土豆网前端开发:分工、流程与架构揭秘
58 浏览量
更新于2024-09-01
收藏 377KB PDF 举报
土豆网前端概况深入探讨了该网站的项目管理和开发流程,以项目开发为中心,强调了跨职能团队的合作。在一个典型的项目中,分工明确,包括设计师、前端工程师(1-2名)、后台工程师(1到多名)和系统运维管理员(1-2名)。设计师和前端工程师的协作至关重要,因为设计师的设计风格直接影响页面的结构和逻辑复杂性。
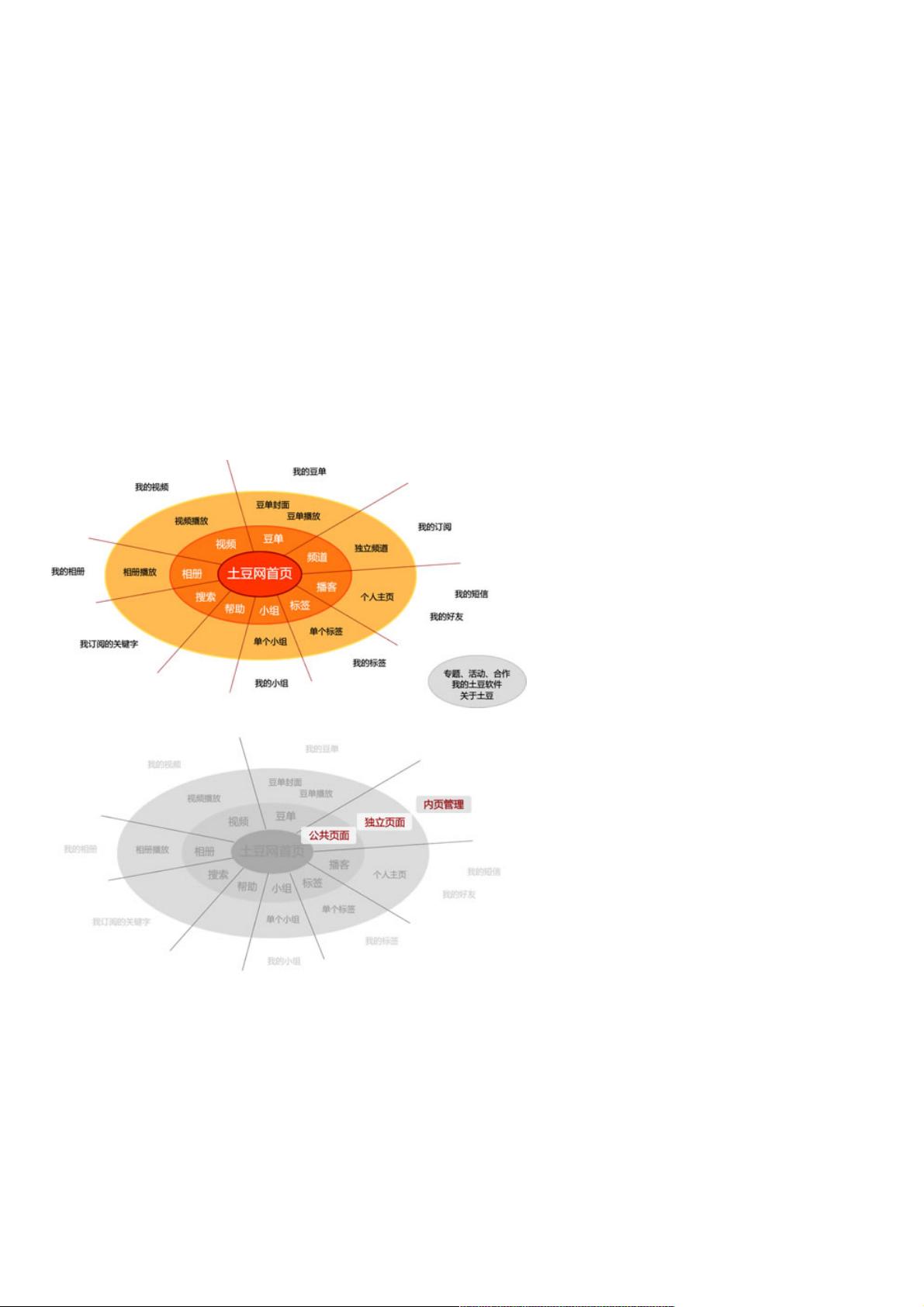
在前端架构方面,土豆网注重可扩展性、可维护性和可复用性。内容结构按照功能可分为三个层次,由中心的九个模块划分,每个页面的基础模型是左右导航和内容区,采用盒状模型进行内容组织。页面结构包括顶部导航,分为常规、黑色小黑边和视频播放专用三种,通过CSS控制样式差异。底部导航通常不详述。
页面布局有贯穿版式和左右侧栏两种形式。贯穿版式用于特定页面,主要特点是全页面横向布局,没有侧边栏。左右侧栏是最常见的布局,适用于大部分页面,保证了风格的一致性。
设计师需要精通W3C网页标准,以确保页面设计与代码逻辑相协调。在复杂度较高的页面中,可能需要后端工程师的参与,而在简单页面中,工程师可以直接处理。良好的沟通和协作能力对于整个团队来说是成功的关键,因为不同层次的专业人员可能会对设计和实现有不同的理解和执行方式。
土豆网的前端开发注重团队协作,遵循清晰的架构原则,以提供用户体验为中心,确保网站的高效运行和持续优化。
2020-09-22 上传
2020-05-07 上传
2022-09-20 上传
2019-07-16 上传
2021-10-11 上传
2021-10-07 上传
2020-09-05 上传
weixin_38651786
- 粉丝: 7
- 资源: 915
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章