Vue3.0探索:深入理解hooks的使用与优势
版权申诉
156 浏览量
更新于2024-09-12
收藏 157KB PDF 举报
"深入探讨Vue.js中的Hooks机制及其应用"
Vue.js是前端开发中广泛使用的JavaScript框架,随着Vue 3.0的推出,它引入了许多新特性,其中之一就是Hooks的使用。Hooks是React生态系统中的一个重要概念,它允许开发者在不创建类组件的情况下复用状态和逻辑。Vue 3.0吸取了这一理念,为解决传统Vue组件中的一些问题提供了新的解决方案。
为什么要用Hooks?
在Vue 2.x中,我们通常使用选项API(如`data`、`methods`、`components`等)或类组件来编写代码。然而,这种方式存在一些问题:
1. **跨组件代码复用**:传统的组件化方式使得复用逻辑代码变得困难,特别是当多个组件共享相同的状态或行为时。
2. **大组件维护**:大型组件的维护往往很复杂,粒度控制不易,如果拆分过细,组件嵌套层级过深会影响性能。
3. **`this`上下文**:在类组件中,`this`的使用可能导致逻辑分散,不易理解,特别是在回调函数和异步操作中。
4. **`mixins`的副作用**:`mixins`虽然方便共享代码,但它们之间的逻辑容易混淆,数据来源不明,且不能互相消费,容易引发命名冲突和难以调试的问题。
Vue 3.0中的Hooks机制旨在解决这些问题,提供更清晰的代码组织结构,使得状态和逻辑更容易复用和管理。
Vue Hooks的实现原理
在Vue 3.0中,Hooks主要通过函数来封装组件的状态和逻辑。每个Hook函数可以看作是特定功能的模块,它们可以在多个组件中被调用,而不会导致状态的混乱。Vue的响应式系统在Hooks中发挥了关键作用,确保了数据的正确更新和视图的同步。
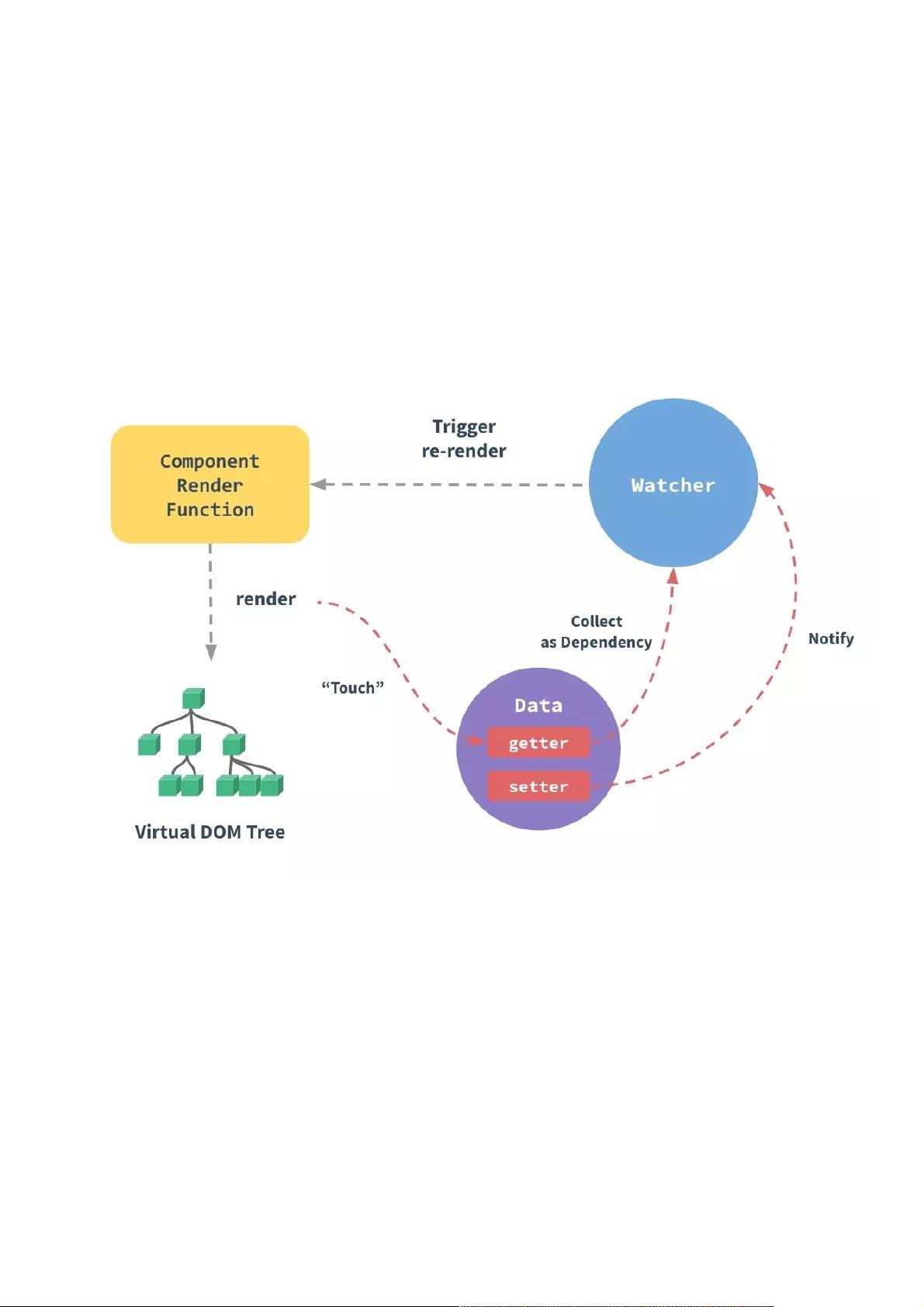
在组件初始化时,Vue会处理`data`对象,使其具备响应式特性。当模板编译成虚拟DOM(v-dom)时,会创建一个Watcher对象来跟踪依赖关系。当某个响应式属性变化时,Vue会通知对应的Watcher执行更新,进而触发重新渲染(re-render)。
Vue 3.0中的`withHooks`函数是实现Hooks的关键,它在组件的生命周期中创建和管理各种存储,如`_effectStore`用于保存副作用函数,`_refsStore`用于管理引用,`_computedStore`用于计算属性等。在渲染过程中,`withHooks`会调用相应的Hook函数,使得状态和逻辑能够在不同组件间安全地复用。
使用Hooks的好处:
1. **更好的可读性和可维护性**:Hook函数将状态和逻辑封装在一起,使得代码结构更加清晰,更容易理解和维护。
2. **代码复用**:Hook函数可以在多个组件中重复使用,减少了代码重复。
3. **避免副作用和命名冲突**:通过精心设计和管理的Hook,可以避免`mixins`中的副作用和命名冲突问题。
4. **优化性能**:通过控制渲染时机,可以减少不必要的重新渲染,提高性能。
总结
Vue 3.0中的Hooks机制借鉴了React Hooks的理念,为Vue开发者提供了更优雅的方式来组织组件的状态和逻辑,解决了传统组件模式中的许多痛点。通过学习和掌握Hooks,开发者可以编写出更高效、可维护的Vue应用。
1952 浏览量
482 浏览量
157 浏览量
333 浏览量
281 浏览量
696 浏览量
245 浏览量
165 浏览量
weixin_38716563
- 粉丝: 5
- 资源: 871