mint-ui在Vue中实战与组件详解
191 浏览量
更新于2024-08-31
收藏 125KB PDF 举报
Mint-ui是一个专为Vue.js设计的移动端UI组件库,它提供了丰富的CSS和JavaScript组件,旨在简化移动端开发过程并提升开发效率。由于官方文档可能不够详尽,作者通过本文档分享了在Vue项目中实际使用Mint-ui的一些示例和技巧。
1. **Mint-ui的特点**:
- **按需加载组件**:Mint-ui支持真正的按需加载,只需导入和使用声明过的组件,这有助于减小项目体积,优化性能。
- **性能优化**:通过CSS3实现动画效果,减少了浏览器的重绘和重排,为用户提供流畅的交互体验。
- **轻量级设计**:尽管功能全面,Mint-ui的压缩后文件体积控制在~30kb(包括JS和CSS),非常适合轻量级的Vue应用开发。
2. **具体示例与使用**:
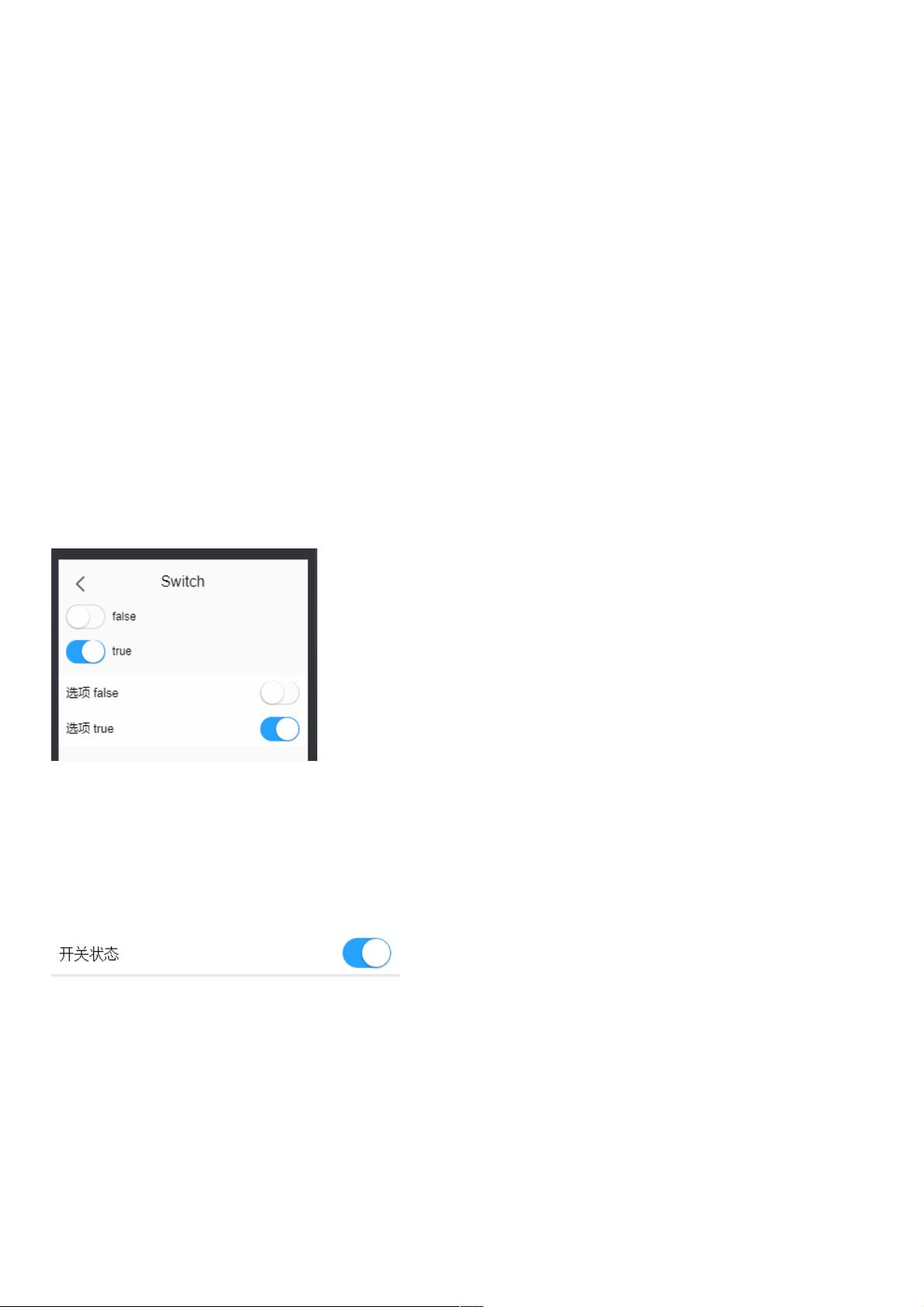
- **cell组件的应用**:在展示开关状态时,作者发现使用`mt-cell`更合适,通过结合`<mt-celltitle>`和`<mt-switch>`,可以轻松实现文字和开关并列的效果。
- **Infinitescroll与Navbar结合**:Infinitescroll用于无限滚动,Navbar提供导航菜单。将Infinitescroll嵌套在`<mt-tab-container-item>`中,并与Navbar配合,实现了动态切换内容的导航栏。
3. **实际操作步骤**:
- 在项目中使用Mint-ui时,可以通过文档或者作者提供的实例代码,如`<mt-switch v-model="openValue" @change="changeStatus"></mt-switch>`,来快速集成组件。
- 当遇到问题时,比如关于`switch`的使用,需要理解组件的正确用途,例如switch在`mt-cell`中的运用,而非局限在文档中寻找解决方案。
总结,本文主要帮助读者在Vue项目中理解和实践Mint-ui的组件使用,通过实例展示了如何有效地利用其丰富的功能和按需加载特性,以及如何解决特定场景下的开发问题,提高开发效率。对于任何想要提升移动端应用开发效率的Vue开发者来说,这是一个有价值的参考资料。
129 浏览量
210 浏览量
227 浏览量
2023-10-21 上传
189 浏览量
386 浏览量
129 浏览量
173 浏览量
124 浏览量
weixin_38628990
- 粉丝: 5
- 资源: 933
最新资源
- pid控制器代码matlab-drone_gazebo:drone_gazebo
- android_device_xiaomi_perseus:适用于Android偏执狂(AOSPA)的Xiaomi Mi MIX 3(perseus)设备树
- emgibbs96.github.io
- FC小霸王4000余款游戏整合版.zip
- css3悬停滑动分享按钮动画特效
- obp-apis:OpenBankingProject.ch社区API
- RollerworksSearchBundle:[只读]将RollerworksSearch与任何基于Symfony的应用程序集成
- pid控制器代码matlab-KCPidTuner:RobinDeKeyser等人的论文《工业循环控制的通用直接调谐器》中的KissingCi
- Git-2.28.0-64bit.zip
- 灰色预测模型,灰色预测模型适用范围,matlab
- uno,Hx711库文件
- Data-Structures
- WebMaster FTP v1.03
- eric-kruk-photo
- wuxian1.rar_IFY_UF OFDM AND OFDM_UFMC_UFMC OFDM
- vmd代码,vmd代码解释,matlab