FlexViewer开发详解:打造自定义Widget与模块交互
需积分: 10 35 浏览量
更新于2024-07-25
收藏 1.18MB PDF 举报
"FlexViewer开发教程是一份针对arcgis api for flexviewer的入门教程,适合初学者参考,讲解了如何开发和配置FlexViewer,以及Widget的相关交互和扩展。"
FlexViewer是一个基于Adobe Flex的轻量级Web地图应用程序框架,它的核心设计理念是SIMPLICITY,即简单易用。它便于部署、配置和扩展,不依赖任何第三方框架,但融入了一些Flex的最佳实践,如事件处理机制。FlexViewer允许开发者通过扩展和自定义Widget来快速构建业务系统原型。
1. **FlexViewer配置文件**
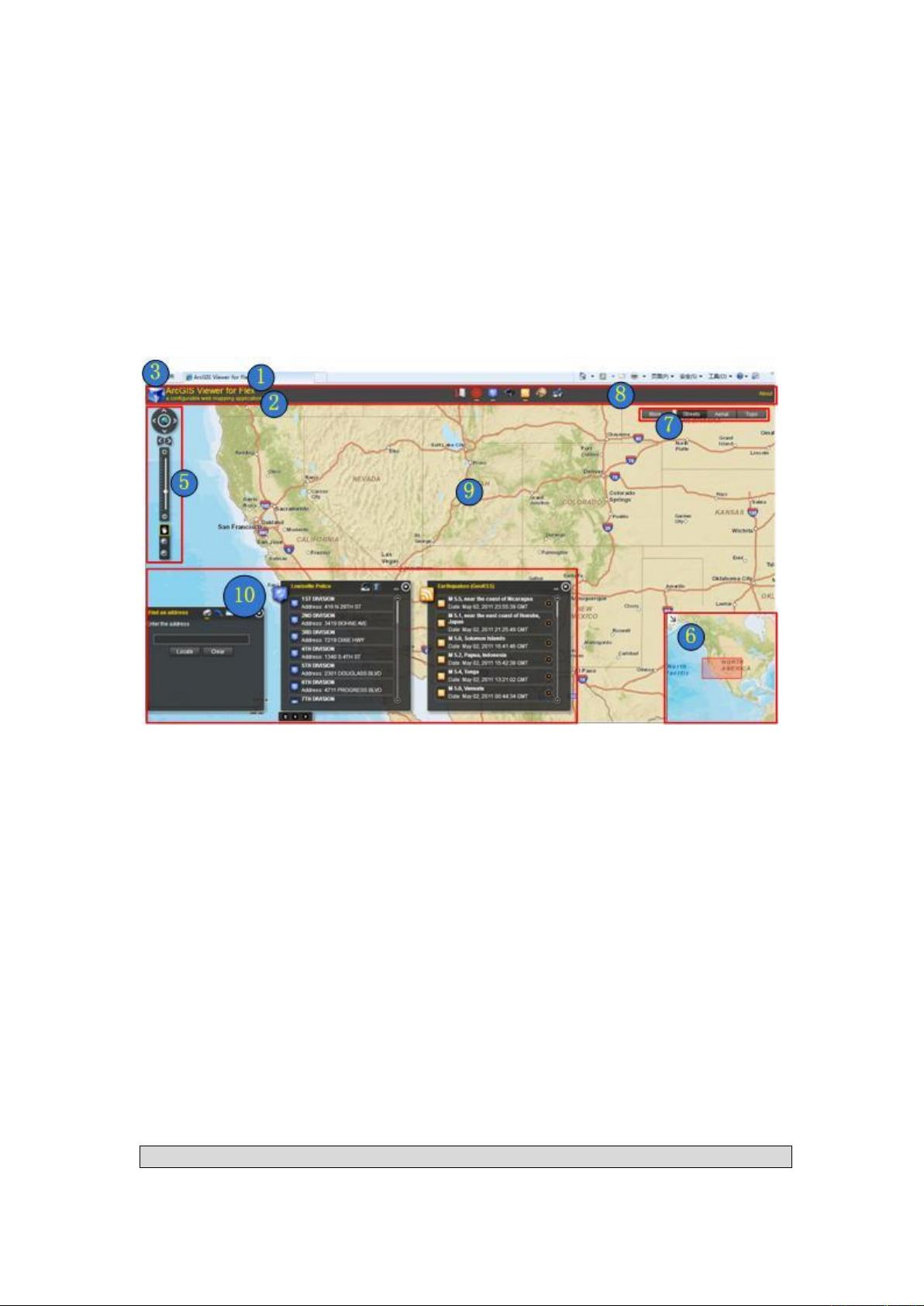
FlexViewer的配置主要通过XML文件完成,该文件定义了应用的标题、副标题、Logo等基础信息,以及颜色风格和第三方服务的键值。例如,`<title>`标签设置应用的主标题,`<logo>`标签指向应用的LOGO图片路径,`<style>`标签则用于定义界面的颜色和透明度。
2. **Widget配置文件**
Widget是FlexViewer的基本功能模块,每个Widget有自己的配置文件,用于设定其在界面的位置、大小、显示与否等属性。配置文件通常包含在`<widget>`标签内,指定Widget的位置(如`left`或`top`)、启动时是否开启(`initialState`)等。
3. **Widget与WidgetTemplate**
Widget基于WidgetTemplate创建,模板提供了基本的结构和行为。开发者可以根据需求选择或创建合适的WidgetTemplate,然后进行个性化定制,以满足特定功能需求。
4. **Widget与Map交互**
- **交互方式1:map实例**
Widget可以直接获取并操作Map实例,通过Map对象提供的方法实现与地图的交互,如添加图层、定位、缩放等。
- **交互方式2:BaseWidget封装的方法**
FlexViewer提供了BaseWidget基类,封装了一些常用地图交互方法,如`mapPan()`、`mapZoomIn()`等,开发者可以继承BaseWidget并覆盖或调用这些方法。
5. **Widget与Widget交互**
Widget之间可以通过事件机制进行通信。一个Widget可以发布事件,其他Widget可以订阅并响应这些事件,实现组件间的协作。
6. **Widget与共享数据**
FlexViewer支持Widget之间的数据共享,可以通过全局变量或者事件传递数据。此外,可以利用Flex的Application域存储和访问公共数据。
7. **Widget与服务器交互**
Widget可以使用HTTP服务(如REST服务)与后台服务器进行数据交换,获取或更新地图数据,执行业务逻辑,或者调用GIS服务。
8. **后记**
文档的后记部分可能包含作者的总结、版本更新信息以及对读者的提示,鼓励读者通过实践加深理解。
通过学习这个教程,开发者将能够熟练掌握FlexViewer的配置、Widget开发及各种交互技术,从而构建出具有复杂功能的Web地图应用。
2013-12-20 上传
2011-09-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
GiserWYJ
- 粉丝: 0
- 资源: 2
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践