CSS position属性详解:定位规则与实战应用
30 浏览量
更新于2024-08-30
收藏 252KB PDF 举报
CSS中的`position`属性是网页布局中至关重要的一个特性,它控制着元素在页面中的定位方式。共有五种主要的定位类型,分别是:
1. **静态定位** (static): 这是所有元素的默认值,意味着元素自然地按照HTML文档流进行布局,不被特殊定位,不会影响其他元素的顺序。除非有明确的需求,否则无需显式设置`position: static`。
2. **相对定位** (relative): 当设置为`position: relative`时,元素仍然保持在文档流中,但可以通过`top`, `bottom`, `left`, 和 `right` 属性进行偏移,使其相对于其在文档流中的原始位置移动。这允许你在视觉上调整元素位置,而不会影响其他元素的布局。
3. **绝对定位** (absolute): 这是一种更为灵活的定位方式,当元素的`position`设置为`absolute`时,元素会脱离文档普通流,不再占据原来的位置,并且可能会覆盖其他元素。绝对定位后,元素类似于块级元素,即使原本是内联元素(如`<span>`),也可以设置宽度和高度。此时,`width`通常会从原来的`100%`变为`auto`,除非另有声明。
4. **固定定位** (fixed): 类似于绝对定位,但当页面滚动时,元素会保持在浏览器窗口的某个位置。这是用于创建固定的头部或底部导航栏的常见方法。
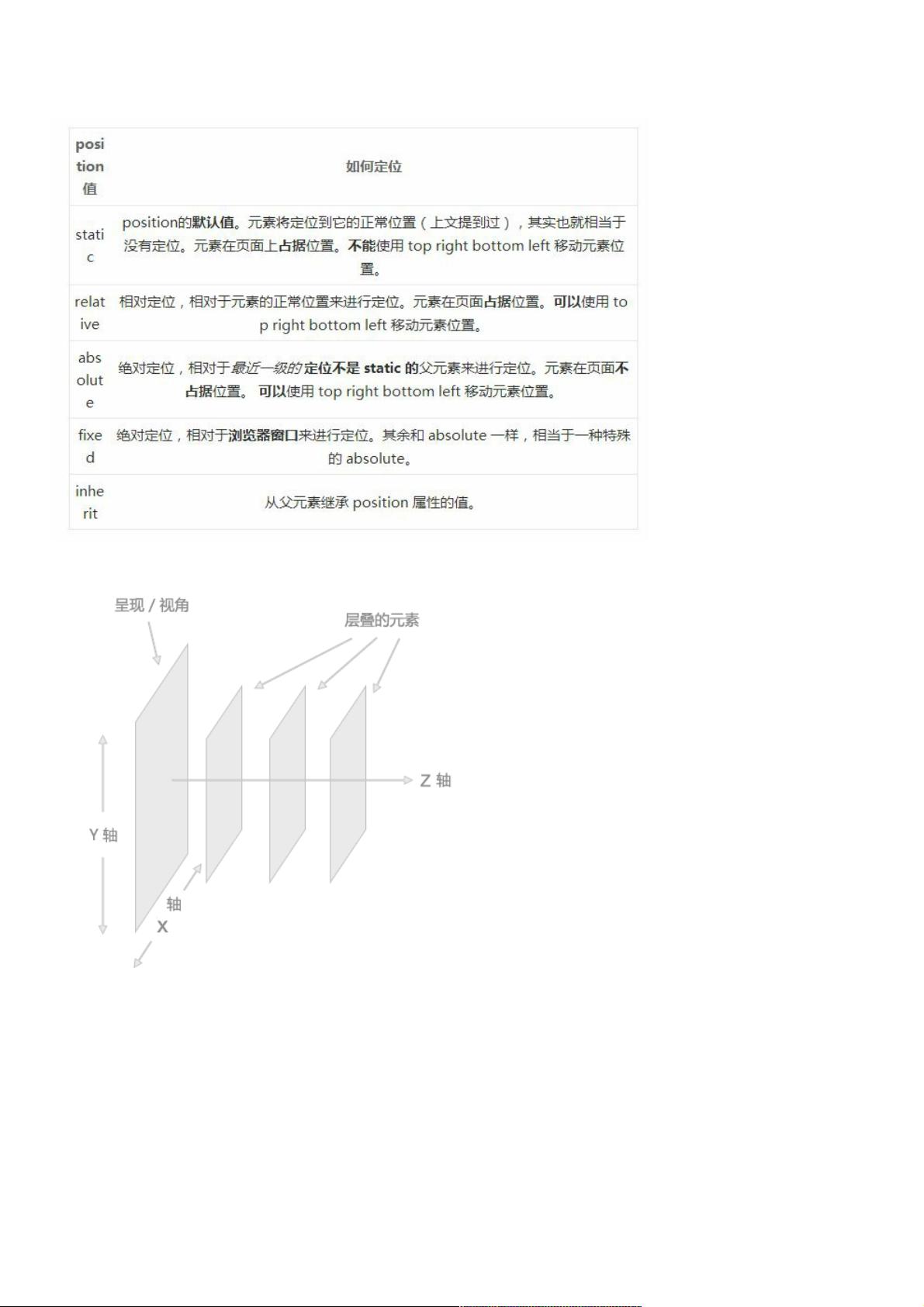
5. **`z-index`** 属性:虽然不是`position`属性本身,但它与`position`配合使用,用于控制元素的堆叠顺序。通过设置`z-index`值,可以决定元素在层叠上下文中相对于其他元素的前后位置,即使它们都是绝对定位或固定定位。
在实际应用中,根据需求选择适当的定位方式至关重要。例如,如果希望元素在页面滚动时保持在视口固定位置,应使用`position: fixed`;若想实现元素在文档中的精确位置控制,而不想影响其他元素,可以选择`position: absolute`并配合`z-index`。同时,理解这些定位概念对于实现响应式设计和优化网页布局非常重要。
2020-09-25 上传
2020-09-25 上传
2020-09-01 上传
2008-09-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38727980
- 粉丝: 3
- 资源: 931
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明