Bootstrap Fileinput:从基础到高级,打造极致文件上传体验
44 浏览量
更新于2024-08-30
收藏 602KB PDF 举报
Bootstrap Fileinput是一款强大的文件上传组件,它通过增强HTML5的`<input type="file">`元素,提供了美观、功能丰富的文件选择和上传界面。这款组件支持多种自定义配置,包括但不限于样式美化、多语言支持、拖放上传以及文件类型验证等。在本文中,我们将深入探讨如何使用Bootstrap Fileinput来实现这些高级功能。
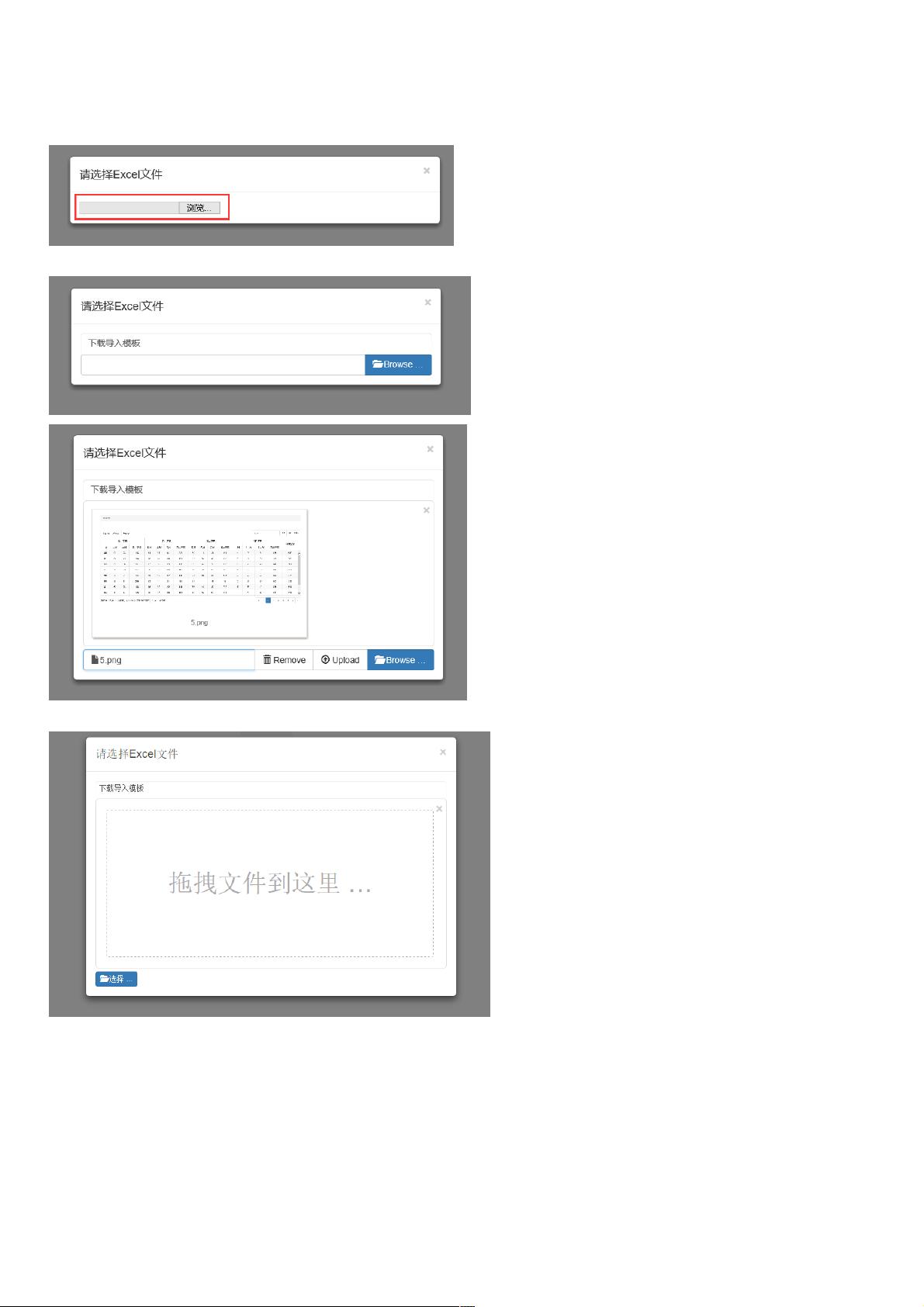
### 一、基本效果对比
1. 原始的`<input type="file">`:这个简单的HTML元素默认样式往往不那么吸引人,界面简陋且功能单一。
2. Bootstrap Fileinput基础版:在引入Bootstrap框架的基础上,Fileinput提供了基本的样式改进,使得文件选择按钮更加符合现代Web设计。
3. Bootstrap Fileinput进阶版:支持中文显示,增加拖放上传功能,并能进行文件扩展名的校验,确保用户只能上传指定类型的文件。
4. Bootstrap Fileinput终极版:允许并行多线程上传多个文件,极大提高了上传效率。
### 二、实现步骤
1. 引入依赖:在HTML页面中,我们需要添加Bootstrap Fileinput的JavaScript和CSS文件。这通常在页面的`<head>`部分完成,确保它们在页面加载时可用。
```html
<!-- CSS -->
<link href="~/Content/bootstrap-fileinput/css/fileinput.min.css" rel="stylesheet" />
<!-- JS -->
<script src="~/Content/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="~/Content/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
```
2. 定义`<input type="file">`:在HTML表单中,创建一个`<input type="file">`元素,为其指定一个ID以便于在JavaScript中进行操作。
```html
<input id="fileInput" type="file" class="file" data-show-preview="false">
```
3. 初始化Fileinput:在JavaScript中,我们需要对刚才创建的`<input type="file">`元素进行初始化,设置相关配置。
```javascript
$(document).ready(function () {
$("#fileInput").fileinput({
language: 'zh', // 设置为中文
showUpload: false, // 是否显示上传按钮
showCaption: true, // 是否显示文件名
browseClass: "btn btn-primary", // 自定义选择文件按钮样式
dropZoneEnabled: true, // 开启拖放上传
maxFileCount: 5, // 最大允许上传的文件数量
validateInitialCount: true, // 验证文件数量是否超过限制
allowedFileExtensions: ['jpg', 'png', 'gif'], // 只允许上传指定扩展名的文件
});
});
```
### 三、功能详解
- 多语言支持:通过设置`language`属性,可以轻松切换不同语言环境,如`'zh'`代表中文。
- 拖放上传:通过`dropZoneEnabled`设置为`true`,开启文件拖放上传功能。
- 文件扩展名校验:`allowedFileExtensions`数组用于指定允许上传的文件类型,如果用户尝试上传不符合规则的文件,组件会给出错误提示。
- 多文件上传:默认情况下,Bootstrap Fileinput支持多文件选择,通过`maxFileCount`设置最大上传文件数量。
- 上传进度显示:组件提供了上传进度的实时反馈,用户可以看到每个文件的上传状态。
- 自定义样式:通过`browseClass`等属性,可以自定义按钮和其他元素的样式,与网站整体设计保持一致。
通过以上设置,我们可以构建出具有专业级用户体验的文件上传界面,不仅提升了用户交互性,还能有效地控制和管理上传的文件。在实际项目中,根据具体需求,还可以进一步定制和扩展Bootstrap Fileinput的功能,比如添加预览图片、上传前的文件大小检查等。
1657 浏览量
240 浏览量
419 浏览量
186 浏览量
1397 浏览量
245 浏览量
137 浏览量
2021-02-05 上传
200 浏览量
weixin_38547397
- 粉丝: 2
- 资源: 907
最新资源
- 改 精益生产方式在哈尔滨第一机械集团的应用研究论文-论文.zip
- 绿色生态美食餐厅网页模板
- 类似于代码:使用libtcod API的基于Python的Roguelike
- c#vs门禁协议tcp.rar
- GPUStockChecker:用于各种站点的图形卡的基本股票检查器
- music-map:Spotify音乐地图
- 绿色牛排西餐厅网页模板
- 一匹飞奔的马——适合个人总结的ppt模板.rar
- 改 浅论合同自由原则-论文.zip
- 聚类马氏距离代码MATLAB-yan-prtools:还有另一个模式识别Matlab工具箱
- 简历
- 五张电脑办公桌面背景图片PPT模板
- 绿色数字商务城市网页模板
- PowerBI_Training_26:PowerBI
- 鲜味美食餐厅网页模板
- brickPi:通过BrickPi在树莓派上收集乐高电机和传感器的Haskell程序