iOS tableView行跳转与'显示更多'功能实现教程
173 浏览量
更新于2024-08-30
收藏 169KB PDF 举报
本篇文章主要介绍了在iOS开发中如何实现一个UITableView(表格视图)的点击行跳转功能,并且添加了"显示"更多内容的交互设计。开发者将向读者展示一个实际项目中的步骤,包括创建工程、设计数据模型、以及编写关键代码部分。
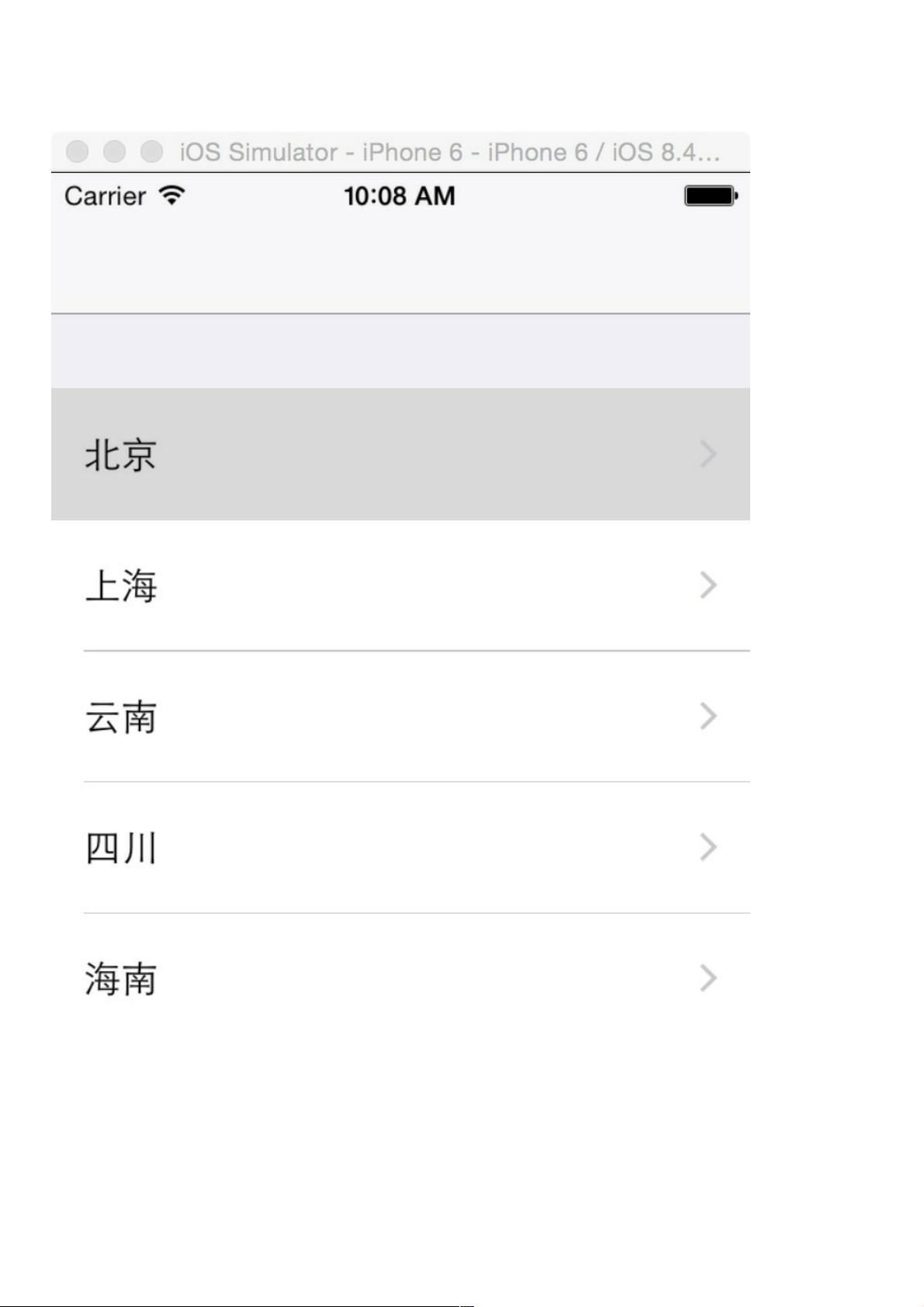
首先,我们看到的是工程图,这通常意味着文章会从项目的结构布局开始讲解,例如可能涉及到 storyboard 设计、数据源和代理方法的配置。开发者可能会提到如何设置 UITableView 的代理,以便处理单元格的选择和跳转操作。
在`RootViewController.h`文件中,我们看到这个类遵循了`UITableViewDelegate`和`UITableViewDataSource`协议,这意味着RootViewController需要实现这些协议中的方法,如`numberOfSectionsInTableView:`、`numberOfRowsInSection:`以及`cellForRowAtIndexPath:`等,来提供表视图的数据和展示样式。同时,它还定义了一个UITableView实例 `_tableView` 和一个用于存储省份名称的 NSMutableArray `provinceArray`。
在`RootViewController.m`文件中,首先导入了自定义的`DetailViewController`,这可能是用来展示更多详情的子视图控制器。`initWithNibName:bundle:`方法用于初始化控制器,而`viewDidLoad`方法则负责设置UITableView的属性,包括其frame、样式以及数据源和代理。
代码中创建了provinceArray数组,并设置了其初始值,包含了多个省份名。紧接着,通过`[_tableView initWithFrame:]`方法创建并设置了TableView的frame,然后将其添加到父视图上。在这里,UITableView是按照分组样式设置的,可能意味着数据将以分组的形式呈现,比如省市区三级结构。
当用户点击某一行时,RootViewController将通过`tableView:didSelectRowAtIndexPath:`代理方法响应选择事件,该方法会根据点击的单元格索引,实例化`DetailViewController`并将相关的数据传递过去,从而实现点击行跳转。"显示"更多功能可能是通过在`DetailViewController`中展示更详细的信息或者提供加载更多数据的选项来实现的。
这篇文章将指导读者如何构建一个具备基础分组功能的iOS表格视图,以及如何处理单元格的点击行为,以便实现从列表跳转到详情页面并扩展更多内容的交互体验。通过阅读和实践这段代码,读者可以掌握在实际iOS应用开发中使用UITableView的基本技巧。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-04-07 上传
2023-05-01 上传
点击了解资源详情
点击了解资源详情
2024-12-25 上传
weixin_38554781
- 粉丝: 6
- 资源: 884