原生JS+Canvas深度解析:贪吃蛇实战代码与教程
16 浏览量
更新于2024-08-31
收藏 54KB PDF 举报
本文档详细介绍了如何使用原生JavaScript(JS)结合HTML5 Canvas技术来实现经典的贪吃蛇游戏。通过结合HTML结构、CSS样式以及自定义的JavaScript函数,开发者可以创建出一个具有交互性和动画效果的游戏界面。
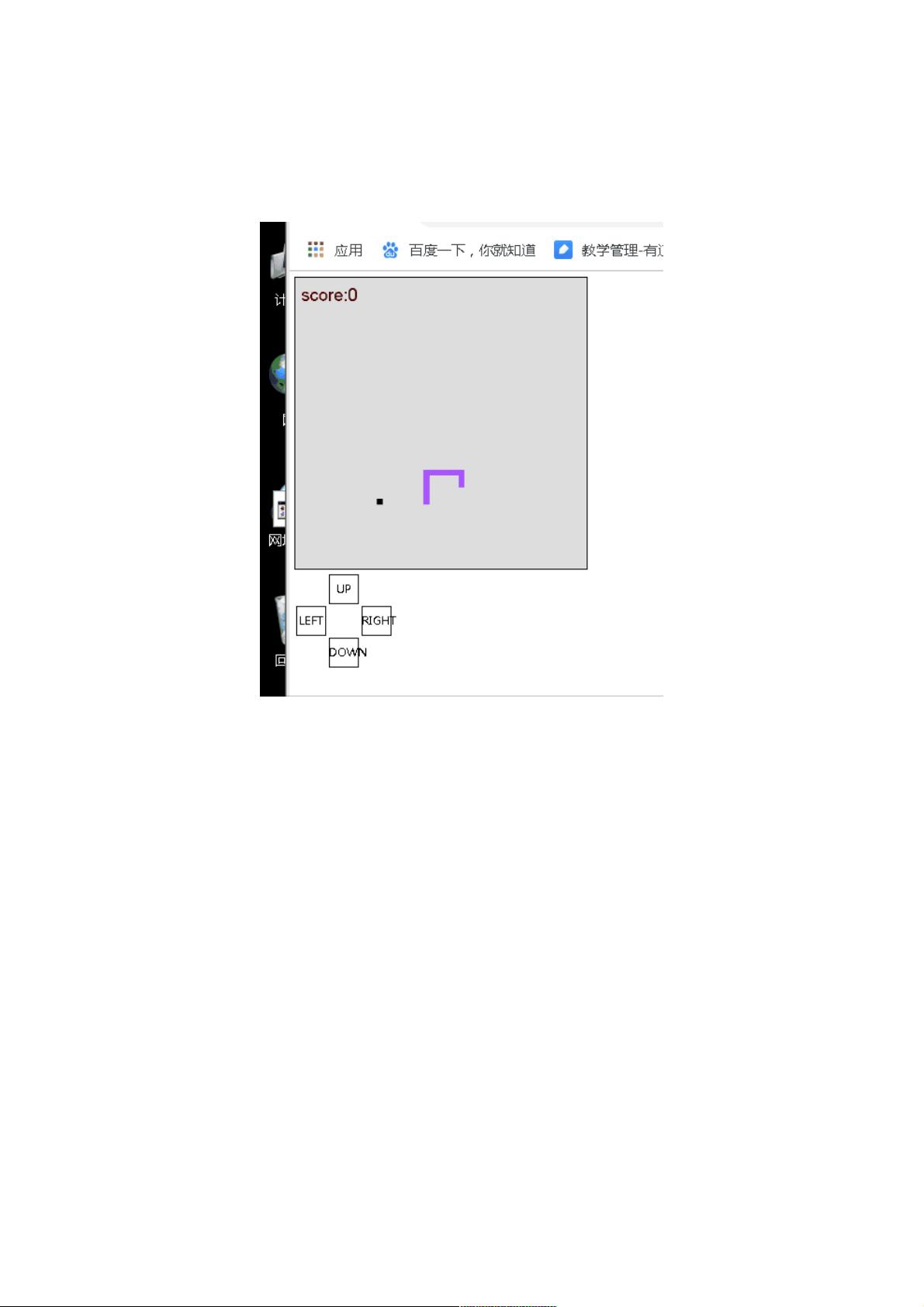
首先,让我们了解一下页面布局。在HTML部分,有一个`<canvas>`元素,id为"mCanvas",设置了边框以方便观察。同时,还包含一个外部引用的`<script>`标签,分别指向名为"Node.js"、"Worm.js"和"Stage.js"的JavaScript文件,这些文件可能是游戏的核心逻辑和对象模块。
CSS样式表定义了一个简单的50x50像素的黑色边框div,用于表示贪吃蛇的食物。当鼠标悬停在div上时,div会变成可点击状态,并显示为一个带有文本的方形。
在JavaScript部分,关键函数包括:
1. `load()` 函数:这是页面加载时的初始化函数,它创建了一个`Stage`对象并获取canvas的2D渲染上下文。`stage.print(ctx)` 方法用于在canvas上绘制游戏元素,而`startPrint()`函数启动了游戏循环,每SPEED毫秒更新一次游戏状态并重绘。
2. `changeDir(dir)` 函数:接收方向参数,用于改变贪吃蛇的移动方向,可能与贪吃蛇的行为逻辑有关。
3. `startPrint()` 函数:设置定时器,使用`window.setInterval`来定期执行游戏逻辑,包括贪吃蛇的移动(`stage.worm.step()`)和渲染(`stage.print(ctx)`).
4. `endPrint()` 函数:当游戏结束或用户停止游戏时,调用`window.clearInterval`来清除定时器,停止游戏循环。
整个过程利用Canvas的图形绘制功能,动态地在屏幕上绘制贪吃蛇的身体、食物和其他游戏元素,通过键盘输入或者触屏操作控制蛇的移动。原生JavaScript提供了灵活的编程接口,使得开发者能够轻松实现复杂的图形交互和动画效果。
在实际开发中,"Worm.js"和"Stage.js"文件可能会包含贪吃蛇类(如Worm类)、游戏场景类(如Stage类)以及其他辅助函数,如碰撞检测、得分计算等。学习这个示例可以帮助理解如何将基础的HTML5 Canvas技术和游戏逻辑结合起来,为Web前端开发带来丰富的游戏体验。
2014-09-20 上传
2019-08-10 上传
点击了解资源详情
2024-03-20 上传
2021-01-18 上传
2020-12-31 上传
2021-03-12 上传
点击了解资源详情
点击了解资源详情
weixin_38727199
- 粉丝: 8
- 资源: 909
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用