Bootstrap福利:精选实用组件推荐
51 浏览量
更新于2024-07-15
收藏 482KB PDF 举报
"Bootstrap组件系列之福利篇几款好用的组件(推荐) - 主要介绍了一些Bootstrap的实用组件,包括时间组件,适用于前端开发"
Bootstrap是目前非常流行的一款前端开发框架,它提供了一系列预设的样式、组件和JavaScript插件,帮助开发者快速构建响应式、移动优先的网页。在本文中,作者分享了几款实用的Bootstrap组件,特别提到了时间组件,这些组件通常在项目中能够提升用户体验和界面美观度。
时间组件在网页应用中扮演着重要角色,特别是在需要用户输入或选择日期和时间的场景。作者在文中提到,通过在GitHub上搜索“datepicker”,可以找到许多不同的Bootstrap风格的时间组件。然而,每个组件都有其优缺点,经过筛选,作者推荐了一个效果理想且适合各种场景的组件。
该时间组件具有以下特点:
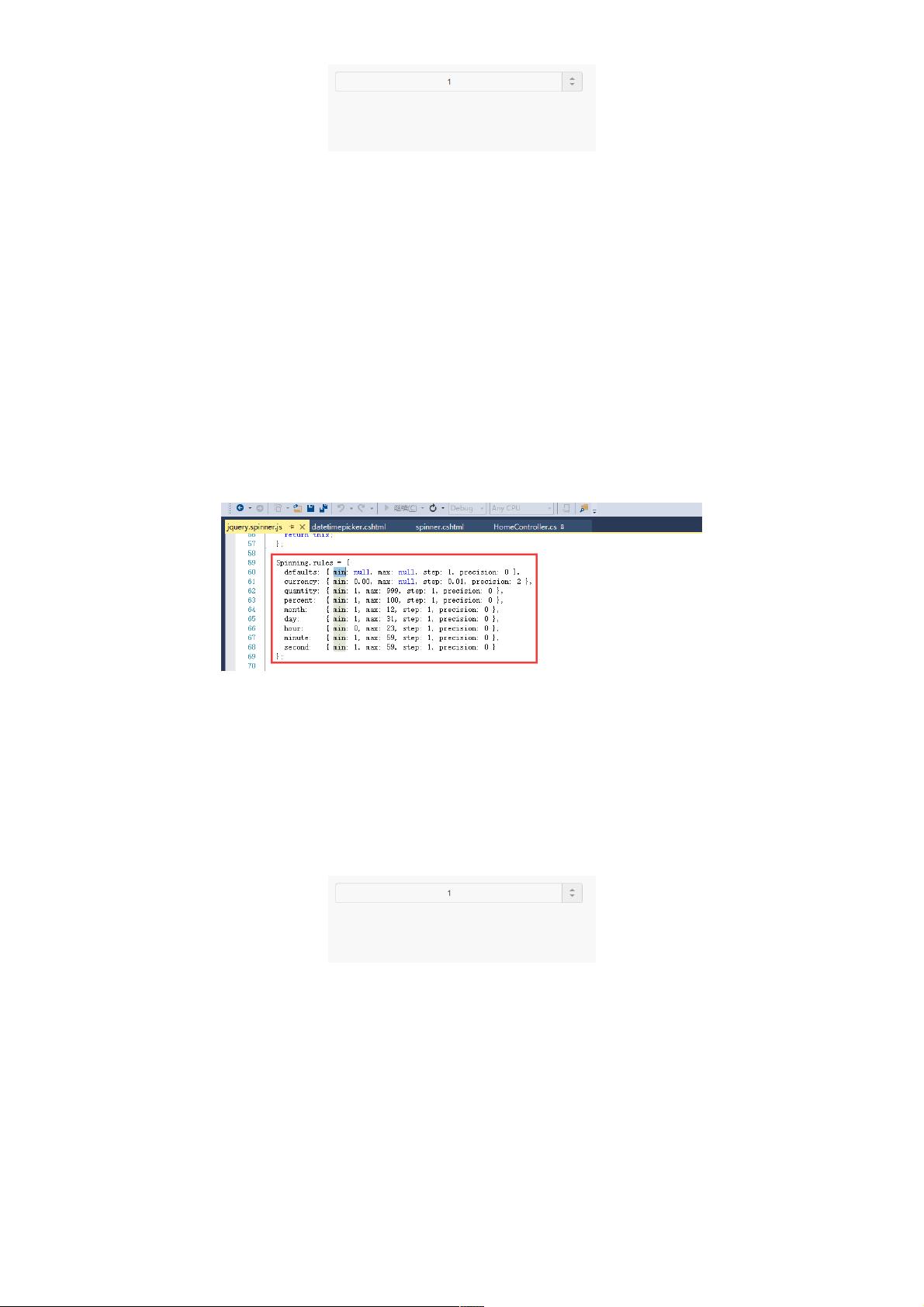
1. **初始效果**:提供了基础的日期选择器界面。
2. **自定义功能**:支持中文化和日期格式的自定义,可以根据需求只显示日期或者同时显示日期和时间,尤其在移动设备上使用体验较好。
3. **源码及使用**:作者提供了源码地址,便于开发者查看和集成到自己的项目中。
4. **代码示例**:给出了引入相关文件的HTML代码,包括Bootstrap的基础样式、JavaScript库如jQuery和moment.js,以及datetimepicker组件的CSS和JS文件。
使用这个时间组件时,开发者需要按照代码示例引入相应的资源文件,并在JavaScript中进行初始化设置,以实现日期时间的选择功能。例如,可以使用`$('#datetimepicker').datetimepicker(options);`这样的代码来创建一个日期时间选择器,并通过`options`对象定制其行为。
这篇文章对于正在使用或打算使用Bootstrap进行前端开发的人员来说是非常有价值的,它提供了可以直接应用于项目的组件,节省了开发者寻找和测试组件的时间,提高了开发效率。这些组件不仅可以丰富页面的交互体验,还能保证与Bootstrap整体风格的一致性。
2020-11-22 上传
2014-01-07 上传
2020-09-02 上传
点击了解资源详情
点击了解资源详情
2018-12-19 上传
2021-04-02 上传
2016-03-26 上传
weixin_38688890
- 粉丝: 6
- 资源: 964
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升