Bootstrap Fileinput深度解析:美化上传、拖拽与多线程功能
117 浏览量
更新于2024-09-01
收藏 603KB PDF 举报
Bootstrap Fileinput文件上传组件用法详解是一篇详细介绍如何在前端Web开发中利用Bootstrap框架与Fileinput插件创建高效、用户友好的文件上传功能的文章。BootstrapFileinput是一个基于Bootstrap的JavaScript插件,它为普通的`<input type="file">`元素提供了丰富的增强功能,包括美化外观、支持拖放上传、文件类型校验以及多线程上传等特性。
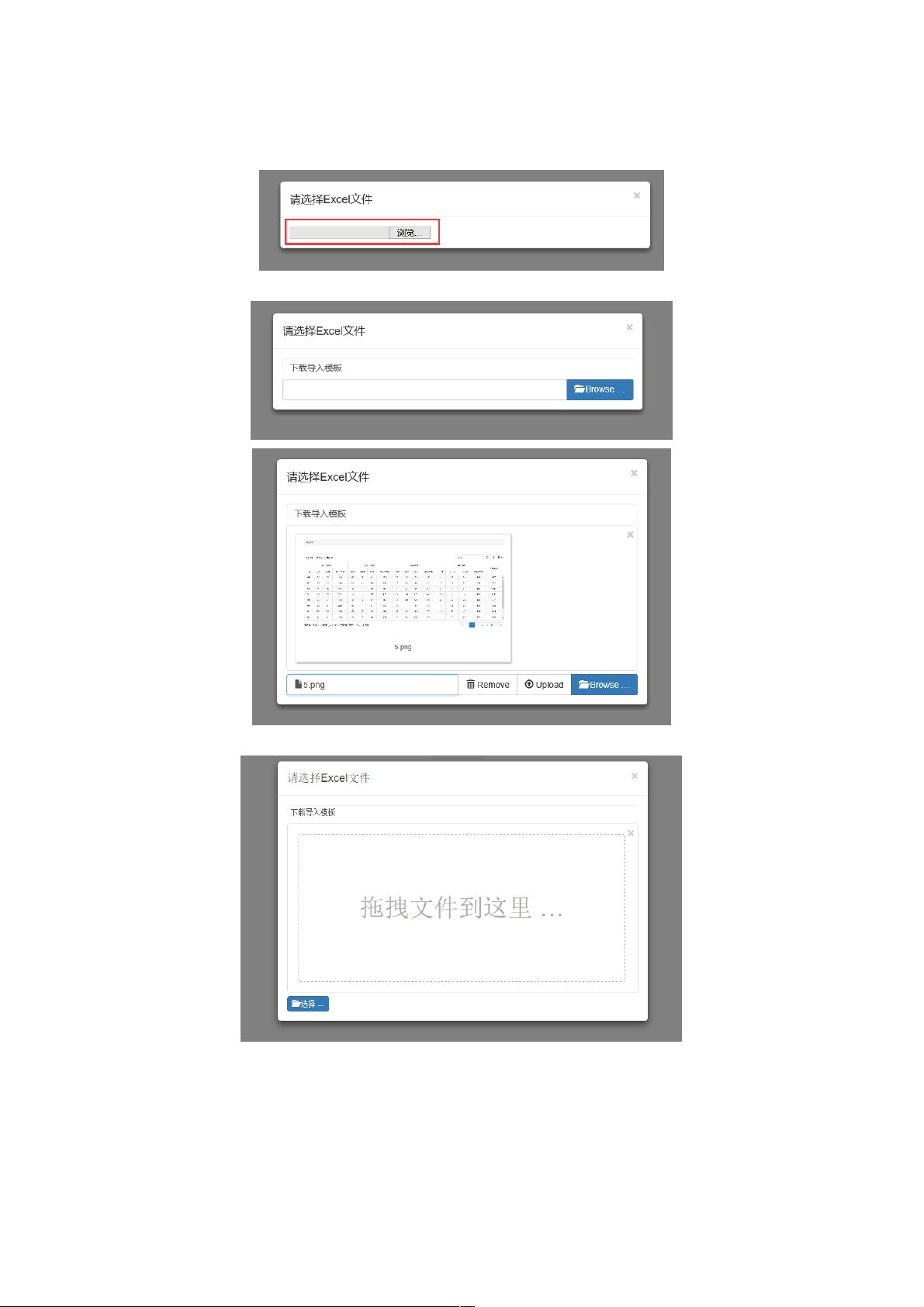
文章首先提到了使用原生`<input type="file">`上传文件的用户体验不佳,作为对比,展示了BootstrapFileinput的基本应用,通过CSS和JavaScript的配合,使得上传过程变得更加直观和美观。初级版本仅包含了基础的Bootstrap样式,而中级版本则增加了中文界面支持和拖拽上传功能,这使得用户可以轻松选择文件,并通过鼠标拖动操作完成上传。
进一步进化的高级版本加入了文件类型校验,只有当上传的文件符合预设的扩展名规则时,才会允许用户上传,这有助于提高数据安全性。最后,文章重点讲解了究极进化版本,即允许同时上传多个文件,并支持多线程处理,显著提高了上传速度和用户体验。
在实现这些功能的过程中,开发者需要在HTML中引入BootstrapFileinput的JS和CSS文件,并在表单中使用特定的`<input>`标签,如:
```html
<script src="/Content/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="/Content/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
<link rel="stylesheet" href="/Content/bootstrap-fileinput/css/fileinput.min.css" />
<form>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-body">
<input type="file" id="fileInput" name="file" />
</div>
<!-- 其他模态框内容 -->
</div>
</form>
<script>
$('#fileInput').fileinput({
language: 'zh',
allowedFileExtensions: ['jpg', 'png', 'pdf'],
uploadAsync: true,
uploadMultiple: true
});
</script>
```
通过以上代码,开发者可以快速上手BootstrapFileinput并根据实际需求进行定制,以提升网站或应用的文件上传体验。这篇教程对于任何希望优化文件上传功能的前端开发者来说,都是一份实用的指南。
2020-10-17 上传
2020-12-02 上传
点击了解资源详情
2020-12-09 上传
2017-11-01 上传
点击了解资源详情
2020-08-13 上传
weixin_38638309
- 粉丝: 3
- 资源: 943
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析