移动界面设计:隐喻的力量与影响
PDF格式 | 566KB |
更新于2024-08-29
| 20 浏览量 | 举报
"移动界面隐喻设计"
移动界面隐喻设计是构建用户友好、直观的交互体验的关键要素。界面不再仅仅是软件功能的图形化表示,而是软件应用本身的一部分,与应用的功能紧密融合。这一理念强调界面设计应让用户自然而然地理解和操作,如同在现实世界中一样。
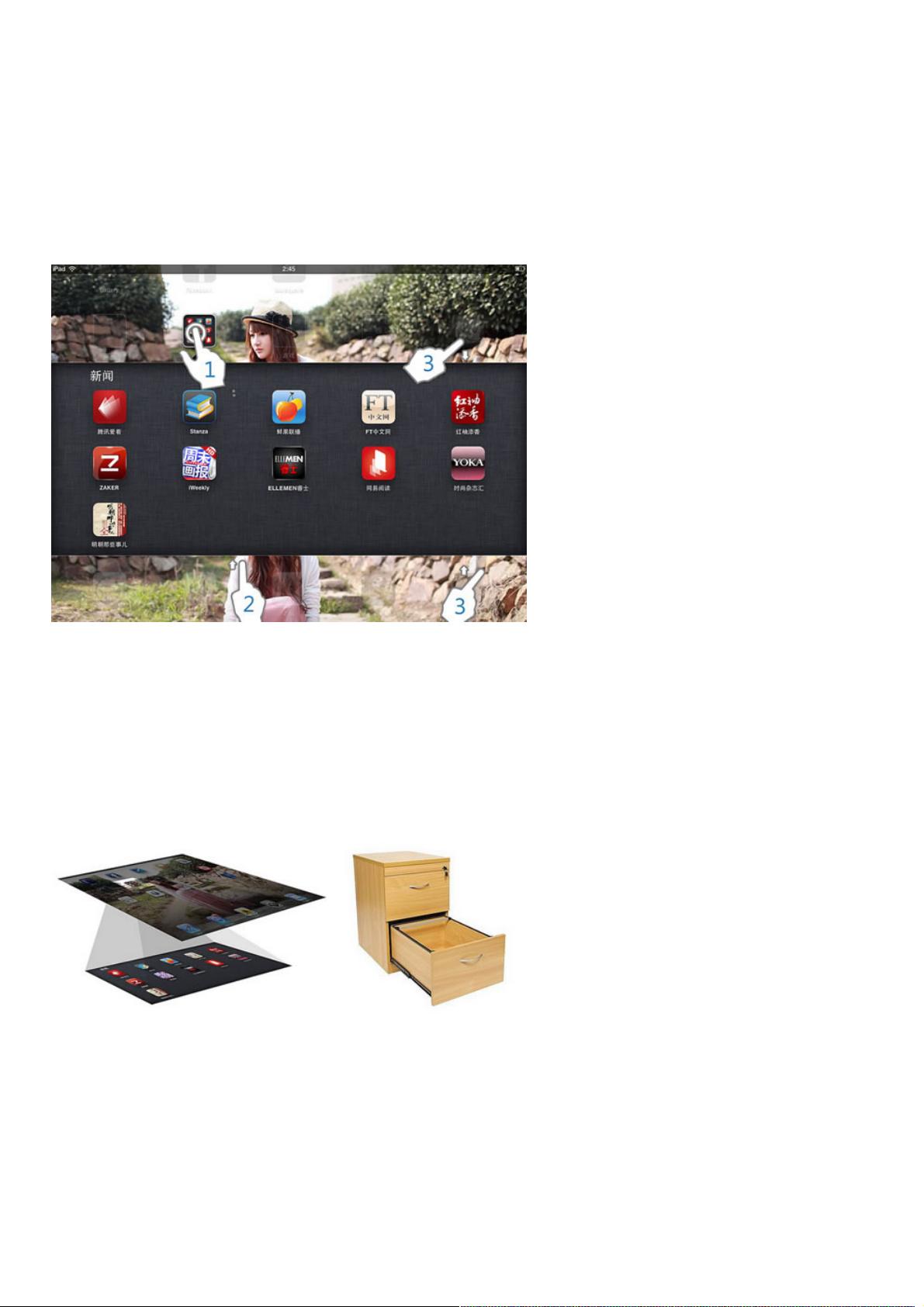
在iOS系统的例子中,文件夹的隐喻设计是一个很好的展示。当用户在iPad上打开文件夹时,文件夹以类似抽屉的方式展开,其动画效果和视觉样式暗示了如何关闭它。用户可以通过点击文件夹图标或屏幕其他区域,向上拖动,或使用双指在两侧向内滑动来收缩文件夹。这种设计使用户能够在没有明确指导的情况下,通过观察和直觉学会操作。
隐喻在界面设计中的作用在于增强用户体验的可预测性和易用性。《iOS Human Interface Guidelines》指出,虚拟对象和操作模仿现实世界的对应物,用户能迅速理解如何使用应用。隐喻帮助创建一种空间感,使得界面间的转换逻辑清晰,符合用户的认知习惯,减少学习成本。
在移动设备上,由于物理按键的减少甚至消失,导航往往更加依赖于直观的隐喻设计。用户需要通过触摸屏幕来完成各种操作,如滑动、捏合缩放等,这些都是基于现实生活中的动作抽象出来的交互方式。例如,向上滑动通常代表返回或关闭,就像现实中推开一扇门。这种一致性使得用户能够快速适应不同应用,因为他们可以将已知的隐喻应用到新的情境中。
隐喻设计的另一个重要考虑是提供掌控感。用户在操作时,应当能够预见到接下来会发生什么,知道如何返回上一级,这增强了他们的信心和满意度。对于初次使用的用户来说,隐喻设计减少了他们在新环境中迷失的可能性,使他们能够更顺畅地探索和使用应用。
移动界面隐喻设计是提升用户体验的重要手段,它通过模拟现实世界的概念和动作,帮助用户快速理解和掌握软件应用的操作。在设计过程中,设计师需要深入理解用户需求,创造出自然、直观的交互方式,确保界面之间的逻辑关系清晰,从而提供无缝、高效的用户体验。
相关推荐








weixin_38563871
- 粉丝: 1
最新资源
- 打造Airbnb克隆应用的Python项目实践
- AT89C51单片机流水灯Proteus仿真教程
- C# Winform实现运动控制卡应用实例分析
- F#实现Markdown组合器库及其与Pandoc的比较
- 西格勒大学EFIP1概论:法玛·萨鲁德与CSS技术
- Windows 32位系统下的Windbg调试工具安装指南
- 构建基于Web的影视管理系统后端架构
- Python 2.7.15在Windows上的安装与React Native应用
- 局域网内IP和MAC地址探测新工具IPSeizer
- MATLAB工具箱实现正交匹配追踪算法
- React App开发入门与项目脚本使用指南
- CSYE 6225云计算课程资料存储库
- 理解UCOSII中信号量和邮箱的应用
- Spring Boot简易实战项目演示
- 掌握世界地图矢量数据——SHP格式解析
- Android ListView顶部固定视图的实现与案例解析