原生JS与Canvas实战:贪吃蛇游戏代码详解
139 浏览量
更新于2024-09-03
收藏 49KB PDF 举报
本文主要介绍了如何使用原生JavaScript和HTML5 Canvas技术在Web页面上实现贪吃蛇游戏的效果。HTML结构中包含了一个`canvas`元素,用于绘制游戏画面,以及一些CSS样式来设置边框和鼠标指针样式。页面布局通过`worm.html`文件呈现,其中定义了页面的基本结构和脚本引用。
关键知识点:
1. **HTML5 Canvas**:
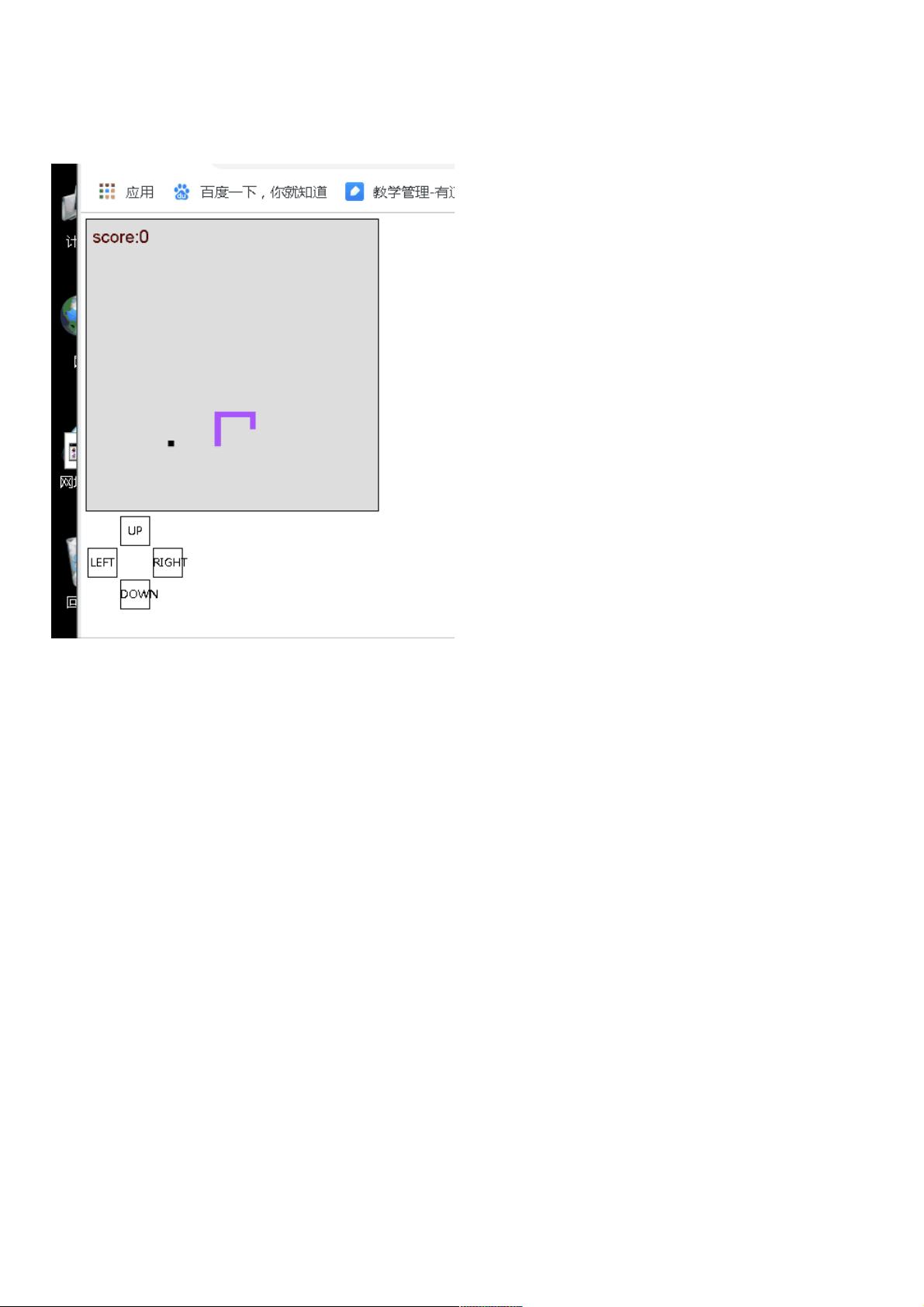
- HTML5中的`<canvas>`元素被用来绘制2D图形,包括线条、矩形、文本和图像等。在这个例子中,它被用来绘制贪吃蛇的身体、食物和游戏区域的边界。
2. **JavaScript编程**:
- `load()`函数是页面加载完成后执行的,首先创建了一个名为`Stage`的对象,这是游戏的核心逻辑容器。`getContext('2d')`用于获取与`canvas`关联的2D渲染上下文,后续的所有绘图操作都将基于这个上下文进行。
3. **Worm.js 和 Stage.js**:
- 文档提到的`Worm.js`和`Stage.js`可能是两个自定义的JavaScript文件,分别负责管理贪吃蛇的行为(如移动、转向)和整个游戏舞台的管理。`Worm.js`可能包含了蛇的身体模型和移动算法,而`Stage.js`则可能处理游戏状态和与用户交互的部分。
4. **动画循环**:
- `startPrint()`函数启动了一个定时器,使用`window.setInterval`定期调用`stage.worm.step()`和`stage.print(ctx)`,实现了游戏的动画效果。`SPEED`变量控制了蛇移动的速度。
5. **用户交互**:
- `changeDir(dir)`函数允许改变贪吃蛇的移动方向,`dir`参数可能是左右或上下移动的方向。这可能与键盘事件或点击事件绑定,以响应用户的输入。
6. **生命周期管理**:
- `endPrint()`函数用于停止游戏的动画循环,当用户关闭游戏或者有其他需要时,可以通过调用这个函数来清除定时器,从而结束游戏。
7. **页面布局**:
- 页面布局中,`<div>`元素设置了50x50像素的大小,用于模拟食物的显示,具有黑色边框和居中对齐的文本,可能用于显示得分或其他信息。
总结:
通过结合原生JavaScript和HTML5的Canvas,本文实例详细展示了如何构建一个简单的贪吃蛇游戏。从页面布局、脚本引用到游戏逻辑的编写,都体现了核心技术和编程技巧。学习者可以借此理解如何利用Canvas进行图形渲染,以及如何通过JavaScript实现游戏控制和动画更新。
2014-09-20 上传
2019-08-10 上传
2019-01-24 上传
2023-06-06 上传
2024-11-06 上传
2023-06-10 上传
2023-05-23 上传
2023-06-10 上传
2023-05-24 上传
weixin_38705004
- 粉丝: 5
- 资源: 946
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能