vue-cil与webpack本地静态图片路径解决策略
59 浏览量
更新于2024-08-28
收藏 209KB PDF 举报
在Vue CLI和Webpack构建的项目中,本地静态图片路径问题是一个常见的挑战。当你需要在动态绑定`<img>`标签时,传统的做法可能会遇到模块化不足、代码可读性降低的问题,尤其是在处理大量本地静态资源,如数据和图片混杂的情况。本文将详细介绍解决这些问题的步骤和策略。
首先,对于动态绑定本地图片,建议采取以下三个步骤:
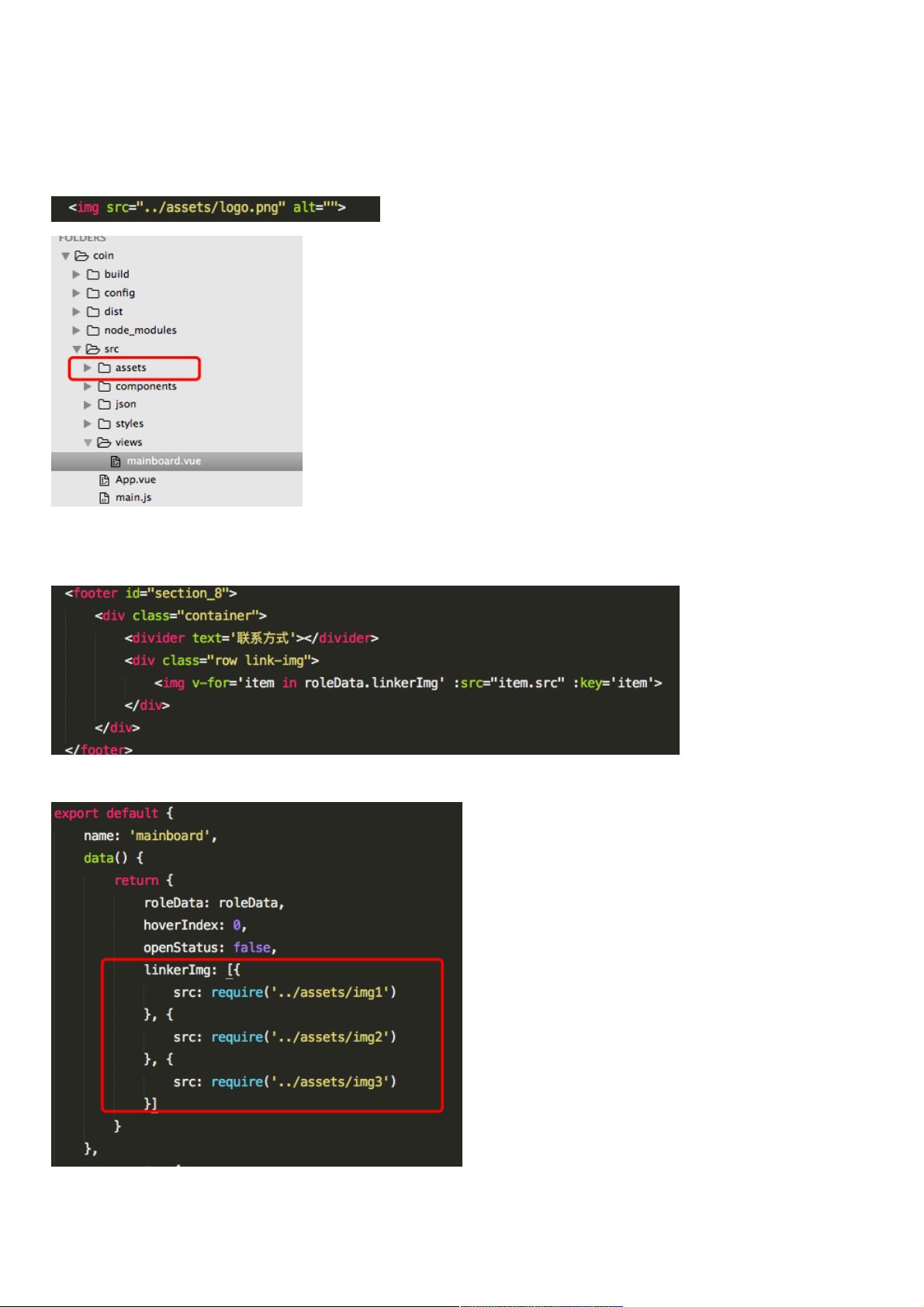
1. **组织结构**:创建一个`src`目录下的`json`文件夹,用于存储静态图片的JSON数据。这将帮助管理图片数据,使路径易于编写。
2. **图片资源定位**:将所有静态图片资源放在与`src`同级的`static`文件夹中,保持清晰的文件结构。图片路径可以使用相对路径如`'../../static/img/xxx.png'`,也可以使用编译后的目录路径方式。
3. **处理路径**:在开发模式和生产模式下,通过这种方式指定的路径可以在不同环境下正常工作。注意,如果图片不经过url等加载器处理,可能会影响CSS中的背景图片加载。
然而,这种方法的一个小问题是,url引用的图片不会被url-loader自动处理,可能需要额外手动引入并加入哈希值以避免重复资源。这取决于项目的具体需求和业务场景,可以灵活调整。
对于CSS中本地图片路径打包后的问题,由于默认情况下,Vue CLI会将CSS与JavaScript合并打包,导致图片路径在打包后变得复杂。解决这个问题通常需要使用CSS分离插件,如Vue CLI提供的默认模板中的CSS分离功能,或者在项目配置中调整`publicPath`属性。确保CSS中的图片引用使用`url()`语法,并正确设置`publicPath`,以便打包后的资源能够被正确解析和加载。
解决Vue CLI和Webpack中本地静态图片路径问题的关键在于组织好文件结构,合理配置路径处理机制,并针对CSS的特殊情况应用适当的插件。通过这些方法,可以确保在开发和生产环境中图片资源都能顺利加载。
2020-08-29 上传
点击了解资源详情
2020-08-30 上传
2020-12-09 上传
2020-10-17 上传
2020-10-17 上传
点击了解资源详情
点击了解资源详情
6???6
- 粉丝: 3
- 资源: 930
最新资源
- sentry-ssdb-nodestore:Sentry的SSDB NodeStore后端
- 附近JavaScript:适用于JavaScript的ArcGIS API应用程序可查找附近的地点并路由到最近的位置
- aiap-field-guide:每周Aiap课程
- Ambit Components Collection-开源
- Glider Screen-crx插件
- PCB_FDTD.zip_matlab例程_C++_Builder_
- 快速收集视图的自定义蜂窝布局-Swift开发
- js-pwdgen-wannabe
- facebook-sdk:适用于Facebook Graph API的Python SDK
- markdown文档转pdf工具
- lucy:基于键值存储网络的聊天机器人
- Year Clock-crx插件
- goodmobileirisrecognition.rar_matlab例程_matlab_
- matlab人脸检测框脸代码-opencv4nodeJs-4.5.2:适用于Node.js的OpencvBuild
- CTI110:CTI110存储库
- L-one-crx插件