market定制版本
- 下载金色花纹艺术PPT模板,展现艺术设计魅力
- SIMATIC RF650M移动RFID阅读器操作手册
- 配置文件管理新工具:data-config-server揭秘
- SumoBot编程:简化相扑机器人的程序指南
- React.js制作的随机报价生成器功能解析
- Windows 7 64位系统下的UltraVNC远程控制工具安装指南
- 远程电脑管理神器:远程机器人v2.2正式发布
- 清新韩国风格自然风景PPT模板免费下载
- 毕业论文答辩PPT模板免费下载
- Java环境下的文本摘要工具开发与测试案例解析