JS实现鼠标悬停选择月份的动态显示功能示例
15 浏览量
更新于2024-08-30
收藏 130KB PDF 举报
本篇文章主要介绍了如何使用JavaScript (JS) 实现一个动态交互式的选择月份功能。通过`onmouseover`事件,当鼠标悬停在表示不同月份的HTML元素上时,会触发一系列的动作。以下是详细的知识点解析:
1. **HTML结构**:
- 文档结构包含一个`<head>`部分,其中包含了`<title>`标签用于设置页面标题,以及CSS样式定义,如背景颜色、边框和对齐方式。
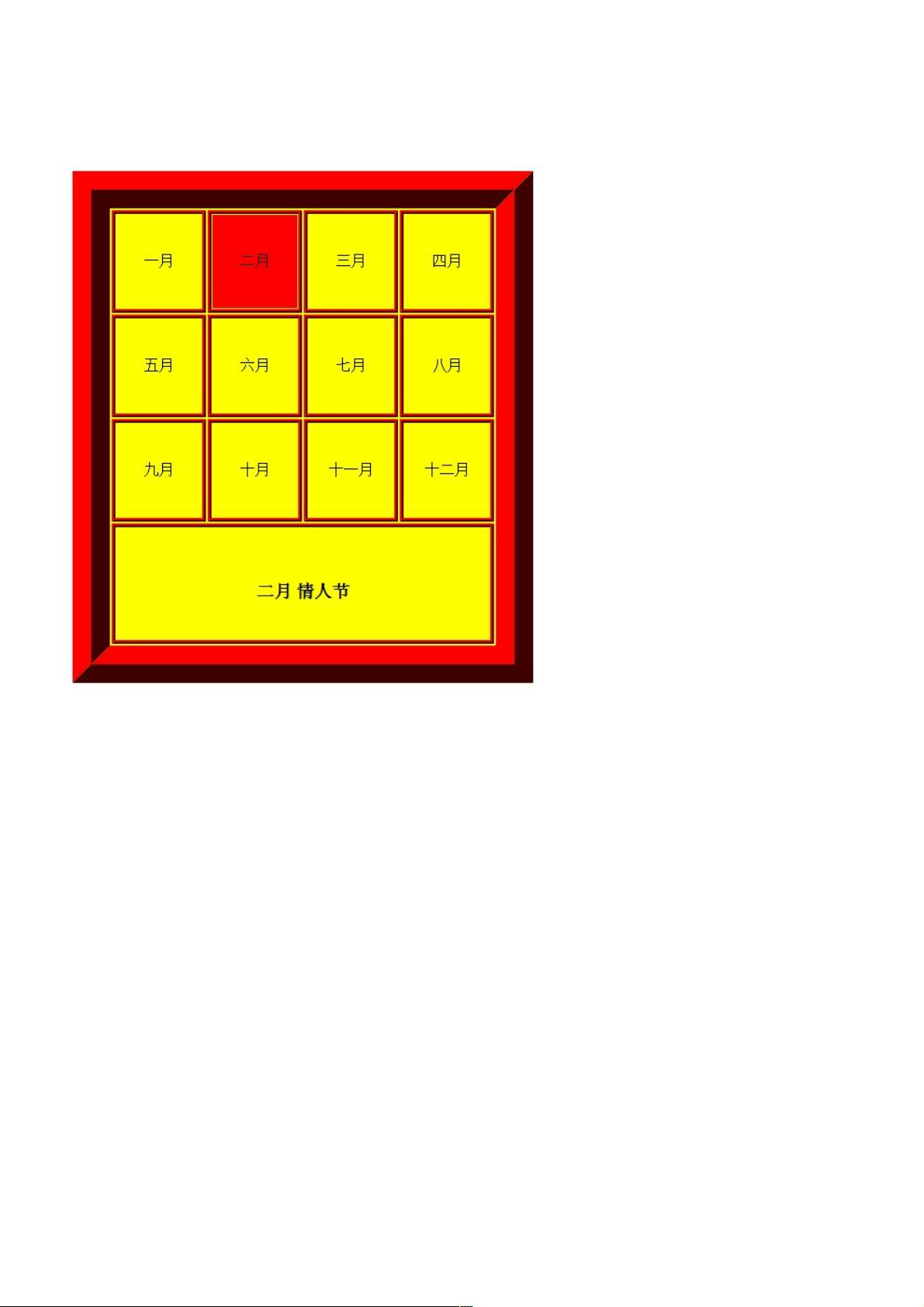
- 在`<body>`部分,有一个`<table>`元素,ID为`backcolor`,用于显示月份列表。每个月份用`<td>`元素表示,同时包含一个内部的`<div>`元素,用于显示月份名称和额外的交互效果。
2. **CSS样式**:
- 定义了`#backcolor`的尺寸、背景颜色、文本居中以及红色边框。`TD`元素设置了红色边框,宽度和高度相等,便于显示月份。
- `div`元素定义了鼠标悬停时的样式,即改变背景颜色,并设置文本居中和行高。
3. **JavaScript代码**:
- `window.onload`事件监听器确保在文档加载完成后执行。
- `divArry`变量存储了所有具有`divname`类名的`<div>`元素,`divto`则用于存储当前选中的月份。
- `arry`数组包含了每个月份的名称,用于与鼠标悬停时显示的信息关联。
- `for`循环遍历`divArry`,为每个`<div>`元素绑定`onmouseover`事件。当鼠标悬停在某个月份上时:
a. 清除所有元素的背景颜色,只保留当前元素的红色背景。
b. 更新`divto`的内容,插入带有当前月份名称和对应节日的HTML片段。
这个实例展示了如何利用JavaScript的事件处理程序动态改变网页元素的外观,以及在用户交互时提供个性化提示。
4. **功能效果**:
当用户将鼠标移动到表格中的任何一个月份上时,该月份数字的背景变为红色,并在页面上显示对应的节日名称,增强了用户的交互体验。
总结:这篇文章详细展示了如何使用JavaScript的`onmouseover`事件来创建一个简单的月度选择组件,结合HTML和CSS实现了用户友好的交互设计。通过JavaScript代码的控制,可以轻松地为静态的HTML元素添加动态行为,提高用户体验。
2018-08-25 上传
2020-12-10 上传
2020-11-22 上传
2020-10-26 上传
2020-10-22 上传
2020-11-29 上传
2020-10-22 上传
哈哈碰碰车
- 粉丝: 158
- 资源: 932
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目