Vue实现iOS原生Picker组件:详细解析与实现思路
"Vue.js实现iOS原生Picker效果及实现思路解析"
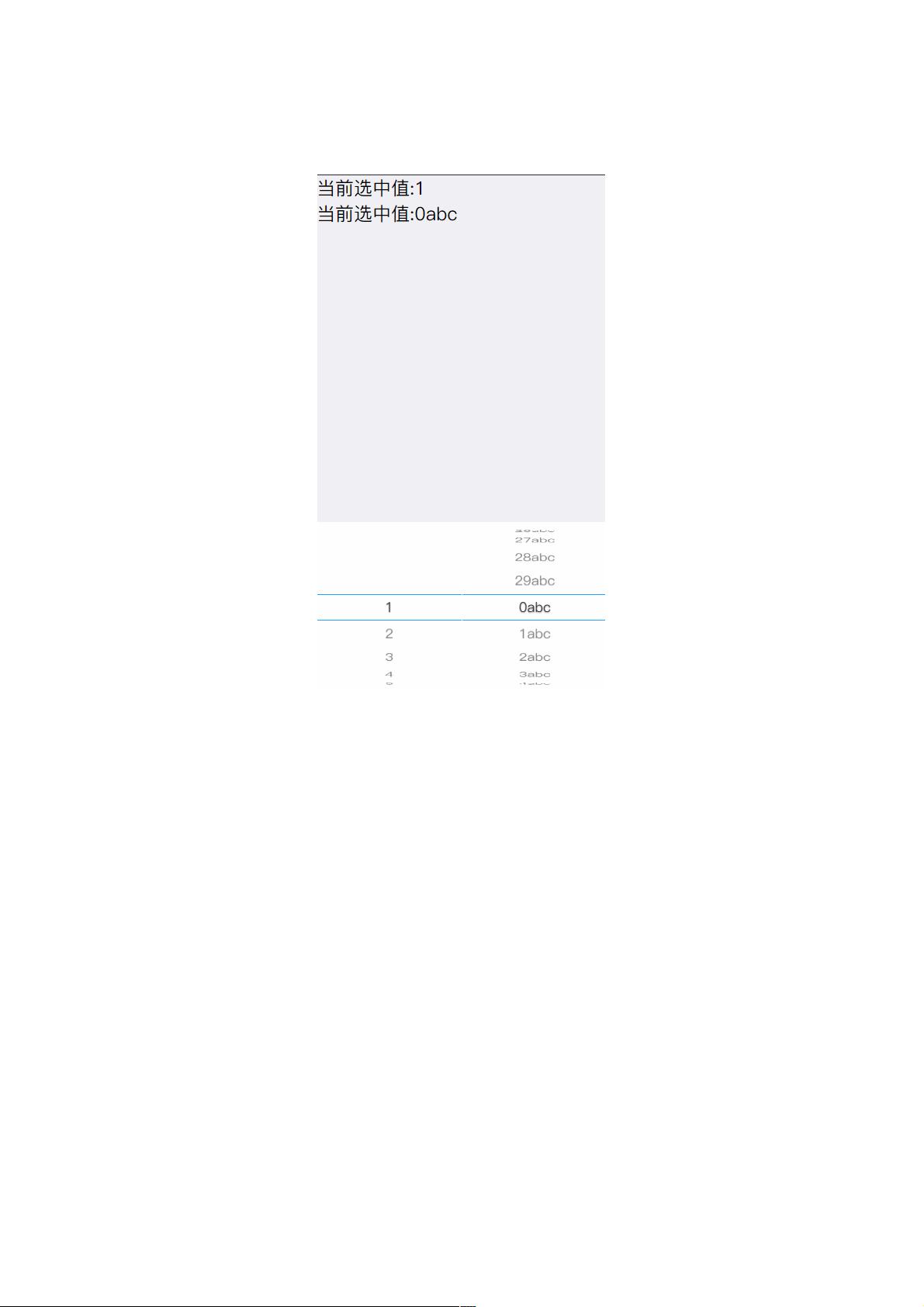
在iOS应用中,Picker组件通常用于让用户从一系列选项中进行选择,例如日期、时间或者特定的值。Vue.js作为一个流行的前端框架,虽然原生不包含与iOS Picker完全相同的组件,但开发者可以通过自定义组件来实现类似的效果。本篇文章将详细介绍如何在Vue.js项目中创建一个模仿iOS原生Picker功能的组件,并分享实现这一功能的思路。
首先,为了创建这个组件,我们需要一个基本的DOM结构。示例代码中给出了一个基础的模板,包括一个外层容器`<div class="pd-select-item">`,以及两个列表元素`<ul class="pd-select-list">`和`<ul class="pd-select-wheel">`,分别用于显示选定项和可滚动的选择项。
```html
<template>
<div class="pd-select-item">
<div class="pd-select-line"></div>
<ul class="pd-select-list">
<li class="pd-select-list-item">1</li>
</ul>
<ul class="pd-select-wheel">
<li class="pd-select-wheel-item">1</li>
</ul>
</div>
</template>
```
接下来,我们定义组件的属性(props)。`data`属性是必需的,它应该是一个数组,包含了所有可供用户选择的选项。`type`属性默认为'cycle',可能用于区分不同类型的Picker组件,例如循环滚动或非循环滚动。`value`属性用于设置初始选中的值。
```javascript
props: {
data: {
type: Array,
required: true
},
type: {
type: String,
default: 'cycle'
},
value: {}
}
```
为了实现Picker的垂直居中效果,我们需要设置CSS样式。`.pd-select-line`, `.pd-select-list` 和 `.pd-select-wheel` 都被设置为绝对定位,通过`transform: translateY(-50%)`使其在垂直方向上居中。`.pd-select-list` 使用`overflow:hidden`来隐藏超出可视区域的部分。
为了达到iOS Picker的3D滚动效果,`.pd-select-wheel` 设置了`transform-style: preserve-3d`,确保子元素在3D空间中保持其位置。`.pd-select-wheel-item` 的每个列表项都设置了`position:absolute`,并使用`backface-visibility:hidden`来优化3D变换的性能。
```css
.pd-select-line, .pd-select-list, .pd-select-wheel {
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
.pd-select-list {
overflow: hidden;
}
.pd-select-wheel {
transform-style: preserve-3d;
height: 30px;
}
.pd-select-wheel-item {
white-space: nowrap;
text-overflow: ellipsis;
backface-visibility: hidden;
position: absolute;
top: 0px;
width: 100%;
overflow: hidden;
}
```
最后,为了使组件能够响应用户的滚动操作,我们需要监听触摸事件,更新选中项,并可能还需要处理滚动动画。这通常涉及到计算滚动位置,映射到数据数组,以及根据滚动方向调整可见项的位置。
总结来说,实现Vue.js中的iOS原生Picker效果,需要构建一个包含可滚动列表的自定义组件,通过CSS样式实现3D滚动效果,并通过JavaScript处理触摸事件来模拟Picker的行为。通过这种方式,开发者可以在Vue.js项目中创建出与iOS原生界面风格一致的用户交互体验。
相关推荐







weixin_38747566
- 粉丝: 12

最新资源
- VisualSVN Server 4.1:高效SVN服务端解决方案
- 航海主题卧室3D模型设计指南
- LPF壁纸小精灵:易语言实现自动更换壁纸工具
- MAZeroingWeakRef:Objective-C零引用弱引用处理库
- 可编辑PPT柱形图模板下载
- 掌握物流采购核心:高效库存预测方法
- Unity3D 8-Bit风格特效粒子系统教程
- 探索Malina_Chat开源聊天系统的源代码
- 基于周立功CAN示例的USBCAN简易DEMO教程
- 易语言LOGO海龟画图v0_8简易教程与工具下载
- 易语言实现查找指定颜色的自动化移动鼠标例程
- 探索Atom编辑器中ProS开发插件的核心优势
- 现代物流管理基础模拟试卷参考指南
- 彩色圆形层级关系PPT模板-创意视觉展示
- Unity3D平台高效粒子特效制作神器
- 书房3D模型设计:实现完美书房模拟