利用node-webkit开发桌面应用:HTML5+Node.js的全能利器
"node-webkit教程"
Node-webkit是一款革命性的工具,它结合了Web技术和Node.js的强大功能,让开发者能够利用HTML5、CSS3和JavaScript来构建原生风格的桌面应用程序。这个开源项目起源于GitHub,由Roger Wang维护(<https://github.com/rogerwang/node-webkit>),它的出现改变了传统桌面应用开发的方式,不再受限于传统的C++、Java或.NET等语言。
Node-webkit的核心特性包括:
1. **Web技术开发**:它将Web浏览器的核心组件(如Chromium)和Node.js集成在一起,使得开发者可以利用熟悉的Web技术栈来编写桌面应用,无需学习新的编程语言或框架。
2. **Node.js支持**:在桌面应用中引入了Node.js的生态系统,开发者可以使用JavaScript进行后端逻辑处理,同时保持前端与后端的一致性。
3. **跨平台兼容性**:Node-webkit的应用能够在多个操作系统上运行,包括Windows、Mac OS X和Linux,极大地提高了开发者的部署效率。
**开始使用node-webkit**
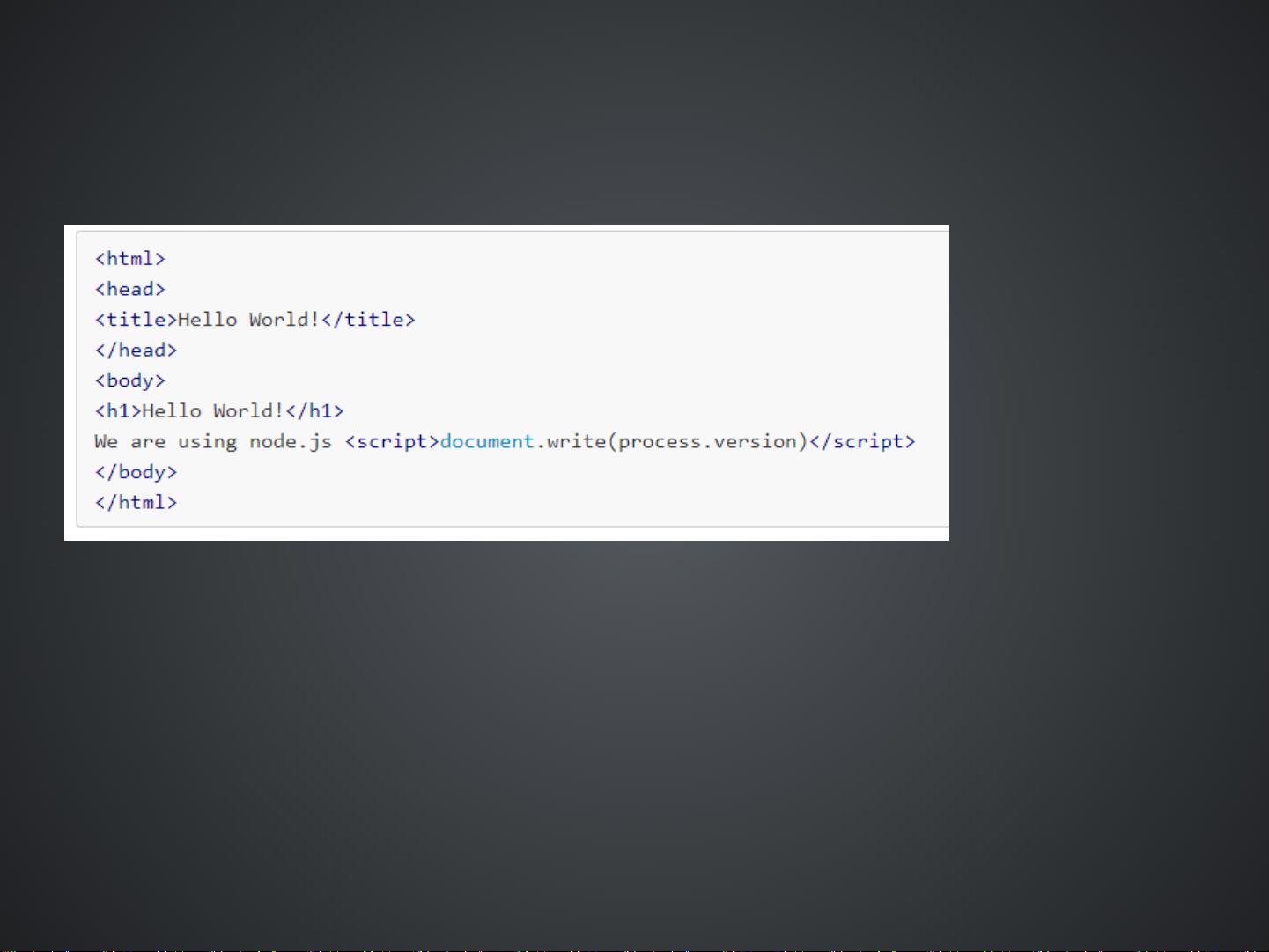
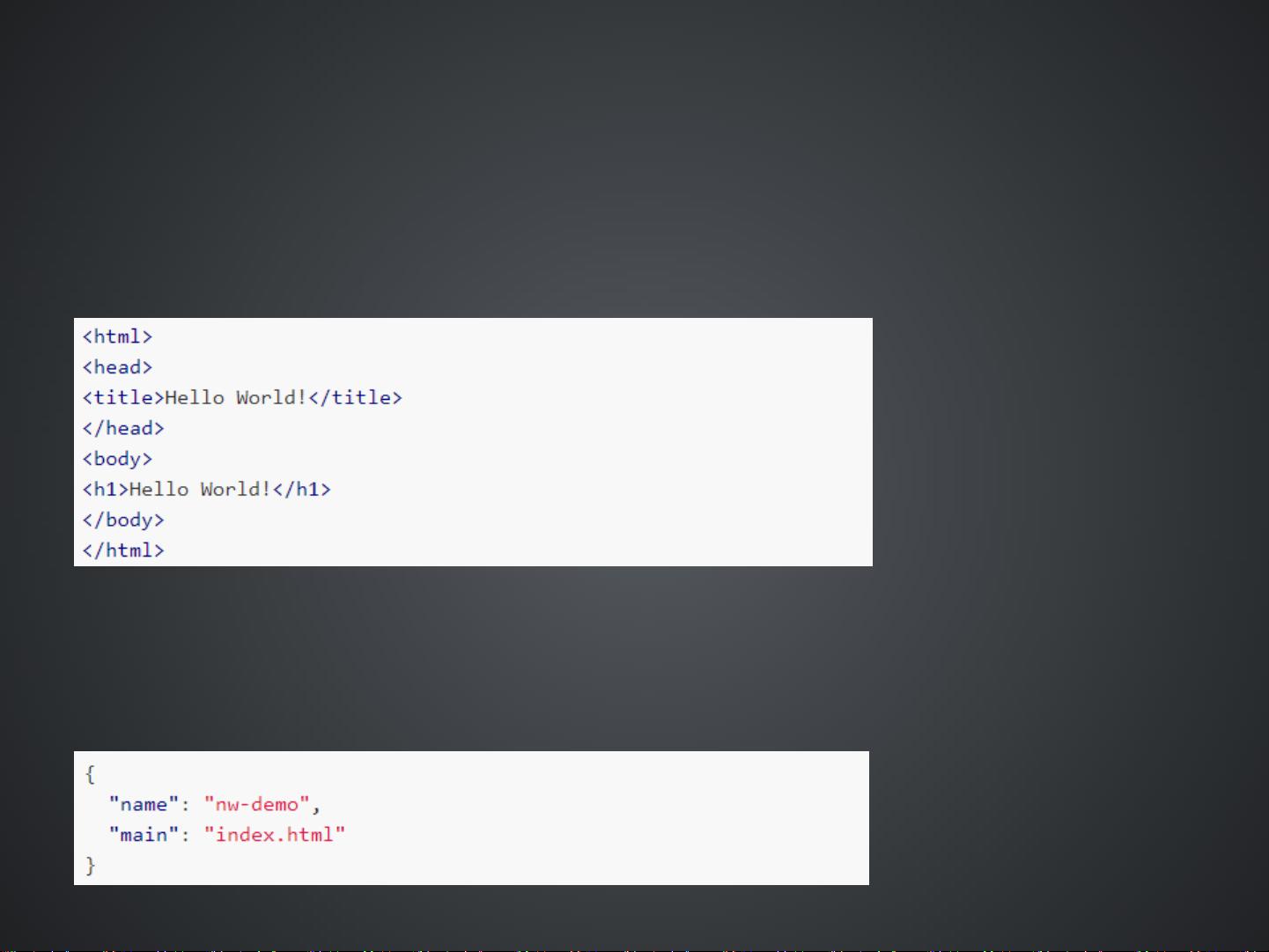
要开始使用node-webkit,你需要首先创建一个基本的`index.html`文件,作为应用的入口点。然后,为了管理应用的配置和依赖,创建一个`package.json`文件,用于定义应用的标题、尺寸、窗口选项(如工具栏、图标、位置等)以及是否启用一些高级特性,如全屏模式、窗口大小调整等。
**运行和打包**:
- 下载对应系统的`nw`二进制文件,根据项目目录结构,你可以通过命令行执行`$ nw path_to_app_dir`或先将应用目录压缩成`app.nw`文件,然后运行`$ nw path_to_app.nw`。
- 在开发过程中,推荐将`nw`文件放在项目根目录,直接运行`nw`文件即可启动应用,方便快速迭代。
**深入理解:package.json和Native API**
`package.json`不仅用于设置应用的基本属性,还是管理和加载本地模块、设置环境变量的重要工具。通过它,你可以实现更精细的控制,比如指定最低浏览器版本、自定义菜单等。
Node-webkit还提供了丰富的Native API,允许开发者调用底层操作系统功能,比如访问文件系统、操作硬件设备等。这对于需要与操作系统深度交互的应用来说,是不可或缺的扩展手段。
node-webkit是一个强大的桥梁,它连接了Web技术和桌面开发,简化了开发者的工作流程,使得开发人员可以更加高效地构建现代、跨平台的桌面应用程序。无论是对Web开发者还是希望涉足桌面应用的开发者来说,学习和掌握node-webkit都是提升技能和扩大职业领域的重要一步。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-29 上传
2017-03-07 上传
2021-06-26 上传
2019-08-13 上传
2021-08-05 上传
2021-06-26 上传
刘书良
- 粉丝: 0
- 资源: 2
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率