Vue项目实战:详述mint-ui组件的使用技巧
181 浏览量
更新于2024-09-02
收藏 128KB PDF 举报
"vue中mint-ui的使用方法及特性介绍"
Mint-UI 是一个基于 Vue.js 的移动 UI 组件库,旨在提供丰富的 CSS 和 JS 组件,帮助开发者快速构建风格一致、性能优良的移动端应用。它的特点包括:
1. **按需加载组件**:Mint-UI 允许你只加载实际使用的组件及其对应的样式文件,避免了因文件体积过大而带来的性能问题。
2. **高性能动效**:借助 CSS3 实现各种动效,确保在移动端的流畅体验,减少浏览器的重绘和重排。
3. **轻量化设计**:即使全部引入,Mint-UI 的压缩后大小(包括 JS 和 CSS)也只有约 30kb,并且支持 gzip 压缩。
4. **Vue.js 集成**:与 Vue.js 高效的组件化方案紧密结合,使得 Mint-UI 成为 Vue.js 移动端开发的理想选择。
在实际使用中,Mint-UI 提供了许多实用的组件,例如:
**1. Cell 组件**
Cell 组件用于创建基本的列表单元,可以用于展示数据或作为交互元素。在示例中,Cell 被用来实现文字和 Switch 的左右布局,例如:
```html
<mt-cell title="开关状态">
<mt-switch v-model="openValue" @change="changeStatus"></mt-switch>
</mt-cell>
```
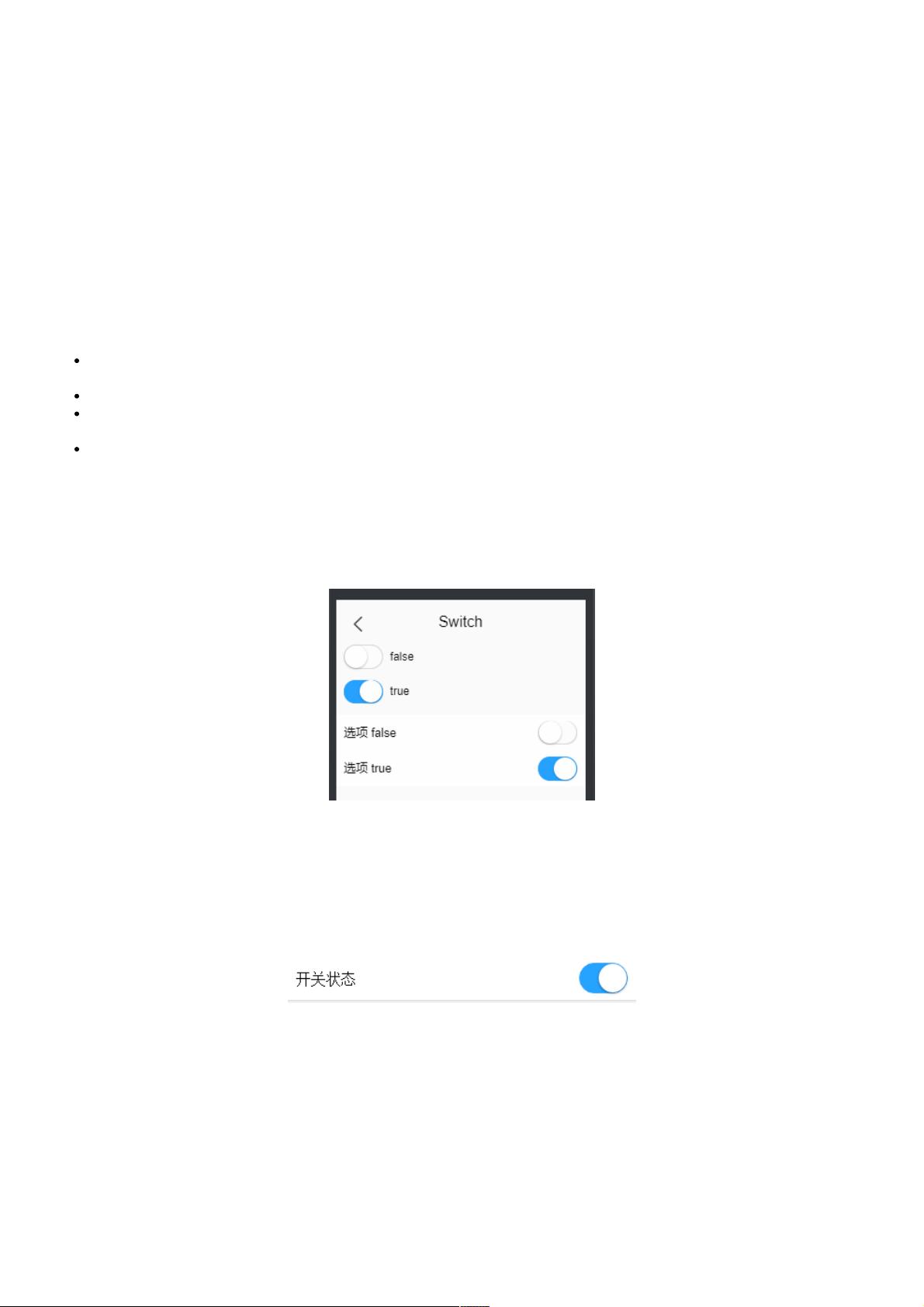
在这个例子中,`<mt-cell>` 作为容器,`<mt-switch>` 作为内部元素,通过 `v-model` 和 `@change` 监听事件,实现了 Switch 的状态管理和切换操作。
**2. Infinitescroll 和 Navbar 结合使用**
Navbar 是顶部导航栏,而 Infinitescroll 实现了滚动到底部时加载更多内容的功能。将 Infinitescroll 嵌入到 Tab 容器内,可以创建一个带有无限滚动功能的选项卡内容区。例如:
```html
<mt-navbar v-model="selected">
<mt-tab-item id="1">选项一</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<!-- 在这里放置 Infinitescroll 组件 -->
</mt-tab-container-item>
</mt-tab-container>
```
通过这种方式,用户在浏览特定选项卡时可以无限制地加载更多内容。
Mint-UI 通过提供一系列经过优化的组件,简化了 Vue.js 移动应用的开发过程,同时确保了应用的性能和用户体验。开发者可以根据需要选择使用哪些组件,从而构建出高度定制化的界面。如果你在使用过程中遇到文档不详尽的问题,可以参考社区的开源项目和示例代码,或者自己动手实践以加深理解。
点击了解资源详情
点击了解资源详情
118 浏览量
157 浏览量
712 浏览量
2021-05-09 上传
298 浏览量
216 浏览量
2020-08-29 上传
weixin_38612811
- 粉丝: 5
- 资源: 931
最新资源
- Virtex- II 开发流程
- C语言学习100例实例程序.pdf
- 目前最好的JSP分页技术.txt
- gnu-make中文使用手册
- Dojo完美中文手册
- EXT 完美中文手册
- 354235233523452352
- (java笔试)你必须掌握的题目
- Installation Guide for Microsoft Office SharePoint Server 2007
- Thinking.In.Java.3rd.Edition.Chinese.eBook.pdf
- 电脑知识大全 应用资源
- 什么是数据库范式?什么是设计范式?
- java笔试题大汇总
- Scripting in Java 英文版 (pdf)
- MyEclipse 6 Java 开发中文教程.pdf
- redhat安装orcle手册