微信小程序实战:FlexBox布局详解与应用
113 浏览量
更新于2024-08-26
收藏 190KB PDF 举报
在微信小程序开发中,理解并应用FlexBox布局是非常关键的,因为它提供了灵活且高效的组件排列方式。FlexBox布局允许开发人员在设计UI时轻松控制元素的对齐、尺寸和顺序,这对于构建响应式和动态布局非常重要。本文将带你从头开始,通过实例讲解FlexBox的基本概念。
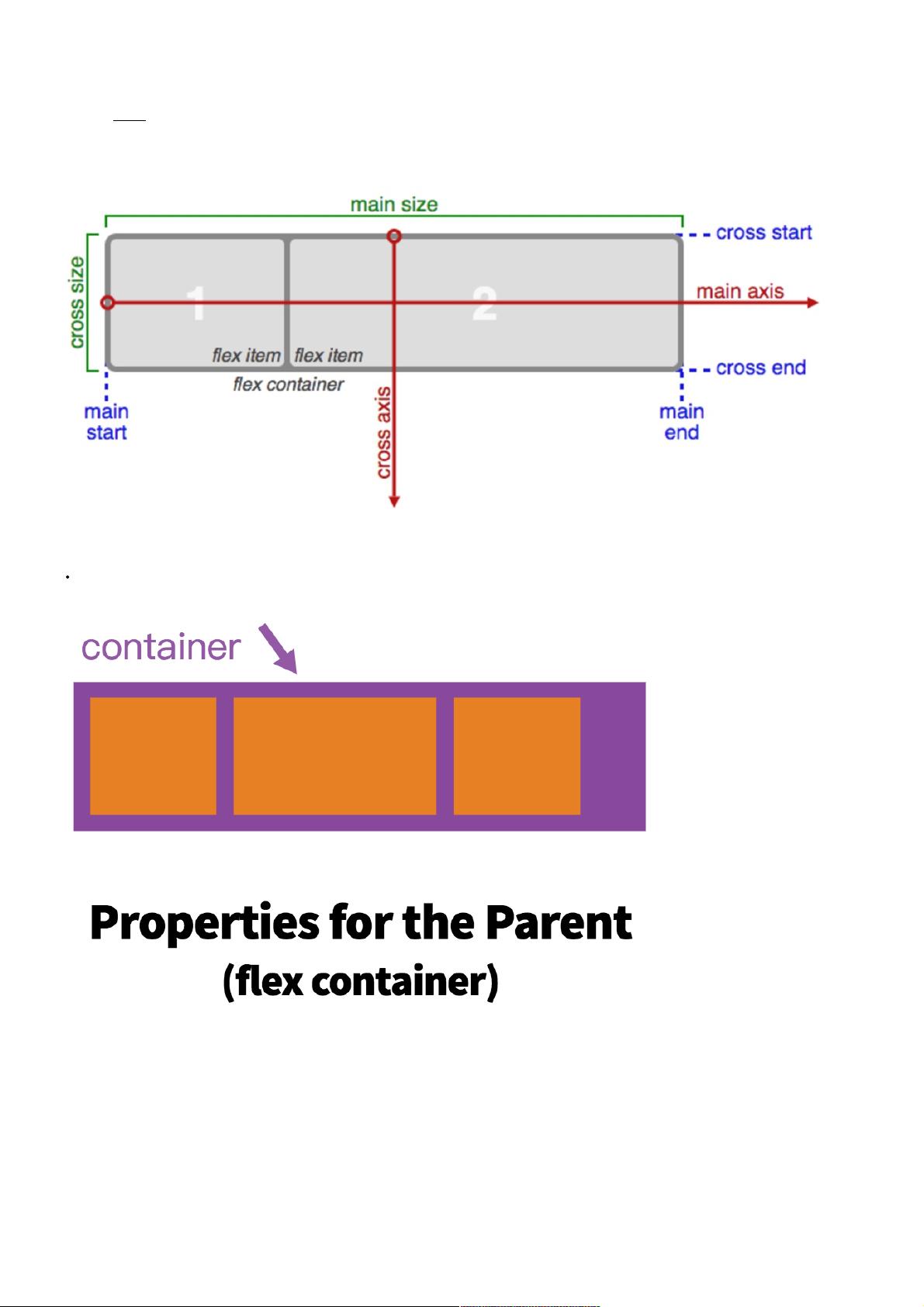
首先,FlexBox布局的核心是围绕两个主要概念展开:Flex容器(Flex container)和Flex项目(Flex item)。当一个视图的display属性设置为`display: flex;`时,它就成为一个Flex容器,而其内的子元素则成为Flex item。这些项目可以沿着主轴(默认为水平方向)和纵轴进行布局,通过`flex-direction`属性调整主轴的方向,如`row`(默认),`row-reverse`,`column`(垂直布局),或者`column-reverse`。
主轴的起点和终点可以通过`main-start`和`main-end`定义,而`mainsize`则表示Flex容器占据主轴空间的大小。另一方面,纵轴与主轴垂直,其起点和终点分别对应`cross-start`和`cross-end`,`crosssize`表示Flex容器在纵轴上的大小。
在实际的代码示例中,如`me.wxml`文件所示,一个包含三个子视图的容器被创建,`.container`类设置了`display: flex`,显示了FlexBox布局的启用。`.children1`、`.children2`和`.children3`是Flex item,它们的宽度和高度被分别设置,以便展示不同项目的排列。
通过调整容器的样式,例如`flex-direction`,可以改变子元素的排列顺序,如从左到右(row)或从上到下(column)。这使得开发者能够轻松地实现响应式设计,适应不同屏幕尺寸和设备方向。
在微信小程序中,理解并熟练运用FlexBox布局,不仅能提高UI设计的灵活性,还能简化开发过程,使组件布局更加直观和高效。对于希望扩展到其他类似技术如React Native的开发者来说,这种布局技术具有通用性,意味着一旦掌握了FlexBox,迁移至其他平台将更为容易。
总结来说,微信小程序中的FlexBox布局是通过容器属性如`display: flex`、`flex-direction`等控制子元素在页面中的排列方式,这对于实现现代、灵活的用户界面至关重要。掌握这一技术,对于提升小程序开发者的UI设计能力和跨平台开发能力都有极大的帮助。
2019-06-14 上传
2023-06-13 上传
点击了解资源详情
2021-01-19 上传
2021-03-29 上传
2019-08-10 上传
2019-09-25 上传
点击了解资源详情
点击了解资源详情
weixin_38532849
- 粉丝: 7
- 资源: 952
最新资源
- AA4MM开源软件:多建模与模拟耦合工具介绍
- Swagger实时生成器的探索与应用
- Swagger UI:Trunkit API 文档生成与交互指南
- 粉红色留言表单网页模板,简洁美观的HTML模板下载
- OWIN中间件集成BioID OAuth 2.0客户端指南
- 响应式黑色博客CSS模板及前端源码介绍
- Eclipse下使用AVR Dragon调试Arduino Uno ATmega328P项目
- UrlPerf-开源:简明性能测试器
- ConEmuPack 190623:Windows下的Linux Terminator式分屏工具
- 安卓系统工具:易语言开发的卸载预装软件工具更新
- Node.js 示例库:概念证明、测试与演示
- Wi-Fi红外发射器:NodeMCU版Alexa控制与实时反馈
- 易语言实现高效大文件字符串替换方法
- MATLAB光学仿真分析:波的干涉现象深入研究
- stdError中间件:简化服务器错误处理的工具
- Ruby环境下的Dynamiq客户端使用指南