iOS开发:Tableview实现高效搜索功能
33 浏览量
更新于2024-09-02
收藏 211KB PDF 举报
“iOS tableview实现简单搜索功能,通过xcode创建工程,利用xib文件初始化视图控制器,为NSDictionary创建分类实现深拷贝,然后在tableview中编写代码以实现搜索功能。”
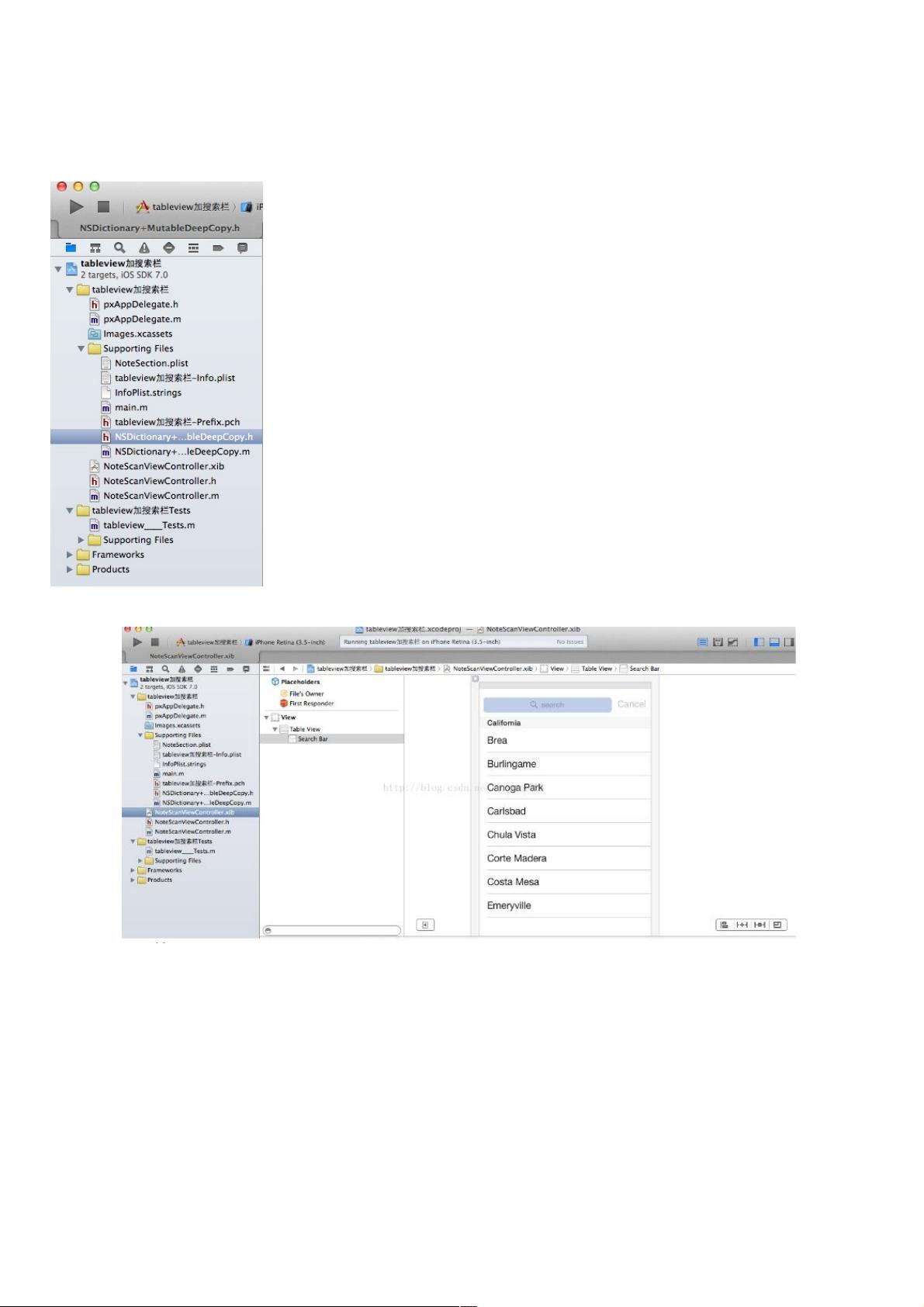
在iOS开发中,TableView是常用的数据展示组件,而搜索功能则是提升用户体验的关键特性。本教程将介绍如何在iOS应用中利用TableView实现简单的搜索功能。首先,我们需要创建一个新的iOS工程,并通过Xcode的Interface Builder(通常使用XIB文件)来设计和初始化我们的视图控制器。
第一步,创建工程:
1. 打开Xcode,选择“Create a new Xcode project”。
2. 选择“Application”下的“Single View App”,点击“Next”。
3. 填写项目名称、组织标识符等信息,然后点击“Next”。
4. 选择保存位置,点击“Create”。
5. 在Storyboard或XIB文件中,拖拽一个TableView到ViewController上,并设置其约束以适应屏幕。
第二步,为NSDictionary创建一个可变深拷贝的分类:
在Objective-C中,由于字典和数组默认是非可变的,我们需要为其创建可变副本以进行修改。为此,我们创建一个名为“MutableDeepCopy”的分类:
- 在头文件(NSDictionary+MutableDeepCopy.h)中:
```objc
#import <Foundation/Foundation.h>
@interface NSDictionary (MutableDeepCopy)
-(NSMutableDictionary *)mutableDeepCopy;
@end
```
- 在实现文件(NSDictionary+MutableDeepCopy.m)中:
```objc
#import "NSDictionary+MutableDeepCopy.h"
@implementation NSDictionary (MutableDeepCopy)
-(NSMutableDictionary *)mutableDeepCopy {
NSMutableDictionary *mutableDictionary = [NSMutableDictionary dictionaryWithCapacity:[self count]];
NSArray *keys = [self allKeys];
for (id key in keys) {
id dicValue = [self valueForKey:key];
id dicCopy = nil;
if ([dicValue respondsToSelector:@selector(mutableDeepCopy)]) {
dicCopy = [dicValue mutableDeepCopy];
} else if ([dicValue respondsToSelector:@selector(mutableCopy)]) {
dicCopy = [dicValue mutableCopy];
}
// 其他处理...
}
return mutableDictionary;
}
@end
```
这个分类提供了对字典的深度拷贝,确保即使原字典中的元素是不可变的,也能在拷贝后被修改。
第三步,实现搜索功能:
1. 添加一个UISearchBar到ViewController的顶部,用于输入搜索关键词。
2. 在ViewController中实现UITableViewDataSource和UITableViewDelegate协议,以便处理TableView的数据和交互。
3. 设置TableView的数据源,例如一个包含待搜索数据的数组。
4. 在UISearchBar的代理方法`searchBar:textDidChange:`中,根据用户的输入更新数据源,过滤出匹配的搜索结果。
5. 更新TableView以显示过滤后的数据。
以下是一个简单的示例代码片段,展示了如何过滤数据并刷新TableView:
```objc
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
if (searchText.length == 0) {
self.filteredDataArray = [self.originalDataArray mutableCopy]; // 当无搜索文本时,显示原始数据
} else {
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchText];
self.filteredDataArray = [self.originalDataArray filteredArrayUsingPredicate:predicate];
}
[self.tableView reloadData]; // 刷新TableView
}
```
在这个例子中,`originalDataArray`是原始数据,`filteredDataArray`是经过过滤的数据。当用户在UISearchBar中输入文本时,会调用此方法并更新过滤后的数据。
完成以上步骤后,你就实现了基本的搜索功能。用户在UISearchBar中输入关键词,TableView会实时更新,只显示匹配的搜索结果。这个功能对于拥有大量数据的列表非常有用,可以帮助用户快速找到所需信息。为了提高用户体验,还可以添加搜索建议、模糊搜索等进阶特性。
175 浏览量
103 浏览量
2022-08-03 上传
2019-07-11 上传
2021-01-20 上传
117 浏览量
157 浏览量
2021-04-06 上传
weixin_38691256
- 粉丝: 3
- 资源: 945
最新资源
- 巧用google搜索技术,高效高速搜索
- bash shell英文原版教程
- sg3525涓枃璧勬枡(1).pdf
- 面向对象程序设计vc2
- AdobeInDesginPlugInDevelop
- 大学生求职指南精华版
- Klette R., Rosenfeld A. Digital Geometry.. Geometric Methods for Digital Image Analysis (Morgan Kaufmann, 2004)
- LM311.pdf技术资料
- Beginning Linux Programming (4nd edn)
- 如何获取中文的拼音字母
- IBM DB2通用数据库Windows版快速入门.pdf
- dos通用命令dos通用命令
- ArcObject入门教程
- 基于FPGA的神经网络自整定PID控制器设计
- 约束Delaunay三角剖分动态算法研究
- java基础习题集,非常不错的东东