移动界面设计:隐喻的力量与重要性
149 浏览量
更新于2024-08-27
收藏 580KB PDF 举报
"移动界面隐喻设计"
移动界面设计的核心在于创造直观、易用的用户体验,而隐喻设计正是实现这一目标的重要手段。隐喻设计,简单来说,就是将现实世界中的概念、动作和物体转化为数字界面中的元素,帮助用户理解和操作。在本文中,我们将深入探讨移动界面隐喻设计的概念、作用以及为何在移动界面中强调这一设计策略。
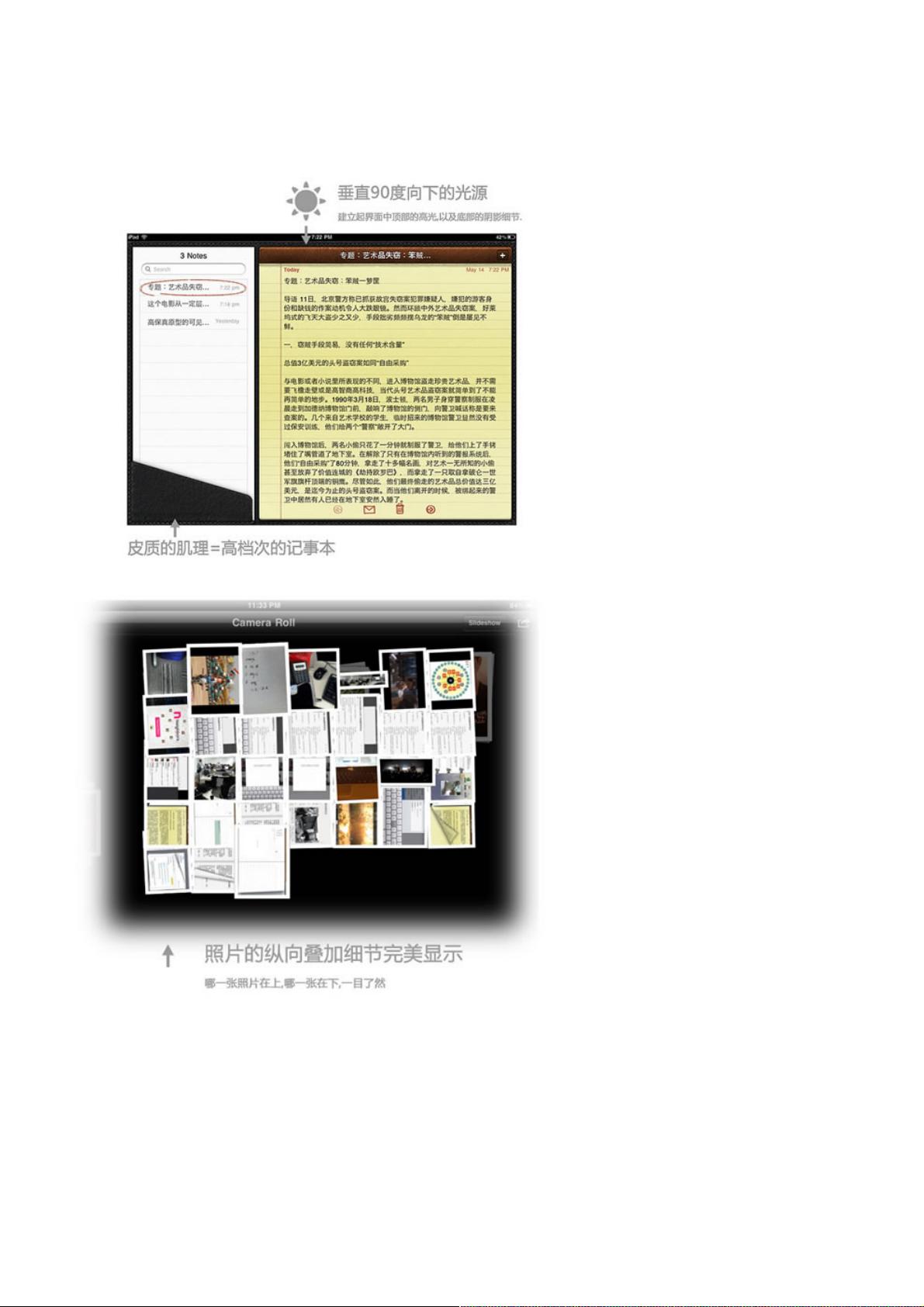
首先,我们需要理解界面的本质。过去,界面可能被看作是软件功能的图形化表达,是用户与应用交互的桥梁。然而,随着技术的发展,界面不再仅仅是解释和翻译,而是成为了应用本身的一部分,与应用功能紧密融合。以iPad文件夹为例,其展开和收缩的方式巧妙地模拟了现实世界中的抽屉动作,用户可以通过点击、拖动或双指手势来完成操作,这种直观的隐喻设计使得用户能迅速掌握使用方法。
隐喻设计的影响力在于它增强了用户体验的可预测性和易学性。《iOS Human Interface Guidelines》指出,应用中的虚拟对象和动作如果与现实世界相似,用户就能更快地掌握应用的使用。例如,文件夹的动画效果和视觉样式引导用户了解关闭文件夹的操作,让用户感觉像是在操控真实的物体。这种熟悉感减少了用户的学习成本,提高了使用效率。
移动界面中的隐喻设计不仅仅局限于单个界面,更重要的是构建界面之间的空间感和层次结构。不同界面间的转换应该有逻辑关联,这种关联应该符合用户的直觉。通过隐喻,设计师可以创建出一种连续的体验,使用户在浏览和操作时能清晰感知到前后的关系,从而更好地理解和导航。
在移动界面中强调隐喻设计的原因主要有以下几点:
1. 导航缺失:移动设备通常缺乏传统计算机上的物理按钮和指示器,隐喻设计能弥补这一缺失,为用户提供方向感和上下文线索。
2. 有限的屏幕空间:移动设备屏幕较小,有效利用隐喻可以压缩信息,使复杂的功能在有限的空间内变得简洁易懂。
3. 用户习惯与文化差异:不同用户对隐喻的理解可能因个人经验或文化背景而异,设计时应考虑广泛适用的隐喻,以适应全球用户。
4. 提高用户满意度:通过提供直观的交互方式,隐喻设计能提升用户对产品的满意度和忠诚度,从而有利于产品成功。
移动界面隐喻设计是构建高效、易用界面的关键。设计师需要不断探索和创新,将现实世界的认知模型融入数字界面,以创造出更自然、更人性化的用户体验。无论是颜色、形状、动画还是触控反馈,每个细节都可能成为传达隐喻的载体,帮助用户无缝地在数字世界中导航。
点击了解资源详情
174 浏览量
点击了解资源详情
120 浏览量
174 浏览量
208 浏览量
2020-10-23 上传
217 浏览量
2022-07-14 上传
weixin_38745859
- 粉丝: 4
最新资源
- 西北工业大学自动化考研真题资料分享
- MFC框架下C++绘图系统开发教程
- 数独游戏开发:使用SFML库及CMake配置教程
- 折叠船平台装置设计行业文档
- ReactJS鞋店项目开发与React Router DOM路由实践
- CSDN技术主题月8月:直播技术与webrtc讲师PPT精华
- Spring 3.2.4学习必备:整合第三方jar包指南
- 掌握Android ViewPager的七种切换动画效果
- 实现ViewPager无限循环和自动滚动的Android开发技巧
- 开源可扩展ListView项目免费下载
- 扎钞机纸芯托架的设计装置行业文档
- VPP20.09版本插件开发实战:rpnplugin的完整流程解析
- 轻量级PHP模板引擎lovefc_Template v1.65功能介绍
- PCRE 8.38库:轻量级且功能强大的正则表达式库
- 经典票据打印控件分享及演示
- Java与AS3 Socket通信:逾越安全沙箱限制