JavaScript正则表达式实战指南
"JavaScript正则表达式迷你书是学习JavaScript正则表达式的重要参考资料,由老姚编著,涵盖字符匹配、位置匹配、括号作用和回溯法原理等内容,旨在帮助读者深入理解和掌握正则表达式的使用。"
在JavaScript中,正则表达式是一种强大的文本处理工具,用于模式匹配和字符串操作。这本书详细介绍了以下几个核心知识点:
1. **正则表达式字符匹配攻略**:
- **两种模糊匹配**:横向模糊匹配(如`*`、`+`)和纵向模糊匹配(如`?`)。
- **字符组**:包括范围表示法(如`[a-z]`)、排除字符组(如`[^abc]`)以及常见的简写形式(如`\d`代表数字)。
- **量词**:简写形式如`*`、`+`、`?`以及贪婪匹配与惰性匹配的概念,后者可以通过`?`来实现。
- **多选分支**:使用`|`符号进行多个模式的选择匹配。
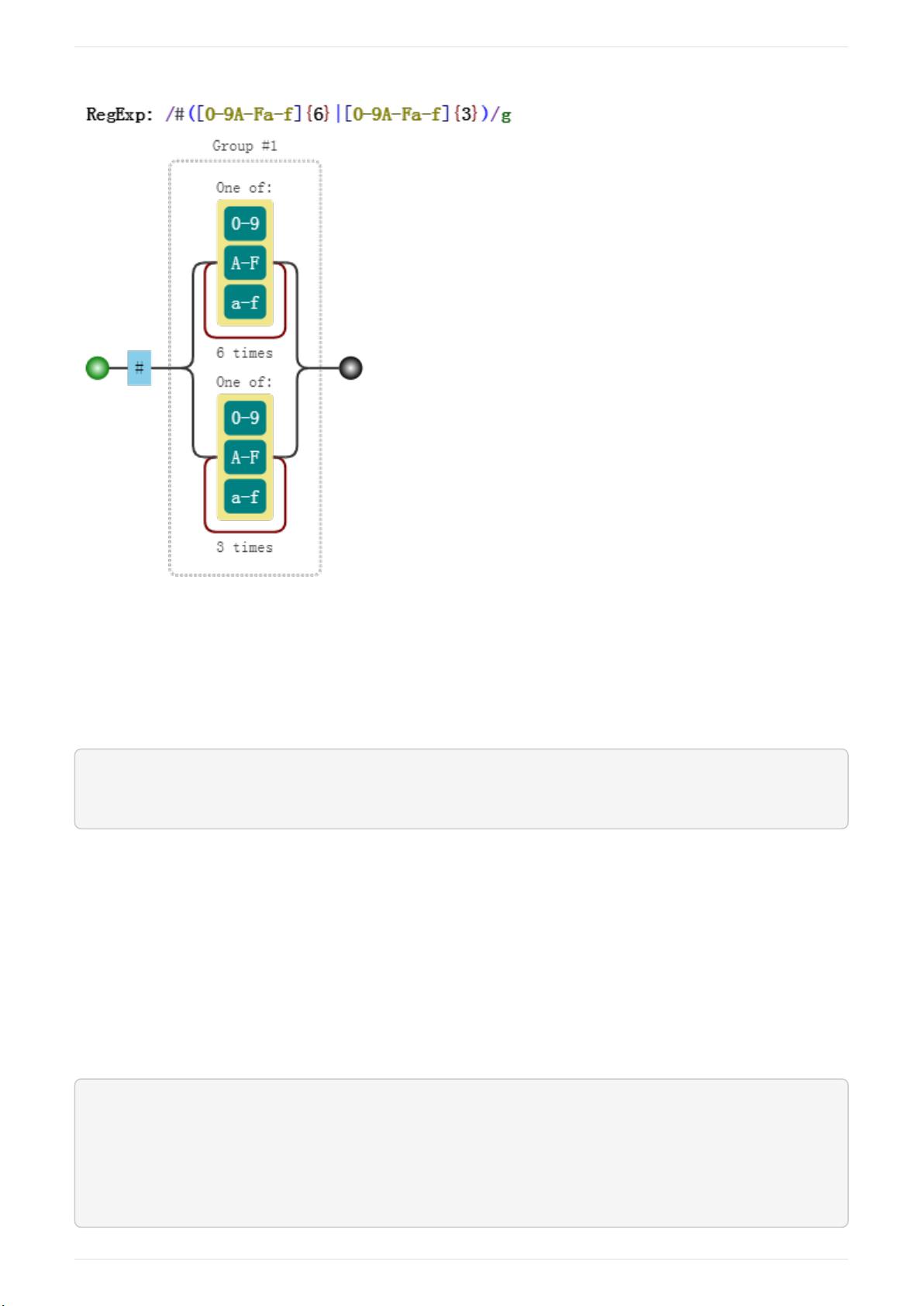
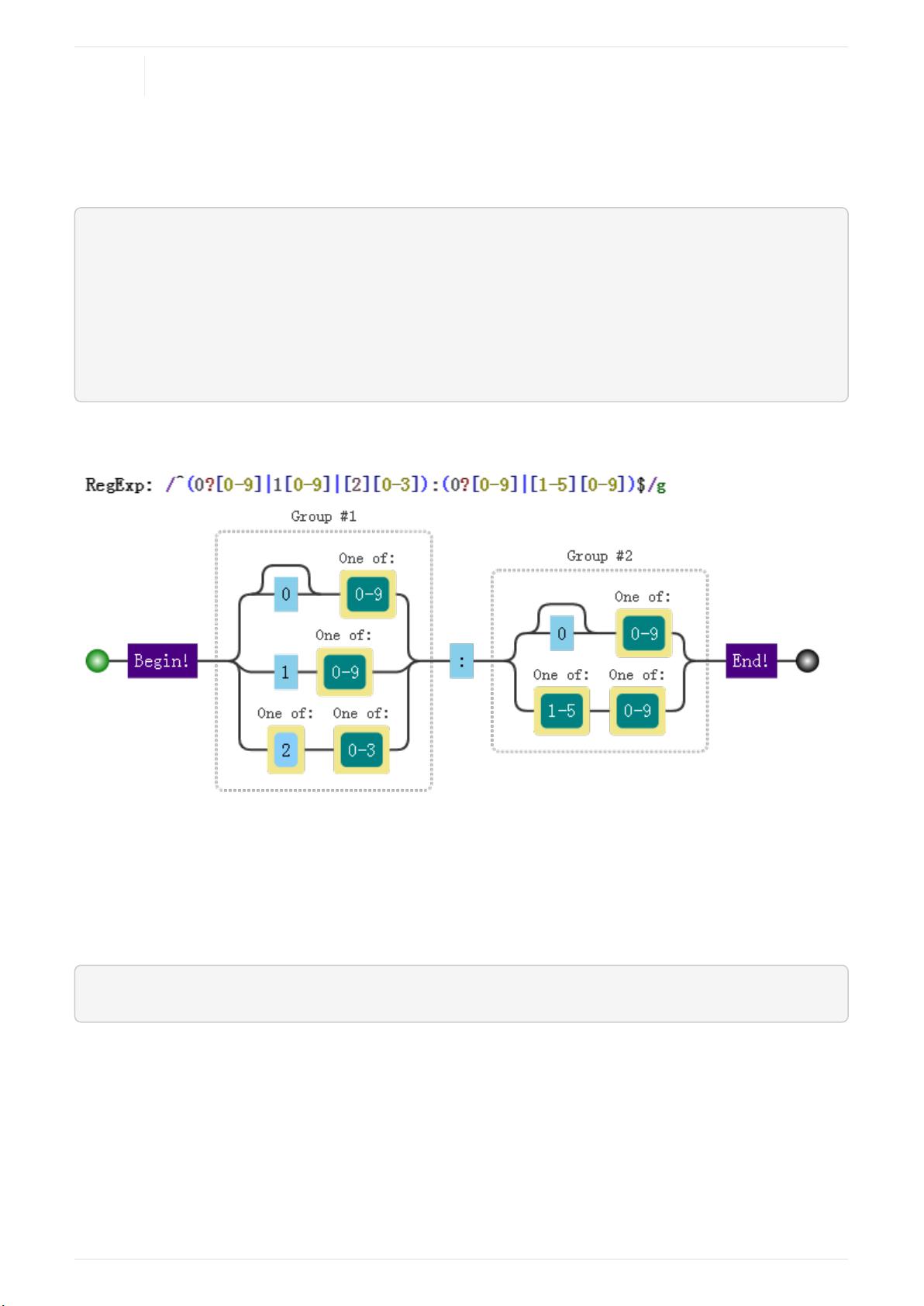
- **案例分析**:书中通过实例展示了如何匹配16进制颜色值、时间、日期、Windows文件路径和ID等。
2. **正则表达式位置匹配攻略**:
- **位置匹配**:介绍`^`、`$`用于匹配字符串的开始和结束,`\b`用于单词边界,`\B`用于非单词边界,以及零宽断言`(?=p)`和`(?!p)`。
- **相关案例**:书中提供了不匹配任何东西的正则、数字的千位分隔符表示法以及验证密码规则的实例。
3. **正则表达式括号的作用**:
- **分组和分支结构**:括号用于分组和创建分支结构,前者用于提取数据或实现替换,后者实现多个模式的或操作。
- **分组引用**:允许引用已存在的分组进行匹配和替换。
- **反向引用**:通过`\n`来引用第n个分组,处理括号嵌套问题,并解释了引用不存在的分组和量词后的行为。
- **非捕获括号**: `(?:...)`用于分组但不创建捕获组,不影响后续引用。
4. **正则表达式回溯法原理**:
- **回溯的基本概念**:介绍无回溯和有回溯的匹配情况。
- **常见的回溯形式**:包括贪婪量词、惰性量词和分支结构导致的回溯现象,解释了它们的工作原理。
这些知识点是JavaScript开发中处理字符串操作和模式匹配的基础,理解并熟练运用这些概念能够提升你在文本处理方面的效率和能力。这本书通过丰富的实例和深入的解析,是初学者和进阶者学习JavaScript正则表达式的宝贵资料。
2023-08-08 上传
2020-11-21 上传
321 浏览量
222 浏览量
点击了解资源详情
点击了解资源详情
wjs笨小孩
- 粉丝: 0
- 资源: 4
最新资源
- servlet动态生成登陆验证图片
- 线性代数 第四版 同济大学
- Essential MATLAB for Engineers and Scientists 3nd
- 视频捕获 之 如何使用系统设备枚举器
- Java Persistence with Hibernate
- DirectShow编程捕捉WDM与VFW
- 全国计算机等级考试南开100题分类版
- Linux网络编程.pdf
- 经典C程序100例--Doc整理版
- 周立功公司的I2C协议标准中文
- 应急通信网络管理论文
- geoserver-openlayer.doc
- 程序员的十层楼 网上流传 思想很有高度
- 获取系统图标解决方案
- 555定时器数字钟设计
- Gps开发资料 MTK系列芯片的设置指令