Vue-cil与Webpack本地图片路径解决策略
181 浏览量
更新于2024-09-05
收藏 212KB PDF 举报
"这篇文章主要探讨了在Vue CLI和Webpack环境下解决本地静态图片路径问题的方案,包括在HTML、Vue组件中动态绑定图片src属性、CSS中的图片路径问题,以及相应的解决策略。"
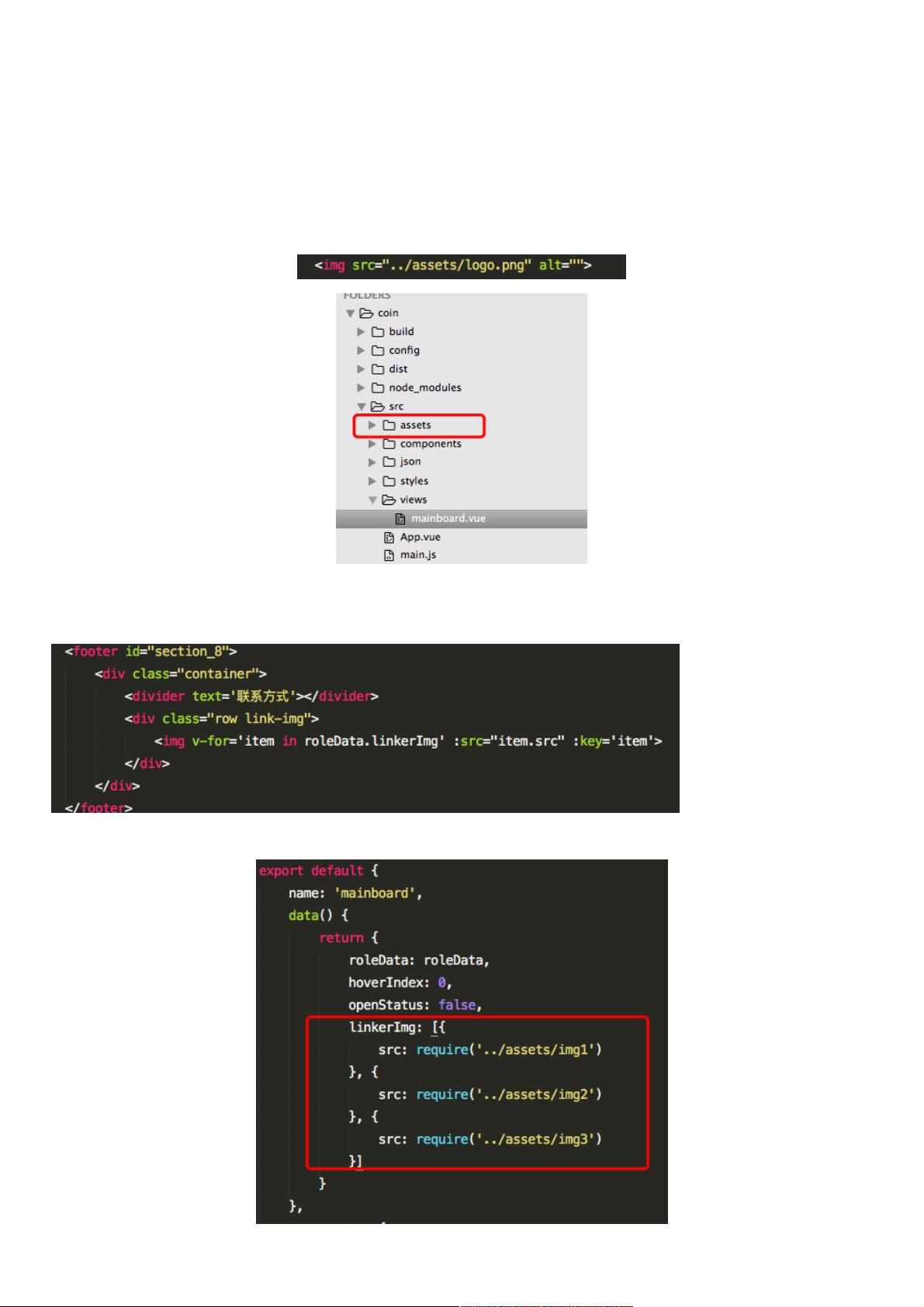
在Vue CLI和Webpack构建的项目中,处理本地静态图片路径问题是一个常见的需求。通常,静态资源如图片会被放置在`assets`目录下,或者创建一个新的如`img`的文件夹。在HTML或Vue组件中,直接引用这些图片路径通常是可行的。例如,如果图片位于`assets`目录,可以使用相对路径`@/assets/img/xxx.png`。
然而,当需要动态绑定一组本地图片时,简单的静态引入可能无法满足需求。此时,一种方法是将图片作为模块引入,但这可能导致模块化和代码可读性降低。为了避免这个问题,可以采取以下步骤:
1. 在`src`目录下创建一个`json`文件夹,用于存放静态JSON数据。
2. 将所有静态图片资源放在与`src`同级的`static`目录下。
3. 使用相对路径如`../../static/img/xxx.png`或基于编译后的目录结构来引用图片。这种方法在开发和生产环境中都能正确加载图片。
需要注意的是,通过这种方式引用的图片不会经过Webpack的`url-loader`处理,这意味着图片URL不会添加哈希值,这可能不适合某些场景。如果需要处理这些图片,可以使用`require`语句,这样图片会被视为模块并由`url-loader`处理,添加哈希值以实现缓存控制。
对于CSS中的本地图片路径问题,开发阶段可能正常,但在打包后可能出现路径错误。为了解决这个问题,可以在CSS处理相关的Webpack插件(如`MiniCssExtractPlugin`)中设置`publicPath`属性。这个属性用于指定资源的公共前缀,确保打包后的CSS能正确引用图片。如果需要更多关于`publicPath`的详细信息,可以查阅Webpack官方文档或源代码。
理解和处理Vue CLI和Webpack中的本地静态图片路径问题,对于优化项目构建流程和提升开发效率至关重要。开发者应根据项目特性、业务需求和个人偏好选择合适的解决方案,同时保持代码的灵活性和可维护性。
2020-08-28 上传
2020-11-29 上传
点击了解资源详情
2020-08-29 上传
2020-12-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情