Vue实现iOS原生Picker组件及其实现原理
24 浏览量
更新于2024-08-31
收藏 148KB PDF 举报
“vue实现ios原生picker效果及实现思路解析”
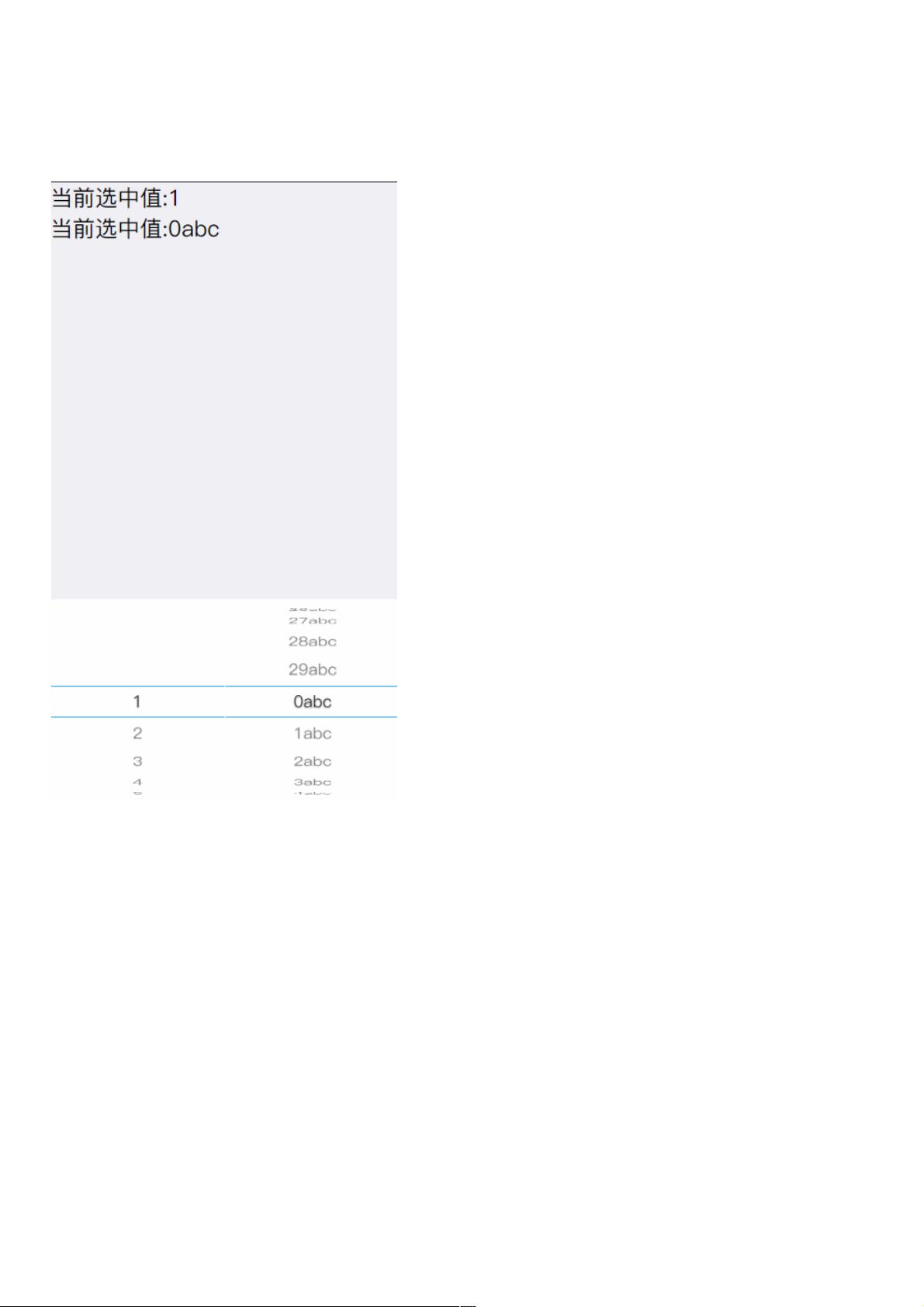
在Web开发中,Vue.js是一个非常流行的前端框架,它允许开发者构建用户界面并实现组件化的开发模式。在iOS应用中,Picker组件通常用于展示一组可滚动的选择项,提供用户选择操作。这篇内容主要讲解如何在Vue.js中实现一个类似于iOS原生picker的效果。
首先,实现这个组件的关键在于创建一个高复用的Vue组件,确保它在不同场景下都能有效工作。描述中提到,该组件支持Android 4.0以上和Safari 7以上的浏览器,这表明它具有良好的跨平台兼容性。
组件的HTML结构包含一个外层容器(`<div class="pd-select-item">`)和两个列表元素(`.pd-select-list` 和 `.pd-select-wheel`)。列表元素内部包含了可滚动的选择项(`<li>`)。`data-filtered`属性可能用于过滤或处理显示的数据。
接着,组件的props配置包括:
- `data`: 一个数组,作为picker的数据源,是必需的。
- `type`: 字符串类型,默认值为'cycle',可能用于定义选择器的行为,比如循环滚动。
- `value`: 用于设定初始选中的值。
为了实现垂直居中效果,CSS样式被设置为绝对定位,并通过`transform: translateY(-50%)`实现居中。同时,`.pd-select-list`设置了`overflow:hidden`,确保内容在容器内滚动。
实现iOS原生picker的3D滚动效果,关键在于CSS的3D转换。`.pd-select-wheel`设置了`transform-style: preserve-3d`,使得子元素能够形成一个3D空间。而`backface-visibility:hidden`属性则用于优化性能,避免未显示的面(即滚动时隐藏的一面)被渲染,从而提高滚动的流畅度。
滚动项`.pd-select-wheel-item`的样式中,`white-space: nowrap`防止文本换行,`text-overflow: ellipsis`处理文本溢出,以及`position:absolute`和`width:100%`确保每个项能完全占据滚动区域。
这个Vue组件通过模仿iOS picker的UI和交互,提供了跨平台的兼容性,同时利用CSS3的3D转换技术实现了流畅的滚动效果。开发者可以自定义数据源和初始选中值,灵活地在项目中应用这个组件。在实际开发中,还可以根据需求添加更多的功能,如事件监听、动画效果等。
2019-08-08 上传
点击了解资源详情
2020-10-20 上传
2017-10-26 上传
2023-05-01 上传
2019-11-08 上传
2017-06-20 上传
2016-10-24 上传
点击了解资源详情
weixin_38614636
- 粉丝: 1
- 资源: 914
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器