JavaScript数组操作技巧汇总
85 浏览量
更新于2024-08-31
收藏 545KB PDF 举报
"这篇文章总结了13个JavaScript数组操作的实用技巧,包括删除重复项、替换特定值、使用Array.from模拟.map效果、清空数组、数组转对象、填充数组、合并数组、求交集、删除虚值、随机取值、反转数组、lastIndexOf方法以及使用reduce求和,旨在提升开发效率和解决面试中常见的问题。"
本文详细介绍了JavaScript数组处理的13个高效技巧,以下是这些技巧的深入解析:
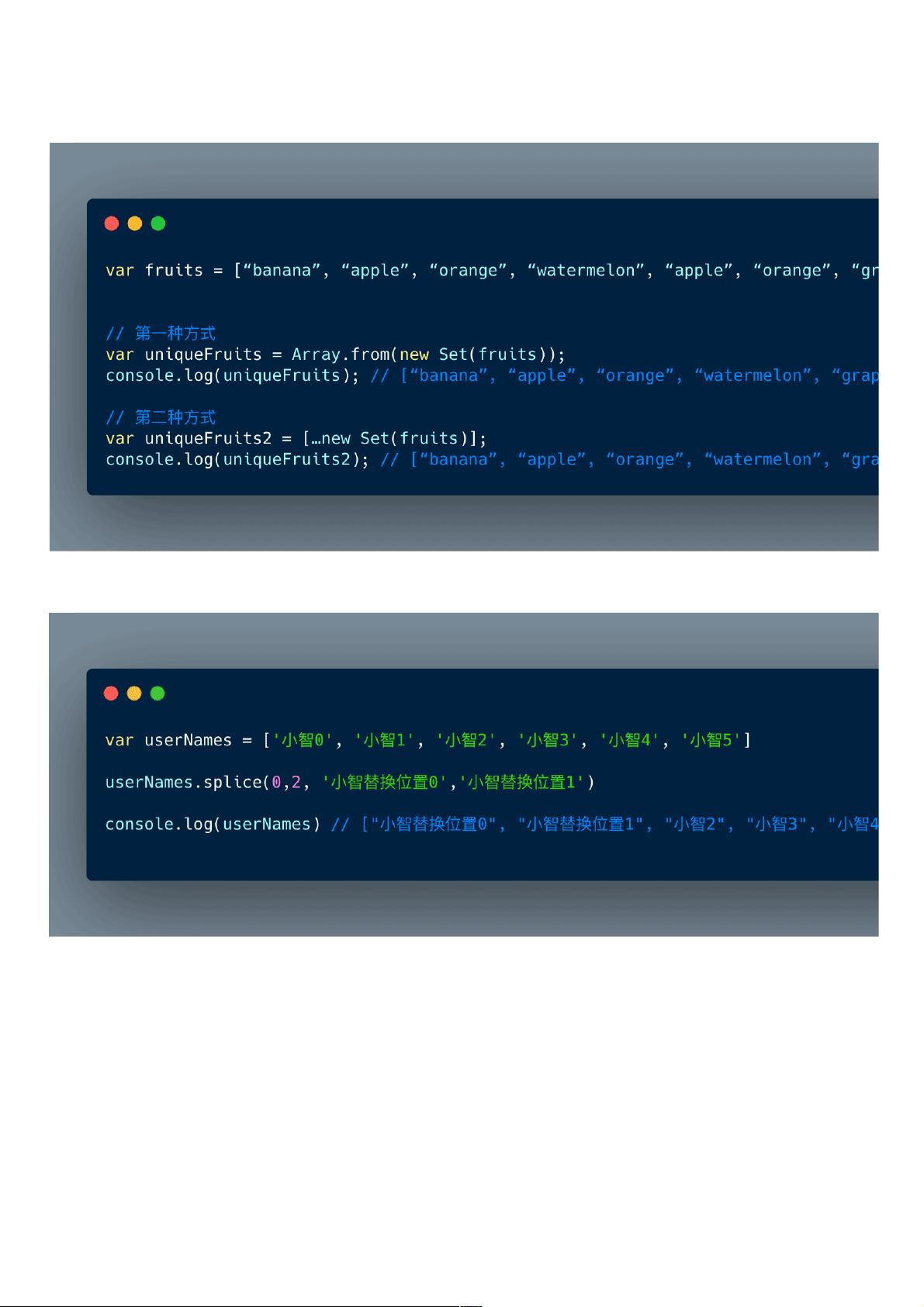
1. 删除数组的重复项:在处理包含重复元素的数组时,可以使用Set数据结构配合扩展运算符(...)来去除重复项,如`let uniqueArr = [...new Set(arr)]`。
2. 替换数组中的特定值:利用`.splice()`方法,例如`arr.splice(index, 1, newValue)`,从指定位置开始替换一个值。
3. Array.from达到.map的效果:`.map()`用于映射数组元素,`.from()`则能将类数组对象转换为数组,两者结合可实现类似功能,如`let newArray = Array.from(arrayLike).map(item => item * 2)`。
4. 置空数组:直接设置数组的`length`属性为0即可清空数组,如`arr.length = 0`。
5. 将数组转换为对象:使用展开运算符可以快速将数组转化为键值对的对象,例如`let obj = { [arr[0]]: arr[1] }`。
6. 用数据填充数组:使用`.fill()`方法,如`arr.fill(value, start, end)`,可以填充指定的值到数组的指定范围。
7. 数组合并:扩展运算符(...)可以轻松合并多个数组,如`let combined = [...arr1, ...arr2, ...arr3]`。
8. 求两个数组的交集:先去重,再使用`.filter()`和`.includes()`,如`let intersection = arr1.filter(item => arr2.includes(item))`。
9. 从数组中删除虚值:使用`.filter()`过滤掉虚值,如`arr.filter(Boolean)`,因为虚值在布尔上下文中都为假。
10. 从数组中获取随机值:生成一个随机索引,然后返回对应位置的元素,如`let randomValue = arr[Math.floor(Math.random() * arr.length)]`。
11. 反转数组:使用`.reverse()`方法,如`arr.reverse()`,数组顺序将被反转。
12. lastIndexOf()方法:此方法返回指定元素在数组中的最后一次出现的索引,如`let lastIndex = arr.lastIndexOf(value)`。
13. 对数组中的所有值求和:使用`.reduce()`方法,如`let sum = arr.reduce((total, current) => total + current, 0)`,可以将数组元素累加求和。
这些技巧都是JavaScript数组操作中常用且实用的方法,能够帮助开发者更高效地处理数组,提升代码的简洁性和性能。在实际开发中,熟练掌握这些技巧可以显著提高工作效率,同时在面试中也能展现出扎实的编程功底。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-28 上传
2020-10-16 上传
2013-07-24 上传
2018-08-31 上传
点击了解资源详情
点击了解资源详情
weixin_38747211
- 粉丝: 12
- 资源: 901
最新资源
- C语言初级学习100例 pdf文件
- Linux内核完全注释(内核版本0.11)
- 银川技能大赛试题园区网
- display标签使用
- Apress Foundation Expression Blend 2 Building Applications in WPF and Silverlight 2008
- IC封装大全IC封装大全
- C#.net打包时自定义应用程序的快捷方式与卸载
- WinCC手册1.pdf
- 信息隐藏检测lsb matching
- CCNA笔记精简整理版
- Berkeley DB彻底了解(存取方式、各种API、例子)
- java实现的b/s权限管理系统----<下载不要分,回帖加1分,欢迎下载,童叟无欺>
- 悟透JavaScript
- 在Visual C#中使用XML指南之读取XML
- 解析.Net框架下的XML编程技术
- HTML超文本标记语言教程