JS正则编译优化://与new RegExp的性能对比
138 浏览量
更新于2024-08-31
收藏 202KB PDF 举报
本文主要探讨JavaScript中正则字面量(//)与`new RegExp`在执行效率上的差异。在之前的文章系列中,作者提到过正则优化对于性能提升的重要性,但在实际测试中,他们发现即使对大量字符串进行100万次匹配,正则字面量与`new RegExp`之间的性能差距微乎其微。这让作者感到困惑,因为通常认为正则编译可以提高性能。
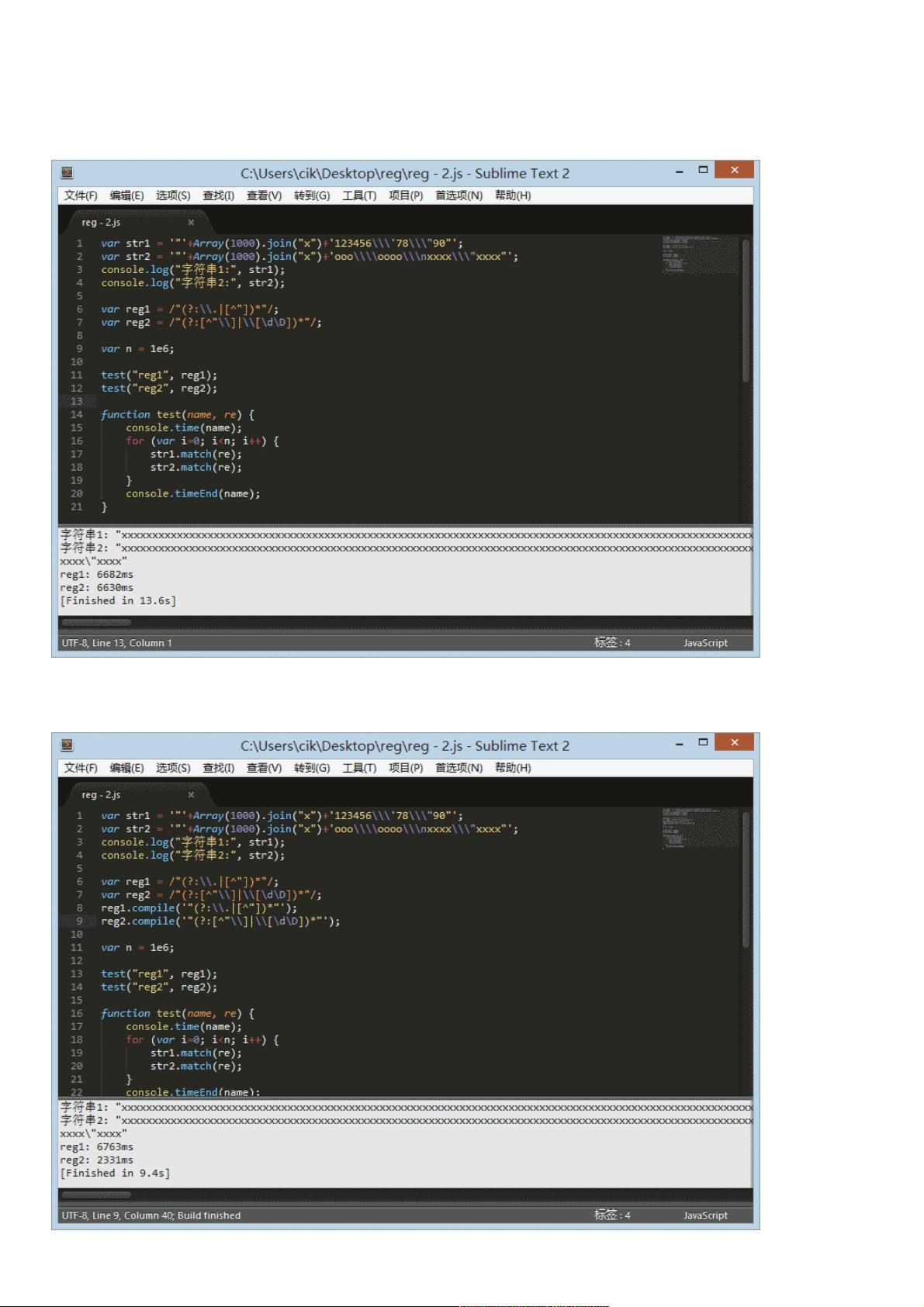
然而,当作者尝试使用`RegExp.prototype.compile`方法时,确实观察到了性能提升的现象。这个方法原本被设计用于预编译正则表达式,以减少后续匹配操作时的解析时间。然而,MDN文档指出,`compile`方法已经被弃用,这意味着它不再推荐使用。
接着,作者在StackOverflow上找到一篇文章,其中解释了在JavaScript中,`new RegExp`实际上已经足够高效,很少有需要编译的情况。实际上,编译的过程可能会引入额外的开销,尤其是在较旧的JavaScript引擎或特定的环境下可能表现得并不明显。
作者进行了进一步的实验,将代码调整为只使用`new RegExp`,并在不同浏览器环境下进行测试。结果显示,无论是使用正则字面量还是`new RegExp`,在现代浏览器中,性能差别几乎可以忽略不计。这表明在日常开发中,除非遇到特定性能瓶颈或者处理非常大量的匹配,否则无需过分关注正则字面量与`new RegExp`的性能差异。
总结来说,尽管`compile`方法曾经被期待带来性能提升,但在现代JavaScript环境中,正则字面量和`new RegExp`的使用已经足够高效。开发者在编写代码时,应注重代码的清晰度和可读性,而不是过度追求微不足道的性能优化。在实际项目中,如果性能测试显示没有显著的性能问题,一般无需过度关注这两种方式的性能差异。
2020-11-21 上传
点击了解资源详情
2020-10-25 上传
2020-10-20 上传
2020-10-24 上传
2020-12-01 上传
2021-01-19 上传
2020-10-15 上传
2020-10-30 上传
weixin_38733367
- 粉丝: 3
- 资源: 906
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程