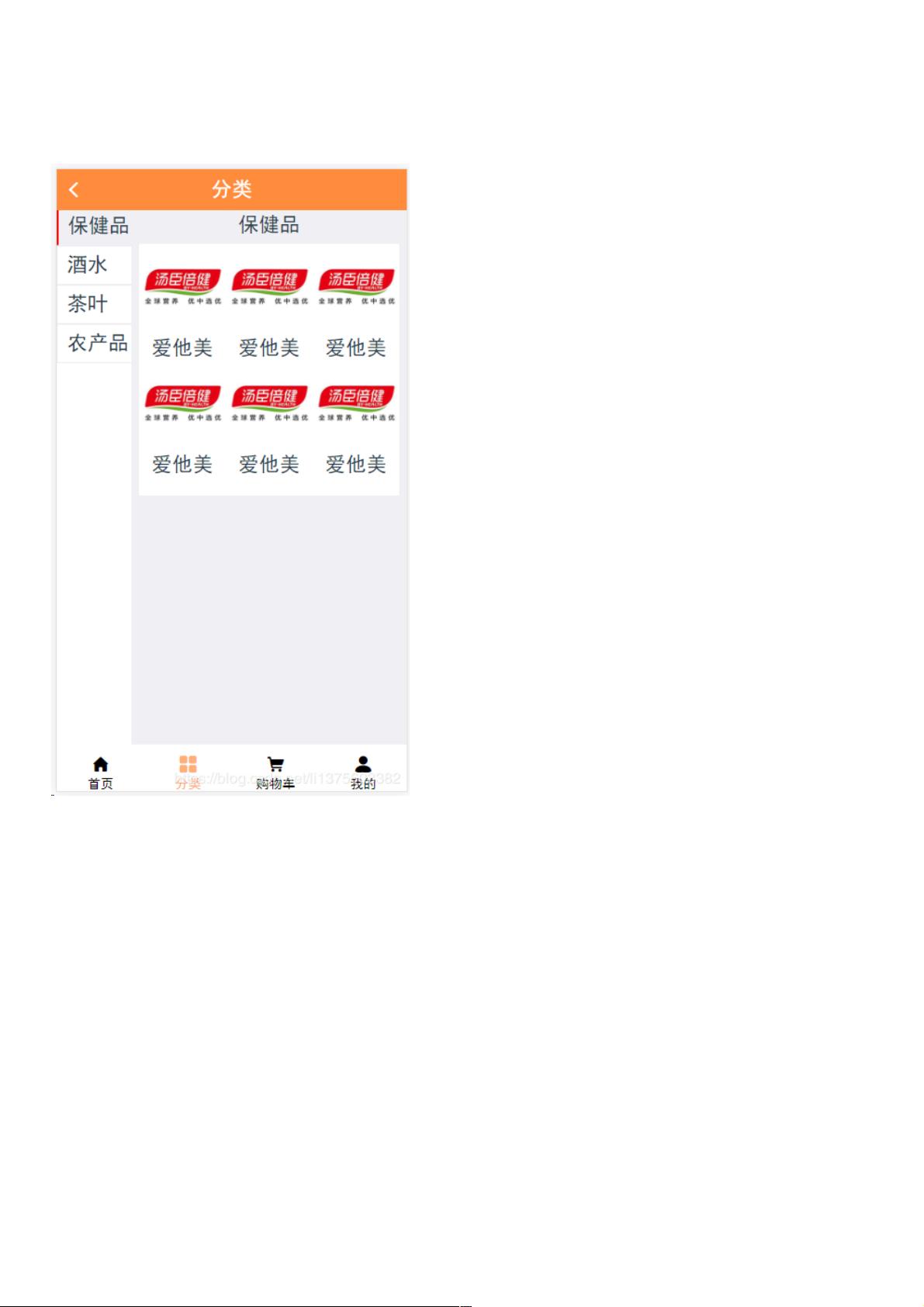
vue与better-scroll实现京东分类列表
113 浏览量
更新于2024-08-30
收藏 150KB PDF 举报
"这篇文章主要介绍了如何使用Vue.js和第三方库better-scroll来实现一个类似京东分类列表的功能。在项目中,作者提供了代码实例,包括main.js、router.js和App.vue等关键文件的配置。"
在Vue.js开发中,构建一个仿京东分类列表涉及到多个组件和功能的集成。首先,`main.js`是项目的入口文件,它导入Vue.js框架、应用的主组件(App.vue)、路由管理器(router.js)以及必要的依赖库,如axios用于HTTP请求。在这里,作者通过`Vue.prototype.$http = axios`将axios挂载到Vue实例上,方便在组件中直接调用。
在`main.js`中,还配置了Vue的生产提示设置(`Vue.config.productionTip = false`),关闭生产模式下的性能提示,这是为了优化性能和避免不必要的信息输出。同时,引入了mock.js,这是一个模拟数据工具,用于在开发过程中代替真实API提供数据。
接下来,`router.js`定义了Vue Router的配置,包括路由模式、基本URL和各个页面路由。使用`vue-router`动态导入组件,这是一种懒加载方式,可以提高应用的加载速度。路由配置包含了首页、分类页、购物车页和我的页四个主要页面。
`App.vue`作为应用的根组件,通常包含整个应用的布局。在模板部分,只有一个`<router-view>`,它是Vue Router的占位符,根据当前激活的路由来渲染对应的组件。
为了实现京东分类列表的效果,我们还需要关注`class.vue`文件,这通常是分类页面的组件。在这个组件中,我们需要使用better-scroll库来处理滚动效果。Better-Scroll是一个强大的滚动解决方案,它可以提供类似原生滚动的体验,支持横向、纵向滚动,还可以添加各种插件,如PullUp、PullDown等。
在`class.vue`中,我们需要初始化better-scroll,绑定数据源,并处理滚动事件,例如下拉刷新、上拉加载更多。此外,可能还需要自定义列表项的样式和交互,以达到京东分类列表的视觉效果。这部分的代码没有给出,但通常会涉及Vue的数据绑定和事件监听。
总结来说,这个项目展示了如何结合Vue.js、Vue Router和better-scroll来创建一个具有分类列表功能的电商应用页面。通过合理配置这些技术,可以实现流畅的滚动体验,同时利用Vue的组件化特性来管理和复用代码,提高开发效率。
2020-10-15 上传
2022-07-13 上传
2020-10-17 上传
2021-05-17 上传
点击了解资源详情
点击了解资源详情
weixin_38642735
- 粉丝: 3
- 资源: 951
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器