Bootstrap福利篇:推荐二款实用多值输入组件
22 浏览量
更新于2024-09-06
收藏 262KB PDF 举报
本篇文章属于Bootstrap组件系列的福利篇,主要关注的是介绍和推荐几款实用且好用的Bootstrap组件。在上一篇中,作者已经分享了部分内容,这次的主题转向了"多值输入组件manifest"。这个组件在开发过程中经常遇到对文本框进行多值输入的需求,例如在表单设计中,用户可能需要输入多个相关的数据项。
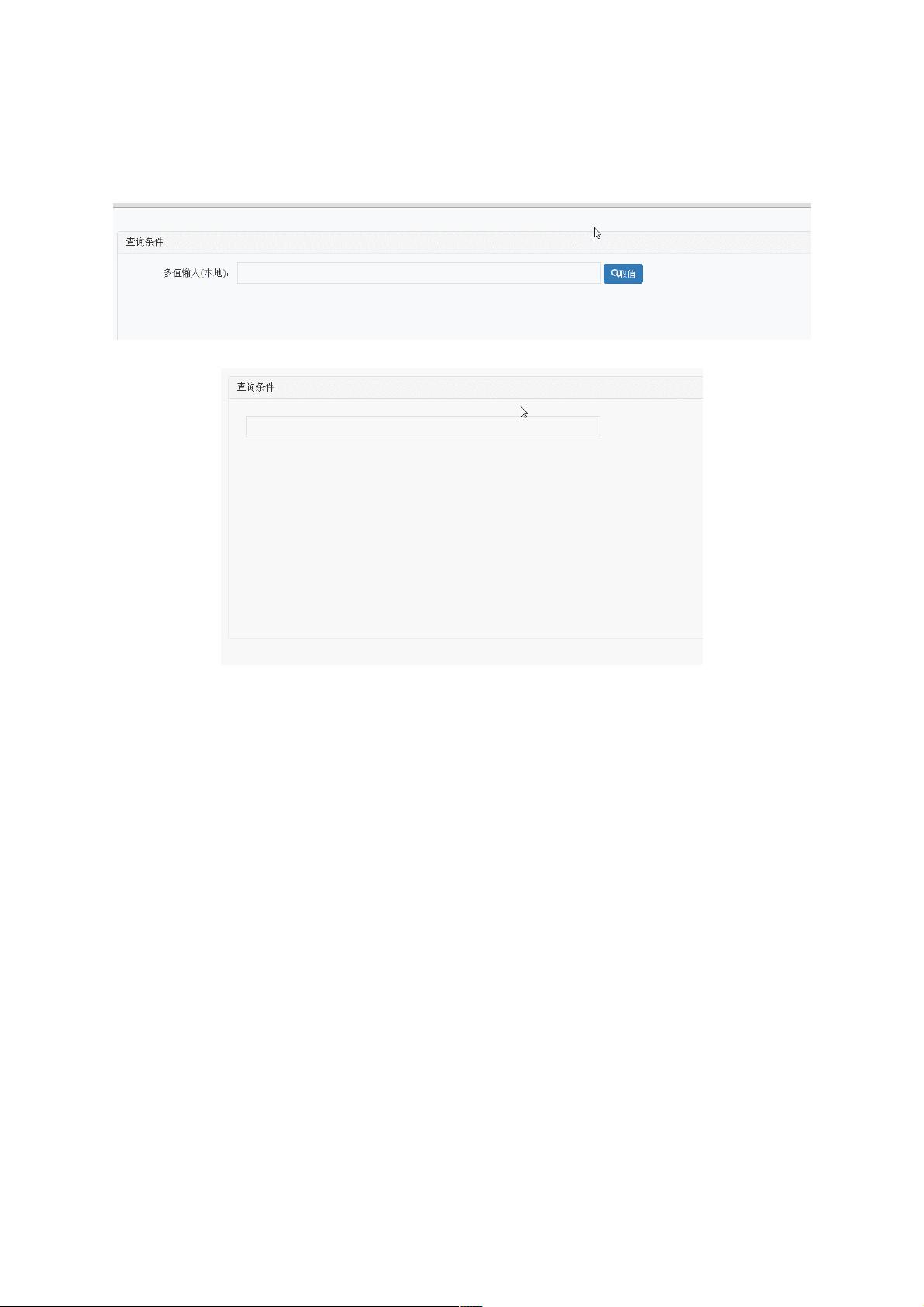
文章首先展示了多值输入组件的两种形式:本地多值输入和远程多值输入,通过视觉效果的方式让读者理解其工作原理。本地多值输入是在浏览器本地处理,而远程多值输入则涉及到与服务器的交互,通常用于处理实时或异步数据获取。
源码部分强调了开源社区的重要性,以及开发者们愿意分享的精神,作者推荐了一个具体的开源地址,从中可以获得组件的完整实现。为了让组件正常工作,文章指导读者如何在项目中正确引用Bootstrap、jQuery以及其他必要的第三方库,如`jquery-manifest`及其依赖的CSS和JS文件。
在代码示例中,作者详细地提供了如何在HTML中集成这个多值输入组件的步骤,包括引入相关CSS和JS文件,以及在`<input>`元素上的设置。值得注意的是,虽然Bootstrap的CSS和JS不是manifest组件的核心依赖,但它们被引用以优化界面样式。
这篇文章为Bootstrap开发者提供了一种实用的工具来处理多值输入场景,并通过实际的代码示例帮助他们更好地理解和应用。对于那些在寻找简化多值输入解决方案的开发者来说,这是一个非常有价值的参考资料。
2020-09-02 上传
2020-11-22 上传
2018-12-19 上传
2021-04-02 上传
2016-03-26 上传
2023-08-01 上传
2022-07-12 上传
2018-01-08 上传
2018-05-17 上传
weixin_38614268
- 粉丝: 6
- 资源: 950
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章