解决Bootstrap Tab与Masonry结合时的布局问题
74 浏览量
更新于2024-08-29
1
收藏 293KB PDF 举报
Bootstrap选项卡与Masonry插件的完美结合探讨的是如何有效地在响应式设计中整合Bootstrap,一个广泛使用的前端框架,与其强大的选项卡功能以及Masonry布局管理器。Bootstrap的选项卡组件允许用户创建可切换的面板,方便内容组织,但当与Masonry结合时,可能会遇到问题,尤其是在内容高度不一致的情况下,会导致布局混乱和不必要的空白。
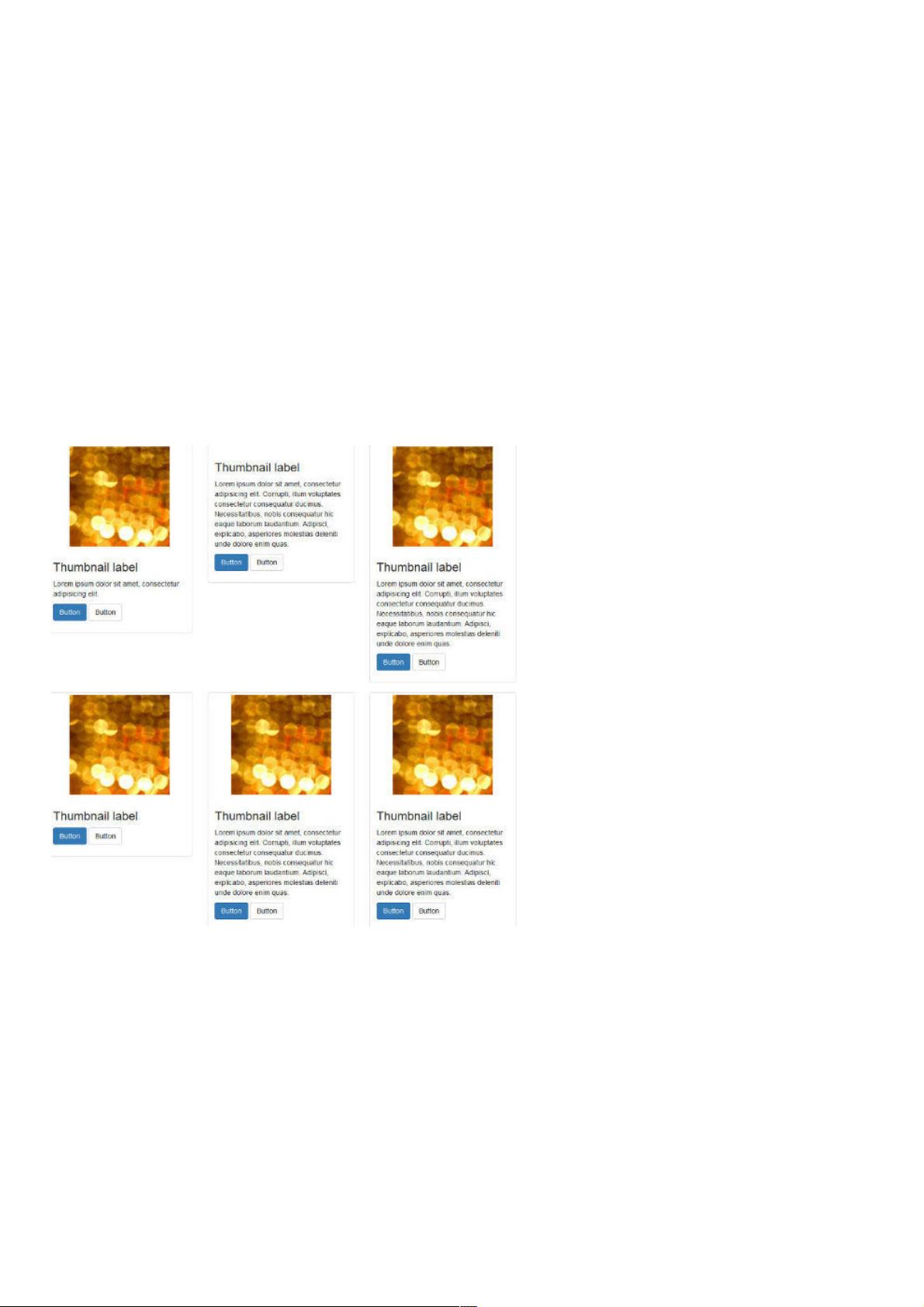
Bootstrap的选项卡核心在于其导航和内容区域,其中导航的激活状态由`.active`类决定,这依赖于JavaScript来控制面板的显示与隐藏。然而,当这些面板包含在Masonry网格中,每个网格项都使用Bootstrap的网格系统(`col-sm-6 col-md-4`)和缩略图组件,问题就显现出来。Masonry的优势在于它能够根据屏幕大小自动调整网格大小,消除固定高度带来的空白,使得布局更加美观且适应性强。
在实际应用中,整合Bootstrap选项卡和Masonry需要特别注意以下几点:
1. **事件管理**:确保选项卡切换时正确更新Masonry布局,避免在切换过程中导致布局问题。可能需要编写额外的脚本或者使用第三方库,如Bootstrap提供的`data-api`特性配合Masonry的事件监听。
2. **动态高度处理**:由于Masonry依赖于元素高度计算,所以要确保每个网格项的高度是可计算的,可以考虑使用`data-height`属性预先设置,或者在内容填充后动态获取高度。
3. **响应式优化**:结合Bootstrap的媒体查询和栅格系统,以确保在不同设备上的良好表现。比如,根据屏幕尺寸调整选项卡的数量或网格布局。
4. **示例代码实践**:通过实例代码(如给出的`<div class="thumbnail">...</div>`结构),开发者可以更好地理解如何将这两者结合起来,并在实际项目中进行调整。
要在Bootstrap的选项卡与Masonry插件之间建立无缝协作,开发者需要对这两个组件的工作原理有深入理解,并根据项目需求适当地定制和调整代码,以实现响应式、美观且功能丰富的网页布局。
2017-01-18 上传
点击了解资源详情
2023-12-19 上传
2020-08-31 上传
2020-08-31 上传
2021-06-24 上传
2020-11-28 上传
2020-12-09 上传
weixin_38644168
- 粉丝: 0
- 资源: 896
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析