Eclipse开发深入解析:SWT GridLayout布局
需积分: 33 100 浏览量
更新于2024-09-26
收藏 90KB DOCX 举报
"这篇教程详细介绍了如何在Eclipse中使用SWT进行布局管理,特别是GridLayout布局方式。SWT是Eclipse中的一个核心库,用于创建原生的图形用户界面,提供了一种高效且功能丰富的界面开发工具。在Java平台上,SWT提供了与操作系统紧密集成的UI元素,使得开发者能够构建高性能的桌面应用。本文将深入探讨GridLayout的特性和使用方法,以及GridData类在布局中的关键作用。"
在Eclipse中开发基于SWT的应用时,布局管理是非常重要的一部分,因为它决定了用户界面元素的排列和展示。GridLayout作为SWT提供的布局之一,允许开发者创建网格状的界面,每个子组件占据一个或多个单元格。默认情况下,子组件按照添加到父组件的顺序从左到右,从上到下依次填满网格。
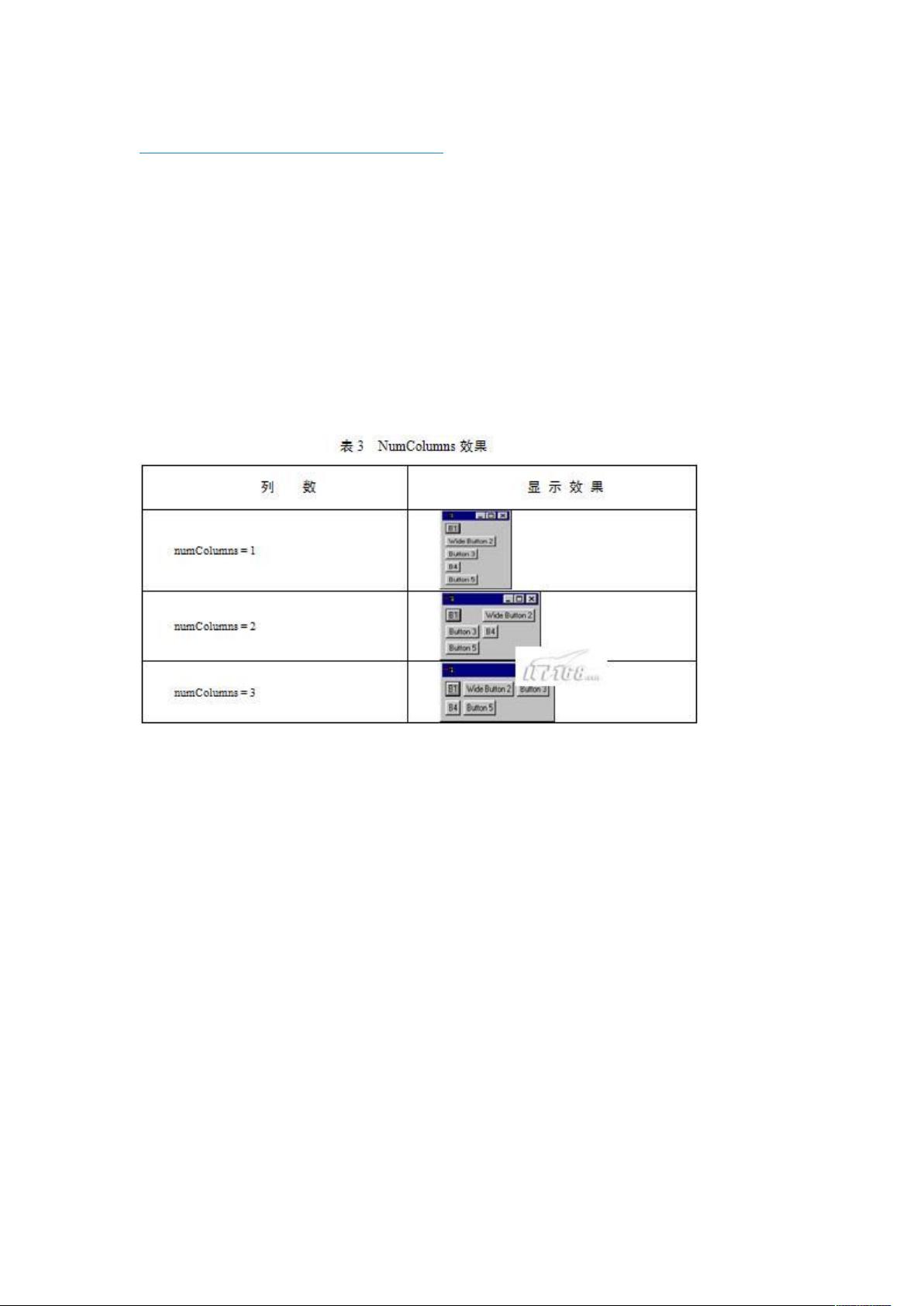
GridLayout的灵活性体现在其丰富的属性设置上。例如,`NumColumns`属性可以指定网格的列数,而`MakeColumnsEqualWidth`则可以决定是否所有列都具有相同的宽度。此外,还可以设置组件与父组件之间的边缘距离(`MarginLeft`, `MarginRight`, `MarginTop`, `MarginBottom`),以及子组件之间的水平和垂直间距(`HorizontalSpacing`, `VerticalSpacing`)。这些属性使开发者能够精确地控制界面元素的位置和间隔。
GridData类是GridLayout布局的关键辅助工具,它允许开发者进一步细化每个子组件的显示属性。通过`setLayoutData()`方法,子组件可以关联特定的GridData实例,以指定其在网格中的填充方式、大小和对齐方式。例如,`HorizontalAlignment`和`VerticalAlignment`属性可以设置子组件的水平和垂直对齐,包括FILL(填充整个网格)、BEGINNING(左/顶部对齐)、END(右/底部对齐)、CENTER(居中)等选项。
在实际应用中,开发者可能需要调整GridData的其他属性,比如`GrabExcessHorizontalSpace`和`GrabExcessVerticalSpace`来确定组件是否应该根据需要扩展其大小,或者`HeightHint`和`WidthHint`来设置组件的最小高度和宽度。这些特性使得GridLayout布局能够适应各种复杂的界面设计需求。
Eclipse中的SWT布局管理,尤其是GridLayout,为开发者提供了强大的工具来构建美观且响应式的用户界面。理解并熟练运用GridLayout的属性和GridData,可以大大提高应用界面的布局质量,实现更高效、更易用的设计。通过不断实践和探索,开发者可以创造出符合用户需求的精致界面。
2020-01-11 上传
2018-09-25 上传
2013-10-29 上传
2008-02-03 上传
2013-10-29 上传
2019-03-29 上传
2010-09-10 上传
neulingxiabadu
- 粉丝: 22
- 资源: 3
最新资源
- 51单片机教程与练习
- 重构思想与实践--Refactoring Thinking and Practice
- 嵌入式bootloade
- tomcat配置以及工作原理
- 嵌入式启动代码gggggg】
- PowerDesigner数据库建模技术
- Shellcode地点和Windows内的缓冲区溢出
- 练成Linux系统高手教程
- ARM9学习资料.pdf
- 位运算简介及实用技巧
- Getting started with db2 ExpressC
- 《客户关系管理系统》论文范例
- 单片机C51入门教程(里面有kei教程)
- 基于DS18B20在单片机AT89S52上实现的数字式温度计.doc
- 牛顿下山法 c语言实现
- (牛)带你struts源码解读