Vue与better-scroll实现京东风格分类列表实战
183 浏览量
更新于2024-08-30
收藏 150KB PDF 举报
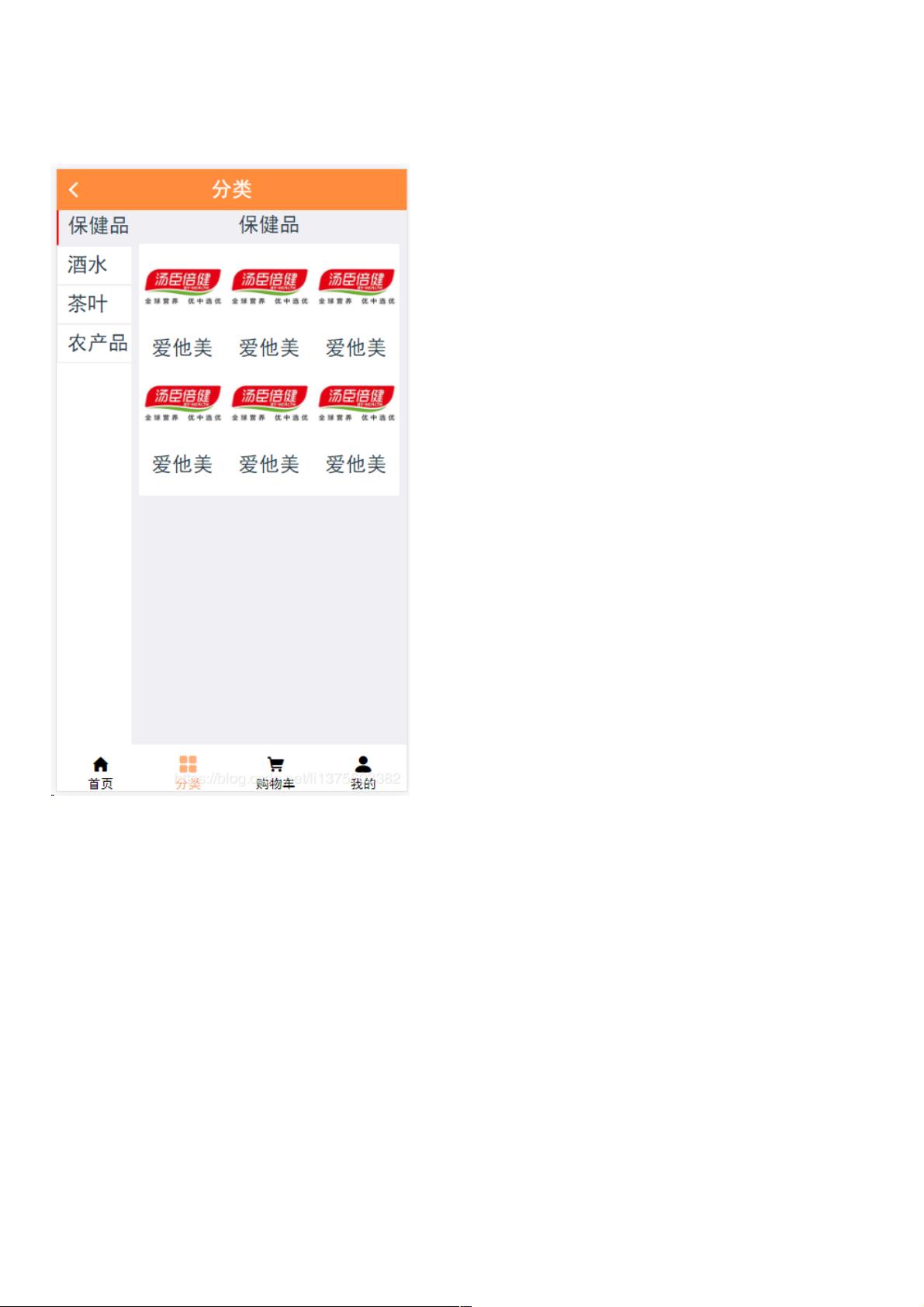
本文主要介绍了如何在Vue项目中使用Better Scroll实现京东风格的分类列表功能。首先,我们来详细解读文章中的关键部分。
1. **main.js**:
这是项目的入口文件,其中设置了Vue的配置和路由管理。首先,导入了Vue库、App组件、自定义的router以及mock数据和axios库(用于API请求)。将axios设置为全局变量,并将其基础URL指向mockjs.com/api,方便进行模拟数据交互。通过Vue.prototype挂载axios实例,使其在Vue实例中可用,同时关闭生产提示。最后,创建一个新的Vue应用实例,配置了router和App组件的渲染函数,并将其挂载到页面的#app元素上。
2. **router.js**:
负责路由管理,引入Vue Router并设置全局样式,如字体图标。通过`import Router`导入并使用vue-router。设置了路由模式为'history',确保URL的可读性。定义了四个路由路径,分别是主页、分类页、购物车页和个人中心页,每个路径都有对应的名称和组件导入方式。
3. **App.vue**:
这是应用的根组件模板,使用了Vue Router的`<router-view>`指令,动态地渲染由router决定的组件。当用户导航时,不同的路由组件将在这个区域内显示。
结合以上内容,本文的核心知识点包括:
- 使用Vue的单文件组件和Vue Router实现前端路由管理。
- 集成第三方库Better Scroll,用于实现平滑的滚动和列表操作,类似于京东的分类列表效果。
- 引入并配置axios处理网络请求,模拟真实的数据交互。
- 在App.vue中使用`<router-view>`展示不同路由组件,构建模块化的页面结构。
要实现这样的功能,开发者需要对Vue、Vue Router有深入理解,同时也需要掌握如何与第三方库如Better Scroll集成和处理数据加载。通过阅读这篇文章,读者可以学习到如何在实际项目中应用这些技术,为产品增加类似京东的用户体验。
2020-11-27 上传
2021-01-21 上传
2022-07-13 上传
2020-12-29 上传
2021-05-17 上传
点击了解资源详情
点击了解资源详情
weixin_38707217
- 粉丝: 3
- 资源: 903
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫